반응형 편집기(몽9 에디터) 정보
반응형 편집기(몽9 에디터)
관련링크
첨부파일
본문
몽9에디터(Mong9 Editor)
우측 블럭 출력안되는 현상 수정됨. - 2023.11.29
이미지 클릭시 확대안되는 현상 수정됨. - 2023.11.13
100개 이상의 문서 블록을 제공하며 "드래그 앤 드롭"으로 문서를 쉽게 생성할 수 있습니다. 고전편집기들과 연동하여, 작동합니다. 연동가능한 편집기들(Ckeditor4, SmartEditor2, TinyMce4, xpresseditor, Cheditor5)
연동 가능한 CMS
현재 3개의 CMS의 플러그인/애드온으로 출시되어 있습니다. 워드프레스, 그누보드/영카트, XE 의 플러인으로 사용가능합니다.
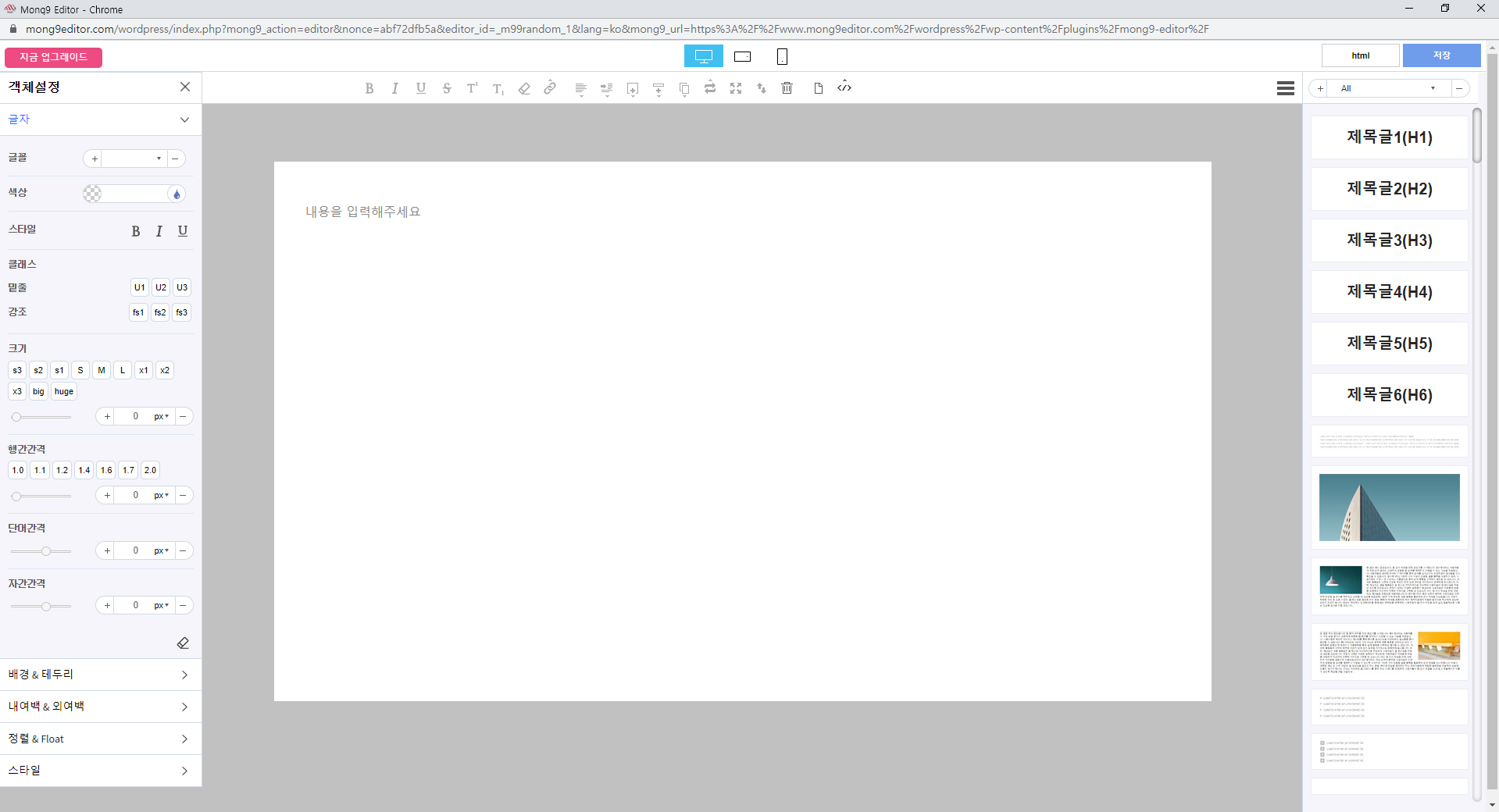
빠르고 쉬운 편집 기능
다른 페이지 빌더와 달리 모든 편집 내용은 지연 없이 즉시 작동합니다. Just Click 시스템을 추구합니다. 각 설정 창을 통해 표, 목록, 아이콘을 보다 빠르게 편집할 수 있습니다. Mong9 Editor만의 CSS 시스템만의 노하우를 경험해보세요.
클래식 편집기와 호환
지금까지 사용하던 Classic Editor를 계속 사용하면서 Page Builder도 함께 사용할 수 있도록 합니다. 양쪽의 좋은 점을 이용하십시오.
미리 디자인된 단락 블록 제공
100개 이상의 단락 블록을 제공할 수 있습니다. 제공되는 문단 블록은 웹표준으로 반응형 처리되어있습니다. 문서 블록을 "드래그 앤 드롭"으로 빠르게 결합하여 문서를 만들 수 있습니다. 텍스트와 이미지를 교체하여 문서를 쉽게 생성합니다.
응답 모드 제공
3가지 모드 제공 (PC, 모바일 가로보기, 모바일 세로보기) '새로 고침' 없이 창에서 편집 가능 모드 간 교차 편집 가능. Mon9 Editor만의 반응형 프로세싱을 경험해 보세요.
실치방법
- 다운받은 gnuboard5-plugin-mong9-editor.zip의 압축을 풀면, gnuboard5-plugin-mong9-editor 라는 폴더명을 "mong9-editor" 라는 폴더명으로 변경한다.
- ~/plugin/ 폴더에 mong9-editor 폴더를 업로드한다.
- ~/plugin 폴더안의 mong9-editor.extend.php 파일을 ~/extend 폴더로 이동합니다.
- /lib/common.lib.php 파일을 수정합니다.(데모사이트에서 확인)
데모(DEMO)페이지
https://www.mong9editor.com/index.cgi?page_code=otherpage&code=cms_gnuboard# gnuboard5-plugin-mong9-editor
22
댓글 전체
Warning: Undefined array key "mode_e" in /home1/aiimgday1/public_html/extend/mong9-editor.extend.php on line 52
Warning: Undefined array key "google_token" in /home1/aiimgday1/public_html/extend/mong9-editor.extend.php on line 53
Warning: Undefined array key "body_script" in /home1/aiimgday1/public_html/extend/mong9-editor.extend.php on line 64
Warning: Undefined array key "mong9_action" in /home1/aiimgday1/public_html/extend/mong9-editor.extend.php on line 77
Warning: Undefined array key "bo_table" in /home1/aiimgday1/public_html/extend/mong9-editor.extend.php on line 112
에러나네여...ㅠ
수정을 하니까 잘 안되는데 이유를 찾는 중입니다..
pc => style="color:red"
휴대폰 가로 => data-m9-m-style="color:blue"
휴대폰 세로 => data-m9-e-style="color:orange"
그누보드에서 사용되는 보안 함수인 'HTMLPurifier'가 data-m9-m-style, data-m9-e-style 이런 속성들을 지워버립니다. 그래서 꼭 common.lib.php 를 수정해주시길 바랍니다.
위 압축파일은 몇번에 수정을 거쳤습니다. 에러가 나시면 다시 설치 바랍니다.
감사합니다.
이것을 설치하니 충돌이 나네요.
저희에게 큰 힘이 됩니다. 감사합니다.
몽9에디터는 그누보드, 워드프레스, XE 에서 똑같이 사용할 수 있습니다.~
어떤 CMS 를 사용하더라도, 통합해서, 퍼블리싱하실수 있습니다.
Warning: Use of undefined constant MONG9 - assumed 'MONG9' (this will throw an Error in a future version of PHP) in /host/home2/dkfnc6106/html/lib/common.lib.php on line 678
그누보드를 새로받아 설치해서 적용했는데 이런문구가 나옵니다. 도움부탁드립니다
define('MONG9',true); 에서 true 를 작은따움표로 감싸줘보시길 바랍니다.('true')
==> define('MONG9','true');
:: 현재 업로드된 파일은 수정되어 재업로드 해두었습니다.
:: 죄송합니다. 저의 등급이 하루에 댓글 6개 밖에 못하게 되어 있어서, 12시가 넘길 기다리고 있었습니다. ㅜ.ㅜ
지금 사용하는 스킨이랑 문제가있는거같습니다.
다른 게시판을 추가해서 적용해보니 잘 됩니다.
TinyMCE 4는 되는데 TinyMCE 6.5.1 에디터에는 아이콘이 나타나지 않는군요^^
그누보드 5.5는 잘되는데 그누5.4.22에서 작동되지 않습니다
몽9 보다는 직지 에디터 ㅎㅎ
설치해 보았습니다.
Undefined array key "lo_location" in ~~~~~/lib/commmon.lib.php on line 2763
Undefined array key "lo_url" in ~~~~~/lib/commmon.lib.php on line 2763
에러 메세지 나옵니다.
php 8.0 그누 5.5.8.3.2 버전입니다.
**********************
$tmp_sql = " update {$g5['login_table']} set mb_id = '{$member['mb_id']}', lo_datetime = '".G5_TIME_YMDHIS."', lo_location = '{$g5['lo_location']}', lo_url = '{$g5['lo_url']}' where lo_ip = '{$_SERVER['REMOTE_ADDR']}' ";
**********************
윗 부분인 것 같습니다.
몽9에디터에서는 이 변수들을 사용하지는 않습니다.
일딴 값이 없어서 그런듯하여, 값이 없을때는 '' 처리를 하였습니다.
// php 8.0 이상에서 에러방지
$g5['lo_location'] = (isset($g5['lo_location'])) ? $g5['lo_location'] : '';
$g5['lo_url'] = (isset($g5['lo_url'])) ? $g5['lo_url'] : '';
첨부파일을 다시 받으신 후, mong9-editor.extend.php 파일을 다시 교체해주세요.
교체 폴더는 ~/extend 입니다.
에러 메세지 해결 되었습니다.
위 첨부파일은 워드프레스 플러그인 파일명입니다.
확인이 필요한 것 같습니다.
문제점 : add_javascript, add_stylesheet 가 정상로딩 안되었습니다.
hook를 2개로 세분화하여 처리하였습니다.
common_header, pre_head
.m9-color-1{color:red} 보다 .m9-content .m9-color-1{color:red} 가 우선순위가 높기 때문입니다.
<body> 태그에 m9-content 가 붙기 때문에, 아래와 같이 해결하세요.
~/plugin/mong9-editor/includes/functions/content-filter.php 의 페이지 마지막 부분을 수정해주세요.
function Mong9_Convert_Check($html) {
return '<div class="m9-content">'. $html .'</div>';
} // function
===>
function Mong9_Convert_Check($html) {
return $html;
#return '<div class="m9-content">'. $html .'</div>';
} // function


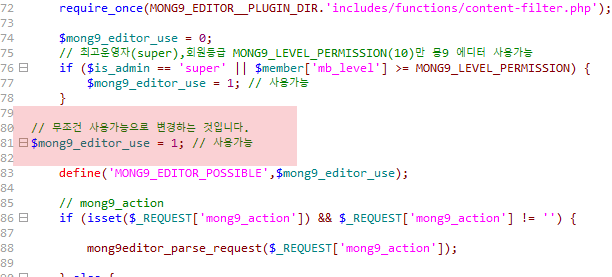
~/extend/mong9-editor.extend.php 파일에 보시는 위치에
// 무조건 사용가능으로 변경하는 것입니다.
$mong9_editor_use = 1; // 사용가능
를 입력하고 저장해주세요. 그럼 모든 사용자가 몽9에디터를 사용할 수 있게됩니다.
도메인 주소 :
메일주소 :
비회원 사용가능한 게시판 :
를 몽9 에디터>문의하기 페이지에 귓속말로 남기시면, 확인 후 알려드리겠습니다.
https://www.mong9editor.com/index.cgi?page_code=otherpage&code=online

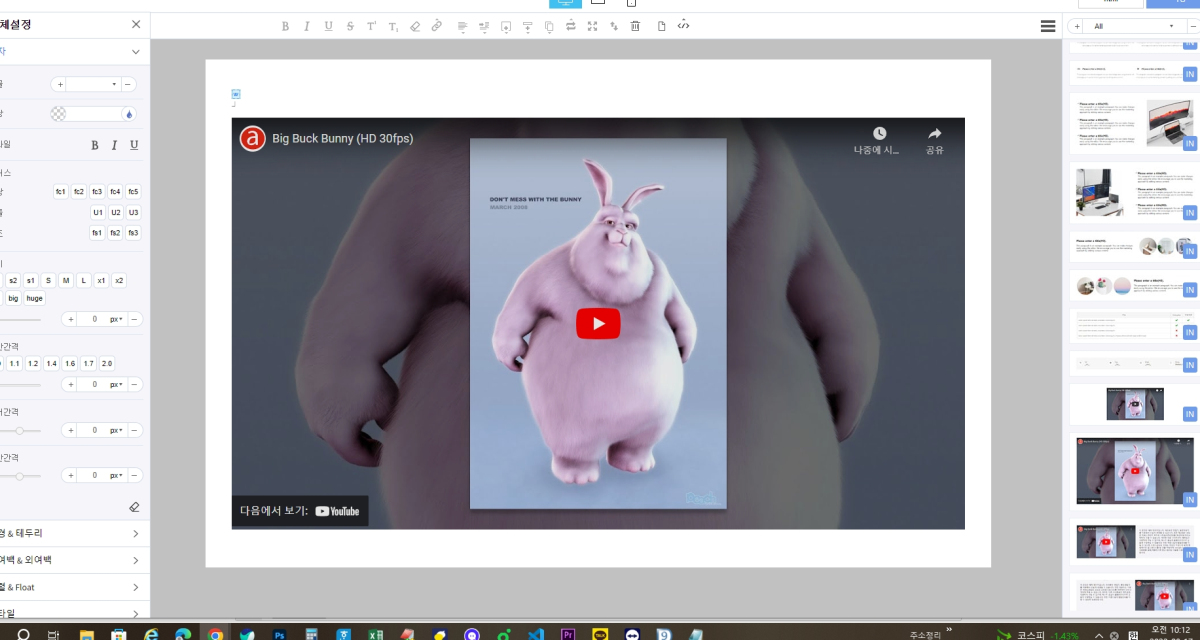
이런에어가 뜹니다.
Error 403 Forbidden.
에러 코드가 말 그대로 "허용안함 403"입니다.
동영상이 퍼가기 금지가 되어 있는것이 아닌가 생각됩니다.
다른 유튜브 동영상도 테스트 바랍니다.

몽9에디터가 업그레이드 되었습니다. 다운 받아서 재설치하거나, 아래 파일만 교체해주시면 됩니다.
mong9-editor.extend.php => 파일수정
includes/editor.php => 파일수정
includes/functions/editor-function.php => 파일 추가
잘 설치되었는지 확인하는 방법
1. 모든 페이지에 mong9.js 파일이 삽입됨
2. 에디터 사용 가능함.
2가지만 확인하시면 됩니다.~ 수고하세요~
정말로 좋은 스킨 입니다
참
/source/css/mong9-base.css 파일이 수정되었습니다.
마지막에 아래 3줄이 추가되었습니다.
파일명 : gnuboard5-plugin-mong9-editor-master-20230818.zip
/* 그누보드 설정 */
#bo_v_con .m9-content ul, #bo_v_con .m9-content ol{list-style-type:none;margin:0;padding:0}
#bo_v_con .m9-content li{display:block}
초보자들에겐 빛과같은 존재이시네요 ^^

이미지 드래그앤드랍하면 이렇게 나오는데 이건 어디서 수정해야할까요?
답변 감사합니다
Form과 게시판의 데이타와 연동(?) 되는 라이브러리 같은 것도 만들어 지면 좋을 것 같습니다.
슬라이드 화면 만드는 것에 대해서 좀더 설명이 있었으면 좋을 것 같습니다.
워프의 구덴베르그처럼 만들어 주세요.
게시판, 갤러리, 달력 등 데이터와 연동하는 블록들도 개발중에 있습니다.
이 기능은 몽9에디터 2.0부터 지원할 예정이며, 예상은 내년도 쯤으로 보고 준비중입니다.
몽9에디터의 목적은 어떠하는 CMS 을 사용하더라도, 몽9 에디터만 설치한다면, 똑같은 게시판, 갤러리 등 각종 프로그램 솔루션을 손쉽게 삽입하여 사용하게 하는것이 최대의 목표입니다.
ai 뉴스 발행할려고 했는데 이걸로 예쁘게 글을 적어서 올리면 되겠어요
블로그 하시는분들 진짜 좋은거 같아요~!
많이 사용하시는 블럭들을 등록하여, 본인에 맞게 사용해 보세요~
사이트를 많이 제작하시면, 많은 도움이 될 것입니다.
그리고, 현재 2차 업그레이드로 통블록을 준비중입니다.
인사말, 제품소개, 오시는길 등
준비되어진 인사말페이지1, 인사말 페이지2, 인사말 페이지3 중에 마음에 드는 인사말 페이지를 제공하는것입니다.
이 기능은 PRO버전에만 지원될 것이기 때문에 무료 PRO 버전을 받아두시길 바랍니다~ 앞으로도 더 나아지도록 노력하겠습니다.
현재 PHP 8.1 에서도 지원하도록 수정되었으며, 모드별 이미지 업로드 기능이 수정되었습니다.
그리고, 여러 에러가 처리되었습니다.
번그럽겠지만, 재설치 바랍니다.
파일명이 이름1.이름2.PNG 이런경우 PNG로 인식이 안되네요.
이미지 확대 설정후 클릭해보면 404 Not found가 됩니다
php 7433
이미지 클릭시, 확대안되는 현상 해결:
파일을 다운로드하여 전체 교체하거나,
./plugin/mong9-editor/includes/functions/content-filter.php
파일 하나만 변경하면 됩니다.

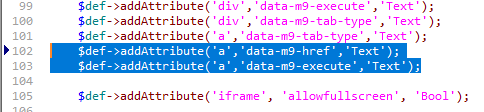
추가된, 102,103 줄
$def->addAttribute('a','data-m9-href','Text');
$def->addAttribute('a','data-m9-execute','Text');
진심 현존 최고의 에디터입니다.
항상 페이지 작업시마다 이리저리 고민하곤 했었는데 몽구에디터는 신이내린 선물과도 같습니다.
감사히 사용하겠습니다.
복 많이 받으실거예요~
헉... 정말정말 감사합니다. 지금은 다른 작업으로 에디터 업그레이드에 신경을 좀 못쓰고 있는중입니다. 내년초엔 확 달라진 모습으로 보답하겠습니다. 다시한번 감사합니다.
Fatal error: Cannot set directive after finalization invoked on line 62 in file /home/leepa/html/plugin/mong9-editor/includes/functions/content-filter.php in /home/leepa/html/plugin/htmlpurifier/HTMLPurifier.standalone.php on line 2707
안녕하세요
잘사용했는데 갑자기 에러문구가 나옵니다.
어떻게해야할까요?
마지막 업그레이드가 2023년 11월13일것입니다. 몽9에디터를 재설치 바랍니다. HTMLPurifier 모듈과 에러 문제 때문에 한번 업그레이드된 상태입니다. 재설치해보시고 안되면 다시 한번 알려주세요. 감사합니다.
몽9에디터가 업그레이드 되었습니다.
마지막 업데이트 : 2023/11/28
1. 특정 테마에서 PHP 에러
2. 특정 테마에서 자바스크립트 에러(함수 에러 및 이미지 확대 문제)
블록안에서 복사+붙여넣기가 안됩니다 ㅠ
새해 복 많이 받으세요. ^^
몽9에디터가 너무 좋습니다. 공개해 주셔서 감사합니다.
제가 사용하는 테마에 적용시 어딘가 충돌이 나는지 홈페이지가 조금 깨져서 보이는데요.
mong9-editor.extend.php 내용 중에 아래 내용을 주석으로 처리를 하니 홈페이지가 제대로 동작을 합니다. 아래 내용을 주석처리해서 사용해도 문제가 없는지 여쭤봅니다.
주석처리하고 에디터를 사용하는데, 정상적으로 동작을 하기는 합니다.
$body_script = (isset($g5['body_script'])) ? $g5['body_script'] : '';
$g5['body_script'] = mong9_add_body_class($body_script);

답장이 늦었습니다.
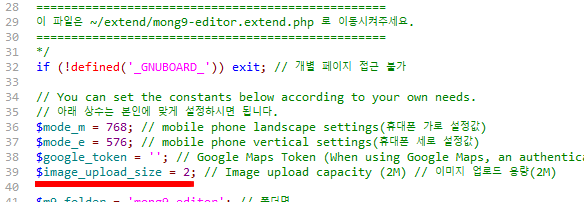
~/extend/mong9-editor/mong9-editor.extend.php 파일에
39번째 줄
$image_upload_size = 2; // Image upload capacity (2M) // 이미지 업로드 용량(2M)
$image_upload_size 변수값을 바꾸시면 됩니다.
몽구에디터 설치 후 모든 페이지 태그에 마우스 오버시 title값이 사라집니다..
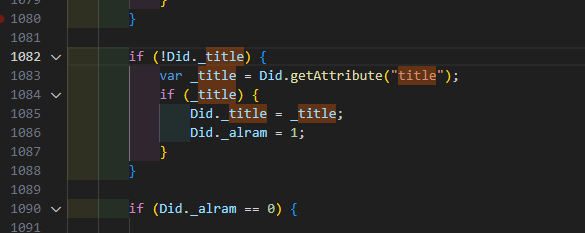
확인해 보니 plugin/source/js/mong9.js파일에 있는 아래 코드때문에 그런것 같습니다.(1074번줄 코드로 alt값 또한 사라집니다)
해당 코드 주석처리 하면 타이틀 사라지는 현상도 없어집니다.
사이트 제작 시 특정 태그에 타이틀값을 가지고 ajax 데이터 처리하는 중 오류가 자꾸 발생되어 발견하게 되었습니다.. mong9.js 파일에 해당 코드를 주석처리 해도 되나요?
그리고 몽구에디터를 모든 페이지에서 활성화가 아닌 게시판에서만 활성화 하고 싶은데 방법 있나요?

그누보드에서는 잘 되지만, 제로보드에서는 안됩니다.
에드온에서, 에드온 이름이 나오지 않아 에드온 값 필수라고 나오네요.
제로보드용으로 다운로드 및 설치하셔야합니다.
아래의 링크를 참고바랍니다.
https://www.mong9editor.com/index.cgi?page_code=otherpage&code=cms_xpressengine
좋은 소스 감사합니다.
이미지 사이즈를 자동으로 작게 줄이려면 어떻게 해야 할까요?
회원등급 5 이상만 사용 가능하게 하려고
$mong9_editor_use = 5; // 사용가능
이렇게 바꾸었더니 5등급 회원에게만 보이는데, 5등급 이상에게 모두 보이게 하려면 어떻게 해야할까요?
모바일 버전에서는 몽구에디터 쓸수있나요?
감사히 잘 쓰겠습니다. 정말 좋네요~