일전클릭만으로 사이트만드는빌더 스샷입니다. 정보
일전클릭만으로 사이트만드는빌더 스샷입니다.
본문
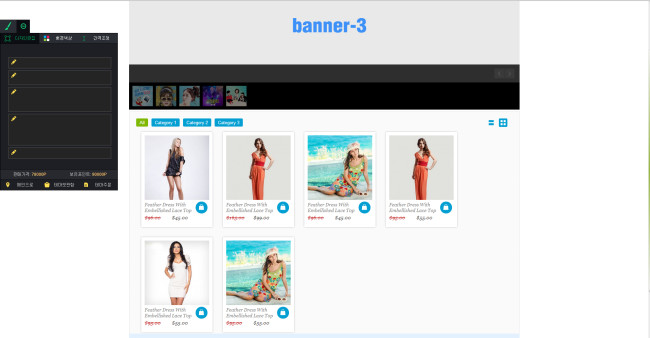
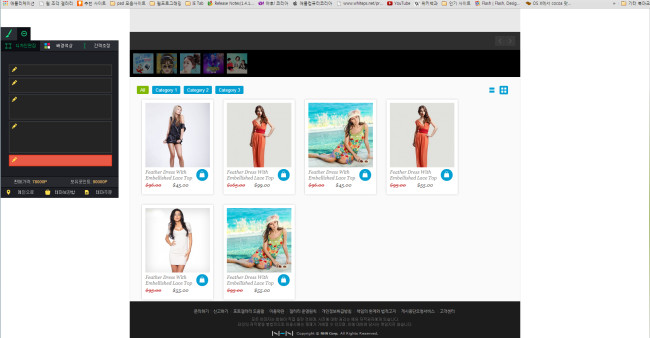
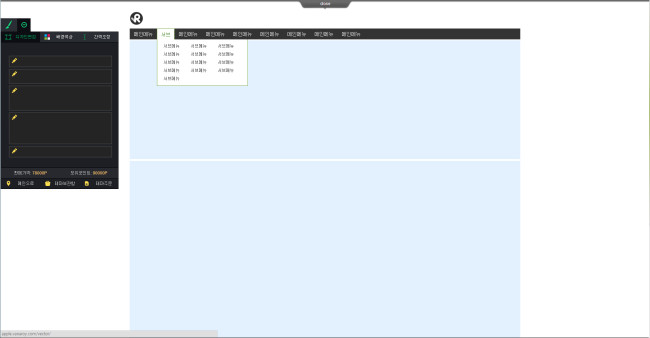
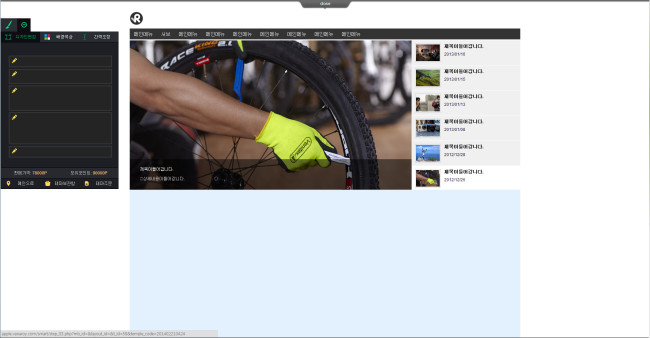
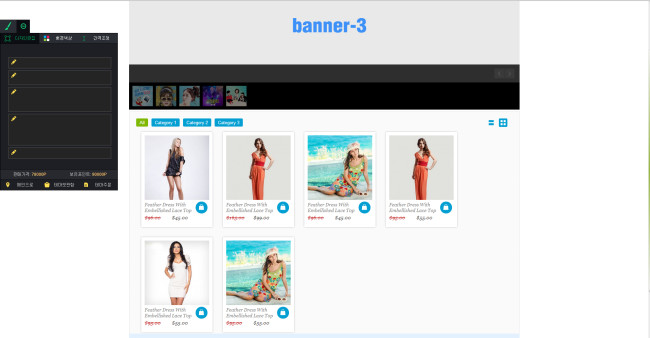
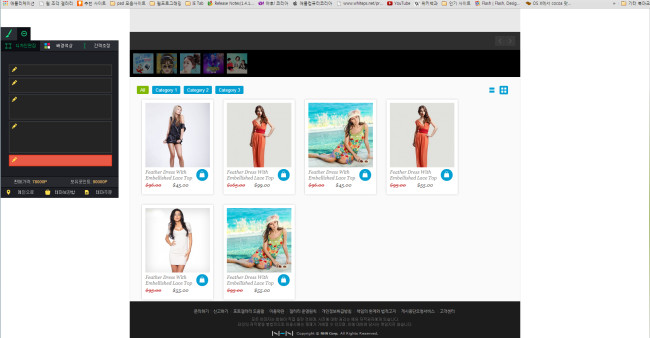
급하게하는일이있어서 손놓고 있다가 올만에들어가서 스샷한번찍어봤어요 ㅋ











아무래도 완성하려면 더손을봐야하는데 대략적으로 큰그림은 완성한거같네요 ㅎ











댓글 전체

사진순서가 반대로올라갔네요 ㅋㅋㅋㅋㅋㅋ
재미있네요 사진만 봐서는 모르겠는데 마우스로 끌어서 라던지 픽셀을 입력 해서라든지
html 아이템들을 위치조정들 되나요?
html 아이템들을 위치조정들 되나요?

드래그앤드롭은 아예빼버렸어용. 묘듈은 이미완성형에가까운 스킨을불러오는거구요. 커스터마이징의 디테일을줄이는대신 조합만으로 어울릴수있는 사이트를 만드는게목적이거든요 .그래서 애초에 스킨을제작할때 조합을염두해주고 컬러셋별로 제작을할꺼에요. 예를들어 이미완성형시한이 100개가있다면 요100개를 묘듈화시켜서 컨셉별로 서로조합을하는거죠 이미 나름 완성형디자인은 존재하는거죠. 단지 각각의취향에맞게 스킨안에서 조합을하는구조? 암튼어렵네요 설명하는게 .
ㅋ
ㅋ
아 ... 완전 세세한 모듈화가 아니라 프로그램을 모듈화 시켜서 붙이는 형식이 보네요...
왼쪽 박스가 컨트롤 박스인가 보네요
왼쪽 박스가 컨트롤 박스인가 보네요

넹 맞아요. 전문가들은 자기가만들면 되겠지만 일반클라들은 정작 자기가 어떤걸 원하는지 조합만으로는 구현하기힘들거든요.
완성형 스킨에서 선택하는게 일반클라입장에서는 더 설득력이있고 완성도도 높아보일꺼라는 생각을해봤네요 ㅎ
완성형 스킨에서 선택하는게 일반클라입장에서는 더 설득력이있고 완성도도 높아보일꺼라는 생각을해봤네요 ㅎ

저도 똑같은걸 구상했는데 wix가나와서 버렸죠 ㅠ.ㅠ

wix는 에디터에 가깝고 완성형스킨을 조합하면 기본적으로 제작시 크로스브라우징을 맞출수있으니 호환성면에서 좋을꺼같구.
wix로 제작을하면 어딘가모르게 뭔가많이 부족한느낌을 지울수가 없더라구요.
저렇게 작업을미리해놓고 클라이언트에게 예시시안을보여줄때도 편할꺼 같아요. 조합해서 보여주고 이부분이 맘에 안들다고 하면 여러스킨을 보여주면서
합의점에 도달했을때 컴파일누르면 완성. 그리고 더디테일하게 수정하는건 따로작업은해줘야겠죵.
일단 제가 개인적으로 사용해도 편할것같다는 생각이들어 만들긴하는데 손이많이 가기는하네요 ㅋ
wix로 제작을하면 어딘가모르게 뭔가많이 부족한느낌을 지울수가 없더라구요.
저렇게 작업을미리해놓고 클라이언트에게 예시시안을보여줄때도 편할꺼 같아요. 조합해서 보여주고 이부분이 맘에 안들다고 하면 여러스킨을 보여주면서
합의점에 도달했을때 컴파일누르면 완성. 그리고 더디테일하게 수정하는건 따로작업은해줘야겠죵.
일단 제가 개인적으로 사용해도 편할것같다는 생각이들어 만들긴하는데 손이많이 가기는하네요 ㅋ

제가 기획 당시는 xe를 많이 참고 했었죠.
부분 최근 게시물이나 아웃로그인을 파츠 화 하소 xml형태로 저장 하여 개별화 하여 저장 하고.....
ㅠ.ㅠ;
결국 하다가 버린 이유는.... 시간이 너무 걸렸기 때문이랄까..
부분 최근 게시물이나 아웃로그인을 파츠 화 하소 xml형태로 저장 하여 개별화 하여 저장 하고.....
ㅠ.ㅠ;
결국 하다가 버린 이유는.... 시간이 너무 걸렸기 때문이랄까..

그쵸 ㅋㅋ 저도 만들다가 시간이너무걸려서 무한키핑 중이에요 ㅋㅋ 다시도전하셔서 결과물을보여주세요 ㅎ

업무에 지쳐서 코드를 보기가 싫어요 ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ

ㅋㅋ 일많이 시키시나봐요? ㅎㅎ 그냥취미로할때가 이것저것만들기가 잼있는데 일로변하면 그닥 잼있진 않죠 ? ㅎ

일로변하니까 재미가없어요 ㅋㅋㅋㅋㅋㅋ

그쵸잉 ㅋㅋ 전해드릴께요 걱정마세요 ㅎㅎㅎ

ㅋㅋㅋㅋㅋㅋ

농담이에요 ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ

저는 상관을 안하는 아이라 ㅋㅋㅋ

ㅋㅋ 자유로운영혼 멋지네요 ㅎㅎ 일러야지 ㅎㅎ

일반홈페이지 레이아웃 유형은 한계가있고 선택할수있는 유형도 그리 많진 않으며, 대략 12개정도의 레이아웃 리스트만 제시해주면
그담부턴 조합이죠. sir사이트도 상단 측면 게시판 하단 각각부분의 디자인만바꿔도 다른 사이트가 되는것 처럼 .
요런 방식이 꼭 완성도가 떨어질꺼란 생각은 안해봤어요. 결국그안에 스킨의 퀄리티와호완성이중요한데. 가로 사이즈와 세로사이트 여백 은 조정할수있기때문에
세세한부분까지 컨트롤할필요는 없다고 생각해요. 우리가하는 대부분의 ui작업은 반복작업이고 백그라운드컬러 보더 가로 세로 를 어떻게 컨트를할수있는지
전체레이아웃안에 들어가는각각의 영역마다 가로나 세로 여백의 값들을 더하고 빼주는 상호 작용만 경우의수를두고 프로그램한다면
생각보다 꾀 괜찮은 결과물을 만들어낼수있지 않을까. 또 불필요한 반복작업으로 인한 비효율적인시간을 세이브할수있지 않을까라는 생각을해보네요
그담부턴 조합이죠. sir사이트도 상단 측면 게시판 하단 각각부분의 디자인만바꿔도 다른 사이트가 되는것 처럼 .
요런 방식이 꼭 완성도가 떨어질꺼란 생각은 안해봤어요. 결국그안에 스킨의 퀄리티와호완성이중요한데. 가로 사이즈와 세로사이트 여백 은 조정할수있기때문에
세세한부분까지 컨트롤할필요는 없다고 생각해요. 우리가하는 대부분의 ui작업은 반복작업이고 백그라운드컬러 보더 가로 세로 를 어떻게 컨트를할수있는지
전체레이아웃안에 들어가는각각의 영역마다 가로나 세로 여백의 값들을 더하고 빼주는 상호 작용만 경우의수를두고 프로그램한다면
생각보다 꾀 괜찮은 결과물을 만들어낼수있지 않을까. 또 불필요한 반복작업으로 인한 비효율적인시간을 세이브할수있지 않을까라는 생각을해보네요

와~~~ 불사파님 멋쟁이!!! 아이디어가 돋보입니다.....^^
이제 배포 하시면 쓸 준비 완료 되었습니다.....ㅎㅎ
이제 배포 하시면 쓸 준비 완료 되었습니다.....ㅎㅎ

안녕하세요 아파치님 ㅋㅋ끝이안보여요 ㅎㅎ 이것저것 하고있어서 완성배면 공유하겠습니다. ㅋ




