배너/슬라이드 관리하기 정보
갤러리 배너/슬라이드 관리하기첨부파일
본문
안녕하세요~~~
팝업을 살짝~아~주 살짝 변형해서 배너/슬라이드 관리를 만들었습니다.
이런 분류를 뭘로 해야될지 몰라서 갤러리로 했습니다.
만든다고 한게 그냥...제대로 된건 아니지만.... 그래도 필요해서 나름 변경해서 만들었습니다 .
응용을 해서 배너/슬라이드로 쓸수 있을것 같습니다 ㅎ
slideform.php에서 배너/슬라이드를 추가할때
에디터로 글을 적으시는데 이미지만 추가하시면됩니다.
글을 올리셔도 slide.inc.php 파일에서 이미지만 불러오게 해놔서 이미지만 불러오게 됩니다.
$nw['nw_width'], $nw['nw_height']의 값을 가지고 무언가를 하지는 않았지만
이미지의 사이즈는 가로 1000 픽셀 x 세로 350 픽셀으로 올려주세요. |
라고 한 이유는 제가 제작한 홈페이지의 레이아웃 여건상
저 사이즈로 해야되기때문에 문구를 넣었습니다. (무시하셔도 지우셔도 됩니다.)
하지만 slideform.php 내에서 값을 수정한 후 들고와서 응용도 할수 있을것 같습니다ㅎ
그리고
좌측위치/ 상단위치 / 넓이 / 높이를 적지만 저는 display:none으로 숨겨만 놨습니다.
필요하시면 display:none을 없애시면됩니다 ㅎ
( db를 insert / update 할때는 값이 그대로 들어갑니다. -> 혹시나 쓰실까 해서 그대로 나뒀습니다. )
slidelist.php 도 마찬가지입니다 ㅎ
그럼...
쓰실분들은 잘쓰세용~
1. 먼저 slide 관련 테이블을 만듭니다.
CREATE TABLE IF NOT EXISTS `g5_slide` (
`nw_id` int(11) NOT NULL,
`nw_device` varchar(10) NOT NULL DEFAULT 'both',
`nw_begin_time` datetime NOT NULL DEFAULT '0000-00-00 00:00:00',
`nw_end_time` datetime NOT NULL DEFAULT '0000-00-00 00:00:00',
`nw_disable_hours` int(11) NOT NULL DEFAULT '0',
`nw_left` int(11) NOT NULL DEFAULT '0',
`nw_top` int(11) NOT NULL DEFAULT '0',
`nw_height` int(11) NOT NULL DEFAULT '0',
`nw_width` int(11) NOT NULL DEFAULT '0',
`nw_subject` text NOT NULL,
`nw_content` text NOT NULL,
`nw_content_html` tinyint(4) NOT NULL DEFAULT '0'
) ENGINE=MyISAM DEFAULT CHARSET=utf8;
ALTER TABLE `g5_slide`
ADD PRIMARY KEY (`nw_id`);
ALTER TABLE `g5_slide`
MODIFY `nw_id` int(11) NOT NULL AUTO_INCREMENT;
2.
adm >> 관리자에서 슬라이드/배너관리 부분
bbs >> 슬라이드/배너 불러오기 부분
data >> 테이블 불러오기 부분
폴더 내에 있는 파일들을 업로드 해주세요.
3.
으로 가서
팝업 올리듯이 올립니다.
4.
출력할때는
<?php
if(defined('_INDEX_')) {
include G5_BBS_PATH.'/slide.inc.php';
}
?>
ex) slick 슬라이드를 예시로
//스타일 생략
<div class='part1'>
<?php
if(defined('_INDEX_')) {
include G5_BBS_PATH.'/slide.inc.php';
}
?>
</div>
<script type='text/javascript' src='<?php echo G5_JS_URL; ?>/slick.min.js'></script>
<script>
jQuery(function($){
$('.part1').slick({
autoplay: true,
autoplaySpeed: 3000,
dots:true,
arrows: true,
pauseOnHover:false,
accessibility: false
});
$('.part1').on('beforeChange', function(event, slick, currentSlide, nextSlide){
$(".slick-dots li>button").removeClass("dot_timer");
});
$('.part1').on('afterChange', function(event, slick, currentSlide, nextSlide){
$(".slick-active>button").addClass("dot_timer");
});
$(".part1").slick('slickGoTo',0);
});
</script>
10
댓글 전체
이방법도 조금 개선해서 사용하면 정말 좋켔네요. 감사합니다 ^^
`nw_id` int(11) NOT NULL,
`nw_device` varchar(10) NOT NULL DEFAULT 'both',
`nw_begin_time` datetime NOT NULL DEFAULT '0000-00-00 00:00:00',
`nw_end_time` datetime NOT NULL DEFAULT '0000-00-00 00:00:00',
`nw_disable_hours` int(11) NOT NULL DEFAULT '0',
`nw_left` int(11) NOT NULL DEFAULT '0',
`nw_top` int(11) NOT NULL DEFAULT '0',
`nw_height` int(11) NOT NULL DEFAULT '0',
`nw_width` int(11) NOT NULL DEFAULT '0',
`nw_subject` text NOT NULL,
`nw_content` text NOT NULL,
`nw_content_html` tinyint(4) NOT NULL DEFAULT '0'
) ENGINE=MyISAM DEFAULT CHARSET=utf8;
ALTER TABLE `g5_slide`
ADD PRIMARY KEY (`nw_id`);
ALTER TABLE `g5_slide`
MODIFY `nw_id` int(11) NOT NULL AUTO_INCREMENT;
이걸 어디다가 만들어야되는지좀......알려주실수 있으신가용..ㅠ 뭔가되게 좋아ㅂ여요 +_+
아미나 빌더랑 연동 혹시 되나용
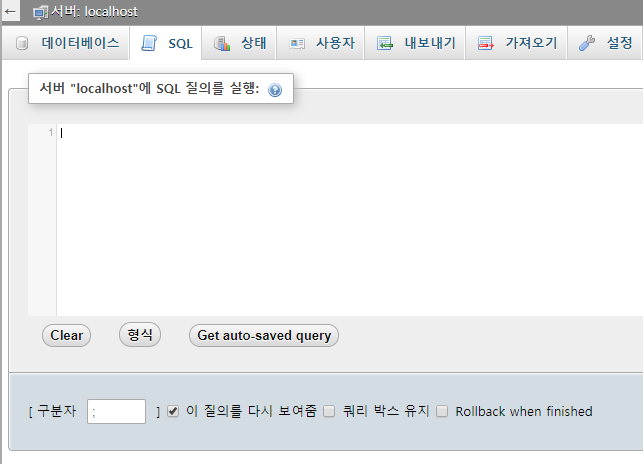
저기 sql탭에 ㅎㅎ
아미나...도 될거에요 ㅎ

<?php
if(defined('_INDEX_')) {
include G5_BBS_PATH.'/slide.inc.php';
}
?>
<div class='part1'>
<?php
if(defined('_INDEX_')) {
include G5_BBS_PATH.'/slide.inc.php';
}
?>
</div>
<script type='text/javascript' src='<?php echo G5_JS_URL; ?>/slick.min.js'></script>
<script>
jQuery(function($){
$('.part1').slick({
autoplay: true,
autoplaySpeed: 3000,
dots:true,
arrows: true,
pauseOnHover:false,
accessibility: false
});
$('.part1').on('beforeChange', function(event, slick, currentSlide, nextSlide){
$(".slick-dots li>button").removeClass("dot_timer");
});
$('.part1').on('afterChange', function(event, slick, currentSlide, nextSlide){
$(".slick-active>button").addClass("dot_timer");
});
$(".part1").slick('slickGoTo',0);
});
</script>

if (!defined("_GNUBOARD_")) exit; // 개별 페이지 접근 불가
$sql = " select * from {$g5['slide_table']}
where '".G5_TIME_YMDHIS."' between nw_begin_time and nw_end_time
and nw_device IN ( 'both', 'pc' )
order by nw_id asc ";
$result = sql_query($sql, false);
?>
<?php
for ($j=0; $nw=sql_fetch_array($result); $j++)
{
if ($_COOKIE["hd_pops_{$nw['nw_id']}"])
continue;
$a = $j+ 1;
$matches = get_editor_image($nw['nw_content'], true);
for($i=0; $i<count($matches[1]); $i++) {
$img = $matches[1][$i];
preg_match("/src=[\'\"]?([^>\'\"]+[^>\'\"]+)/i", $img, $m);
$src = $m[1];
?>
<?php echo $nw['nw_content'];?>
<?php
}
}
if ($j == 0) echo '<span class="sound_only">등록된 이미지가 없습니다.</span>';
?>
이렇게 쓰면 배너에 링크걸수 있어요
잘 연구해보겠습니다.


그누보드 최신버전에서 적용할려고 하는데 이렇게 나오면서 망했네요... 무엇이 문젠가요?ㅠㅠㅠ








