요즘 만들고 있는것 중 하나 정보
요즘 만들고 있는것 중 하나
본문
아주 예전부터 그럭 저럭 쓸 만한 파일 업로더를 하나 만들자 하구 생각만 하다가
요즘 필요에 의해 프로토 타입으로 하나 만들고 있습니다
예전에 생각했던 조건은
1. 멀티 업로드가 가능하고
2. 저장시 썸네일이 가능하고
3. 본문글이든 코멘트든 별도의 업로더가 필요한 경우든 큰 틀의 디자인이나 작업 프로세스가 변하지 않고
4. 설치나 다루기가 좀 편한 정도 까지 생각해 두고
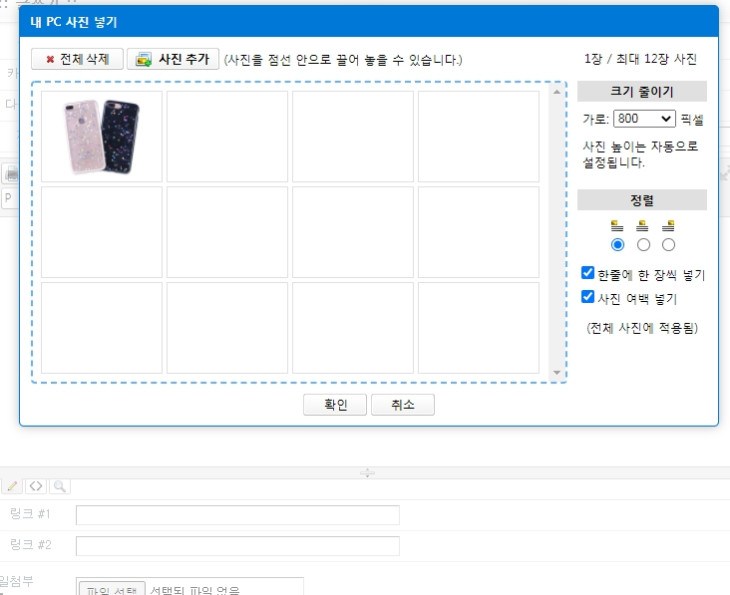
그 원형을 아래와 같은 에디터의 다중 업로드 방식과
XE나 네이버, 다음 메일의 아작스 형식의 셀렉트 박스형, 리스트형
업로드 방식을 생각했었습니다
위의 팝업을 통한 다중 업로드 방식은 5년전 회사 다닐때 아주 잘 사용했던거 같습니다
그런데 살짝 인터페이스에서 손이 한번 더 가는 느낌이고 ( 붙이는 곳 마다 소스가 정형화가 안되어서
조금씩 달라지는 경우가 생겼습니다 )
확인을 요하거나 업로드시 팝업을 띄우는 전처리 단계가 들어가고
리스트 업로드 아작스 형태는 왠지 보면서 즐기는 맛이 좀 부족하구( 구형 디장인의 느낌이 살짝... )
그래서
이번에 새로 만들 생각을 잡으면서
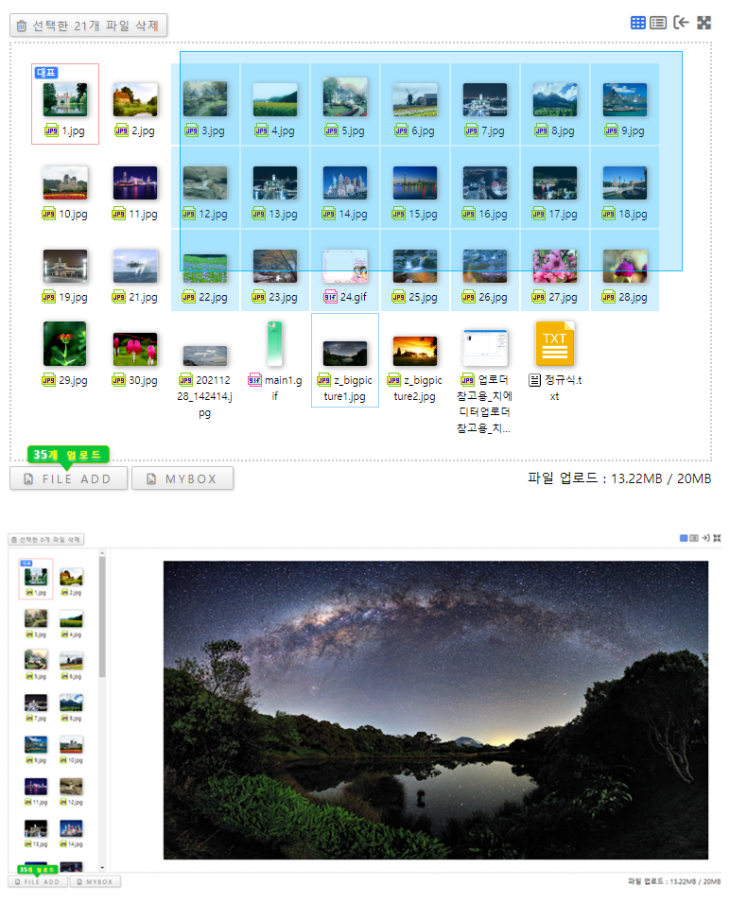
형태를 윈도우 파일 탐색기 형태로 잡고 만들고 있습니다
항상 작업하면서 느끼는거지만 진짜 두서 없이 만들다 보니 품이 많이 들어갑니다
작업 설계도를 미리 만들고 그에 따라 만든다면
참으로 훌륭한 작업일텐데 ( 설령 실패하더라도 )
첫 발을 어설프게 떼어서 그런지 아직도 설계하라고 하면 설계하는 시간에 만들고 말지 하면서
만들고 있습니다 ( 이제 시작하는 프로그래머 분들은 첫 시작을 잘하세요 ㅠㅜ )
위에 있는 것이 대략 거즘 작업 끝난 상태의 업로더입니다
기능은 대략 아래와 같이 정했는데 윈도우 탐색기를 열어서 하나씩 해보면서 하구 있습니다
순서 없이 생가나는대로 썼습니다
1. 대표 썸네일 체크
2. 드래그를 통한 개체 영역 지정 선택
3. 드래그 선택한 개체를 한꺼번에 삭제
4. 리스트 썸네일( 보통 아이콘 크기 ) 썸네일 이미지 하단에 맞게 정렬
각 개체의 공간 높이가 탐색기와 같이 되도록 이미지명이 길어서 해당 개체의 높이가 커질 경우
같은 공간을 사용하는 줄의 개체들 공간까지 높이가 자동으로 맞춰지도록 css 조절 ( 의외로 시간 걸림 )
5. 드래그 + SHIFT 클릭시 첫 드래그 시작점의 개체에서 부터 마지막 클릭점 까지 선택 영역 지정
6. 개체 클릭 + SHIFT클릭 위와 동일
7. 드래그 역으로 했을 경우 9번 개체에서 1번 개체 순으로 드래그 했을 때 1번에서 9번까지 영역 지정
8. 개체 선택시 파란 진한 테두리에 연한 파란 배경으로
9. 바탕 클릭시 이전 선택한 것이 있다면 배경은 하얀색으로 테두리만 남겨 이전에 선택 했던 개체가
무엇이였는지 보이도록
10. 미리보기 창 열기( 오른쪽에 생성 )
11. 미리보기 창 열기시 왼쪽 리스트를 좌우로 폭 줄이고 넓히고에 따라 오른쪽 미리보기 창이 크게
또는 작게 공간을 찾이하고 그에 따라 이미지도 자동으로 넓이를 키워서 보이도록
리스트 공간이 작아지면 자동으로 스크롤바가 보이구 공간이 확보되면 무빙바로 보여지게
12. 현재 영역을 전체 크기로 창을 키워서 보일수 있도록
13. 삭제버튼에 마우스 올릴시 선택되어 삭제되는 파일명들 무엇 무엇인지 팝업 레이어로 보여주기
14. 파일 업로드시 업로드된 갯수 보여주기
15. 개체 위에 마우스 올리고 기다리면 ( 마우스 오버후 타이틀 또는 알트 내용 보여주기 ) 해당
파일의 기본 정보 보여주기
16. 여러개를 선택후 이동시 여러개가 묶인 드래그 할수 있는 썸네일 이미지 ( 고스트 이미지 )보여주기
파일존 밖으로 보내면 선택된 항목 삭제
17. 버튼 클릭으로 파일 업로드 ( 주요 기능 )
18. 드래그 앤 드랍으로 파일 업로드 ( 주요 기능 )
대충 생각나는데로 순서 없이 썼는데 위에 정도 한거 같습니다
17번 18번을 먼저 써야 하는데 정말 중요한 걸 제일 밑에 썼네요...
위에 내용에 현재 빠진게
1. CTRL + 클릭에 관한 선택 부분과
2. 개체 선택후 드래그로 순서 바꾸기
3. 리스트 크기 형태 바꾸기 ( 작은 아이콘에서 큰아이콘 상세보기까지 )
( 윈도우 탐색기 기준 : 현재 보통 아이콘 크기 )
위에 세개 정도 하면 일단은 베타 버전까지는 될거 같습니다
추후에 안정화가 된다면
다른 추가 기능을 넣을 생각을 하고 있습니다
글이 길어질거 같아 이 이야기는 다음에 할수 있으면 하겠습니다
---------------------------------------------------------------------------------------------------------------
주저리 주저리 썼는데
자랑할려구 쓰기도 했지만
완성되면 그누보드에 붙여 볼것이며 이를 스킨으로 공개도 해볼 생각입니다
아마 스킨 만들다 한 세월 보낼거 뻔하니
스킨 만들기 전에 업로더만 따로 올려 볼까 합니다
생각 같아서는 강좌 식으로 어떠한 기능이 어떻게 왜 그렇게 쓰였는지를
올리구 싶은데 어느게 나을까요
한번에 그냥 팁란에 올리는게 나을지 아니면 강좌에 기능 설명을 쪼개서 올리는게 나을지
의견 달아 주시면 고맙겠습니다( 요리된 고기가 나은지 낚시하는 법이 나은지 ㅎㅎ )
강좌를 올린다면 어느 곳에 올리면 좋은지도 알려 주시면 고맙겠습니다
개발 강좌에 올려야 맞을거 같은데 맞는 카테고리가 없습니다
만약 강좌로 올린다면 작게는 1회 많게는 3회 정도 끊어 올리지 않을까 싶습니다
별 이렇다 할 의견 없으면 공개는 뒤로 미루고 그냥 혼자 쓰는 걸로 ^^;;;
6
댓글 26개

대단하십니다...^:^



그래야 완성도가 높더라구요.
열정을 존경합니다.

개인 공간에 먼저 올려 검수한 다음 올리면 좋은데 홈페이지가 어수선 한데다가
내내 지켜보는 사람도 저 밖에 없는지라 바로 올려도 크게 별반 차이는 생기지 않을거
같습니다 ^^;;
갭 차이가 커서 수정이 필요하다면 수정본을 다시 올리는 쪽도 생각해 보겠습니다













기왕 하실김에 원본이미지 죽소까지 하여 업로드하면좋겠네요 . 요즘 사진크기가 수기가나 되어서 말이죠 .

썸네일은 나중에는 파일 API등에 의해 지원하겠지만 우선 순위가 다른 것이 높다 보니
지금 당장 지원하느라 작업하는 것은 미뤄둘 생각입니다
아마 찾아보면 썸네일 관련된 소스등도 많이 있을겁니다
예전 기억으로는
캔버스로 이미지를 우회 시켜서 용량과 썸네일 혹은 추가적인 수정을 한 후 다시
이미지로 전환하는 단계를 거치는 걸로 기억하고 있습니다
썸네일 관련해서 캔버스등 작업하다 보면 시간도 지체되고 나중에 할려고
생각해 두고 있는 추가 기능들을 손 댈거 같아서^^;
이미 저장 단계에서 php를 활용한 이미지 용량과 썸네일은 지원된다는 가정하에 하고 있습니다

부속 기능인 CONTROL + 클릭( 드래그 ), SHIFT + 클릭 (드래그) 부분이 우선 해결되면
그간 작업했던 내용을 정리해서
스터디 > 강좌 > 개발강좌에 되도록 빠른 시일안에 올려 보겠습니다
해당 카테고리에 맞는게 딱히 없기에 관리자에 의해 다른 곳으로 이동 되어질 수도 있습니다

대단하십니다.