에디터 (TinyMCE) 1.1.0 정보
에디터 (TinyMCE) 1.1.0
관련링크
첨부파일
본문
23-06-29 - 플러그인 ace 코드편집용 에디터 추가
23-06-28 - 이미지 저장 경로 변경 (data/editor)
위지웍에디터 TinyMCE 6.5.1 최신 버전 적용된 에디터 입니다.
다운받은 후 /plugin/editor 에 업로드 하세요.
그누보드 관리자에서 tinymce-stand 로 설정하세요.
게시판, 관리자, 영카트등에 모두 적용됩니다.
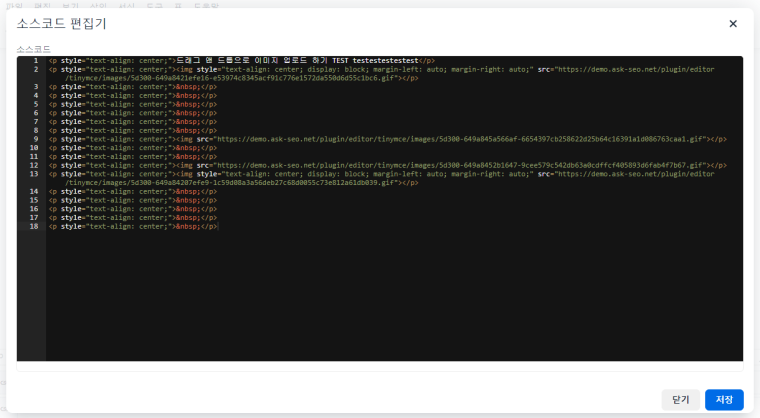
Ace 코드 편집기(https://ace.c9.io/)를 적용하여 소스 버튼을 클릭하면 아래와 같이 편집이 가능합니다.
재배포 금지
6
댓글 전체


게시판 제목과 본문 글자를 키우고 싶은데 어디를 수정하면 될까요.
/skin/board/basic/style.css
theme/[테마명]/skin/board
여러군데 찾아봤는데
style.css 파일은 찾을 수 없었습니다.

https://sir.kr/qa/

입력창에서 키보드 엔터를 넣으면 <p></p> 생성을 <br> 로 변경방법은 무엇일까요?

Tinymce에서 엔터를 눌렀을 때 `<p>` 태그 대신 `<br>` 태그를 사용하도록 설정하려면, `forced_root_block` 옵션과 `force_br_newlines` 옵션을 사용해야 합니다.
다음은 Tinymce 초기화 설정에서 해당 옵션들을 추가하는 예제입니다:
```javascript
tinymce.init({
// 기타 옵션들...
forced_root_block: false, // <p> 태그 사용하지 않음
force_br_newlines: true, // 엔터를 <br> 태그로 변경
force_p_newlines: false, // <p> 태그로 감싸지 않음
});
```
위의 설정은 `<p>` 태그를 사용하지 않고, 엔터를 `<br>` 태그로 변경하며, `<p>` 태그로 감싸지 않도록 설정합니다.
이제 Tinymce에서 엔터를 눌렀을 때 `<br>` 태그가 생성되고, `<p>` 태그는 사용되지 않을 것입니다.
안된다면 gpt한테 다시 물어보세요;;

다시 해보겠습니다.

그거 패치해주시면 엡데이트 해보겠습니다.ㅠㅠㅠ

스마트에디터2에서는 자바스크립트를 사용했는데 아무래도 해당 에디터는 보안때문에 자바스크립트를 차단한거 같은데 혹시 진서기님 혹시 글내부 자바스크립터 허용하려면 어떻게 해야 하나요? (사이트 특성상 자바스크립트가 꼭 필요합니다. ㅠㅠ)

Tinymce 6에서 본문 내용에 자바스크립트를 허용하려면, `valid_elements` 또는 `extended_valid_elements` 옵션을 사용하여 허용할 요소와 속성을 지정해야 합니다. 자바스크립트 코드를 포함하는 `<script>` 태그를 허용하려면, 해당 태그와 `src` 속성을 포함하는 속성을 추가해야 합니다.
다음은 `valid_elements`를 사용하여 자바스크립트 코드를 허용하는 예제입니다:
```javascript
tinymce.init({
// 기타 옵션들...
valid_elements: 'script[src|type]',
});
```
위의 예제에서는 `<script>` 태그와 해당하는 `src` 및 `type` 속성을 허용하도록 설정하고 있습니다.
만약 더 복잡한 자바스크립트 코드를 허용해야 한다면, `extended_valid_elements`를 사용하여 자세한 허용 요소 및 속성을 지정할 수 있습니다.
```javascript
tinymce.init({
// 기타 옵션들...
extended_valid_elements: 'script[type|async|defer|src|charset]',
});
```
위의 예제에서는 `<script>` 태그와 해당하는 `type`, `async`, `defer`, `src`, `charset` 속성을 허용하도록 설정하고 있습니다.
위의 코드에서 `valid_elements` 또는 `extended_valid_elements`를 필요에 맞게 수정하여 자바스크립트 코드를 허용하는 옵션을 설정할 수 있습니다. 그러나 주의할 점은, 자바스크립트 코드를 허용함으로써 보안상의 문제가 발생할 수 있으므로, 사용자로부터의 입력을 신중하게 처리하고 적절한 보안 대책을 구현하는 것이 중요합니다.
chatGPT 한테 물어봤습니다. editor.lib.php 파일에 적용해 보세요.
이 에디터는 혹시 아미나에서 사용이 가능하나요?

이 에디터는 그누보드용이라 그누보드 기반 빌더에서는 모두 사용 가능합니다.
당시에 게시판 기능이 워낙 좋아서 구매를 했고 에디터도 좋았던 것 같습니다
이 에디터를 아미나에 한번 설치해보고 피드백하겠습니다
정말 좋은 플러그인 공유 해주셔서 감사 드립니다.
한가지 물어 볼게 있어서요
혹시 폰트 어디서 추가를 해야 하나요
노토산스 나눔고딕 등 이것을 좀 추가 하고 싶어서요

신고가 접수된 글입니다.
신고 횟수가 1회 이상이면 글을 확인하지 못합니다.
모바일 버전에서 사용할 수 있는 기능이 조금 적거나 짤리는 경우가 있는거 같은데
혹시 어느부분을 수정해야될까요?

plugin/editor/tinymce/editor.lib.php
파일 mobile 부분에 설정 수정하면 됩니다.
mobile: {
menubar: 'false',
plugins: 'lists autolink image',
toolbar: 'undo redo bold italic image | fontfamily fontsize | alignleft aligncenter alignright alignjustify'
},
이 에디터 사용하면서 모바일에서도 글이 제대로 보여서 이 에디터로 바꾸게 되었습니다.
1. 저는 초보자인데.... 수정이 겁나는데요.
무료 웹폰트 네이버등등 몇개만 넣어서 패치해주시면 안될까요?
2. 그리고 엔터치면 br로 되게 하는 것도 필요합니다. ㅠㅠ
3. 인용문 쌍따옴표 크게 / 작게 들어가는 것이랑,
박스로 인용 처리 하는 것은 안되나요?
감사합니다!
감사합니다.
감사합니다
찾던 거였는데... 정말 고맙습니다^^
다크모드를 적용하려고 tinymce.init 를 아래와 같이 수정했는데...
tinymce.init({
selector: '#{$id}',
language:'ko_KR',
height: 600,
skin: 'oxide-dark',
content_css: 'dark',
skin은 적용되는데 content 부분이 적용이 안 되네요... 혹시 뭐가 잘 못 됐는지 아는 분 계신가요?
다른 건 손 안댔고 skin, content_css 부분만 건드렸습니다.
\tinymce-stand.1.1\skins\content\dark 폴더 내에 파일이 있는 것도 확인했습니다.
에디터 상에서 이미지 복사하기 붙여넣기가 되네요.
스마트에디터2도 이미지 복붙 기능이 되면 좋을텐데 ㅎ
안녕하세요 덕분에 에디터를 잘 사용 하고 있습니다.
다름이 아니라 현제 이미지를 올릴때 일일이 선택을 해서 올리려고 하다 보니 한글로 되어 있는 것은 올라가지지 않고 에러가 뜨더라구요
혹시 이거 해결 해주시면 감사 드리겠습니다.
제가 해보려고 했지만 왕 초보라서 어디를 건드려야 할지 몰라서요