그누보드5에 ckeditor 최신버전 설치하기 (모바일 대응) 정보
그누보드5에 ckeditor 최신버전 설치하기 (모바일 대응)첨부파일
본문
ckeditor은 오픈소스 텍스트 에디터로
버전업을 거듭하면서 최근에는 타에디터들 못지않게 디자인이 매우 예뻐졌습니다^^
모바일, 반응형에서도 깔끔하게 구동되며 다양한 플러그인을 적용할 수 있는 ckeditor을 사용해봅시다
** 설치 가이드 **
1. 본 게시물의 editor.lib.php 를 다운로드
2. http://ckeditor.com/download 에서 ckeditor를 다운로드하여 압축해제합니다.
adapters와 samples폴더는 필요없으니 삭제합시다.
3. 그누보드폴더/plugin/editor에 위의 ckeditor폴더를 복사한 뒤,
editor.lib.php를 ckeditor폴더에 넣어줍니다.
4. 그누보드폴더/config.php 에서 다음부분을 true로 설정해야 모바일에서도 에디터사용이 가능합니다.
5. 기본환경설정에서 에디터를 ckeditor로 설정합니다.
7. 다음과 같이 글쓰기화면에서 ckeditor이 적용된 모습을 확인할 수 있습니다.
** 참고용 수정 가이드 **
ckeditor폴더의 config.js를 수정하면 기능 추가 및 수정이 가능합니다.
config.allowedContent = true;아이프레임 등의 소스코드가 걸러지는걸 막습니다.
(적용하셔도 그누보드 자체 출력 필터링은 그대로 적용되니 보안에 문제 없다고 봅니다.)
config.height = 300;
에디터 높이 설정
config.removeButtons = 'Underline,Subscript,Superscript';
NumberedList,BulletedList,Outdent,Indent 등 입력시 안쓰는 기능 삭제가 가능합니다.
그 밖에도
- 처음부터 커스터마이즈를 통해 다운로드
- 또는 추가 애드온 다운로드 후 config.js에서 적용
등을 통해 애드온 추가가 가능합니다.
모바일에서는 미디어쿼리를 사용하여 버튼을 간결하게 정리하면 좋습니다.
스탠다드 버전에 없는 기능 중 추천드리는 애드온
글자색상선택 http://ckeditor.com/addon/colorbutton
문장정렬 http://ckeditor.com/addon/justify
폰트크기조절 http://ckeditor.com/addon/font
입력창크기 자동조절 http://ckeditor.com/addon/autogrow
imgur를 통한 이미지업로드 http://ckeditor.com/addon/imgur
** 이미지 업로드 기능 추가 **
1. imageUpload.zip를 다운로드 및 압축해제하여 아래와 같이 ckeditor 폴더에 업로드
2. config.js에 다음 코드를 추가합니다
config.filebrowserUploadUrl = g5_editor_url+"/imageUpload/upload.php";11
댓글 전체
예를 들어 imgur 기능을 추가하려면 아래의 내용을 추가하면 기능이 작동합니다.
config.extraPlugins = 'imgur';
config.extraPlugins = 'autogrow';
config.extraPlugins = 'font';
config.extraPlugins = 'justify';
config.extraPlugins = 'colorbutton';
config.extraPlugins = 'imgur';
config.js에 이런식으로 추가를 했는데요 imgur만 나오고 나머지는 추가가 안되는데 왜 그런지 혹시 짐작가는 부분 있으신가요?
다시한번 감사합니다.
적용 잘되서 설치는 잘된것 갇습니다.
그런대 사실 이미지 때문에 선택했는대요.
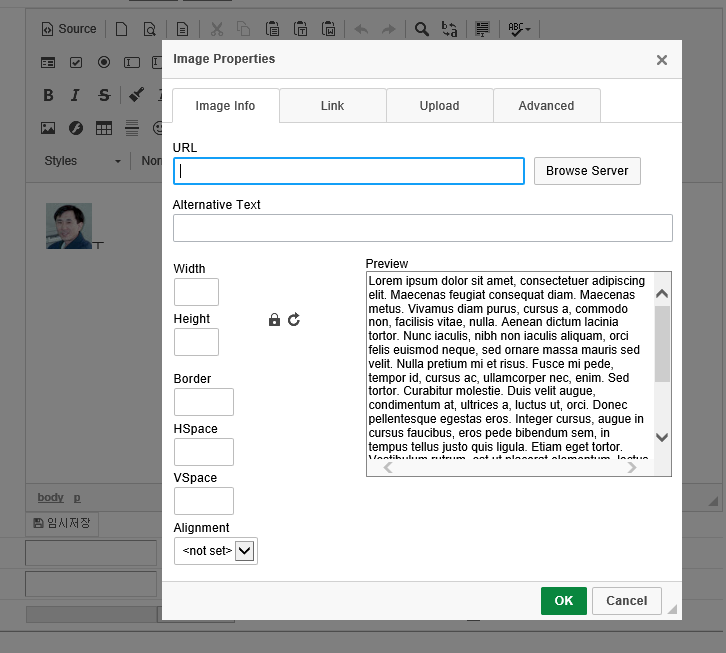
이미지 버튼을 누르면 그누홈피에서는 바로 찿기화면이 나오는대,
첨부 이미지 갇은 화면이 나타납니다.

upload를 누르고 이미지파일을 선택하고 새이브서버 해야 그림이 등록이 되는대요.
그누 홈피처럼 바로 선택창이 나오고, 선택하면 바로 등록되게 하려면
어디를 어떨게 수정해 줘야 하는지 가르처 주시길 부탁드립니다.
감사 합니다.
CDN을 추가 해줘야 되는군요..ㅎㅎ
한 줄 추가하자마자 바로 뙇!!
테스트부터 해봐야겠습니다 ㅎ 감사합니다.
ckeditor.js 의 "\x26responseType" 를 "?\x26responseType" 로,
upload.php 파일의 마지막 2줄을 아래와 같이 바꿔주세요~!
//echo "<script>window.parent.CKEDITOR.tools.callFunction($funcNum, '$save_url', '업로드완료');</script>";
$json = array(
"uploaded"=> 1
,"fileName"=> basename($save_url)
,"url"=> $save_url);
echo json_encode($json);
?>
감사합니다.
다른 패치가 있는지...아니면 버젼이 얼마에 적용이 되는지 알고싶습니다.
imageUpload/upload.php 파일의
echo "<script>window.parent.CKEDITOR.tools.callFunction($funcNum, $save_url, '업로드완료');</script>
부분을 주석처리하고 아래처럼 바꿔서 해보시기 바랍니다.
$json = array();
$json['filename'] = $funcNum;
$json['url'] = $save_url;
$json['uploaded'] = 1;
echo json_encode($json);
감사합니다.
https://ckeditor.com/cke4/builder
에서 에디터 다운 받아야 하는 것 같아요~
Kaim 님의
혹시 json타입으로 콜을 받아야 하시는 분들 이 이상 진행 안된다면
ckeditor.js 의 "\x26responseType" 를 "?\x26responseType" 로,
upload.php 파일의 마지막 2줄을 아래와 같이 바꿔주세요~!
//echo "<script>window.parent.CKEDITOR.tools.callFunction($funcNum, '$save_url', '업로드완료');</script>";
$json = array(
"uploaded"=> 1
,"fileName"=> basename($save_url)
,"url"=> $save_url);
echo json_encode($json);
?>
를 시도해도 안돤다면, imageUpload/config.php 파일의
<?php
include_once("_common.php");
if(strpos($config['cf_editor'], 'ckeditor') === false ){
exit;
}의 false를 true로 변경해주세요

