성경게시판 두번째 정보
게시판 성경게시판 두번째
관련링크
첨부파일
테스트한 버전5.4.5.5
호환 가능 버전모두
본문
성경전서 게시판 업뎃하였습니다.
1. 성경 txt 파일은 첫번째 첨부파일로 업로드합니다.
2. 게시판 입방시 성경본문 영역에 이미지를 사용하였습니다. 두번째 첨부파일로 이미지를 업로드합니다.
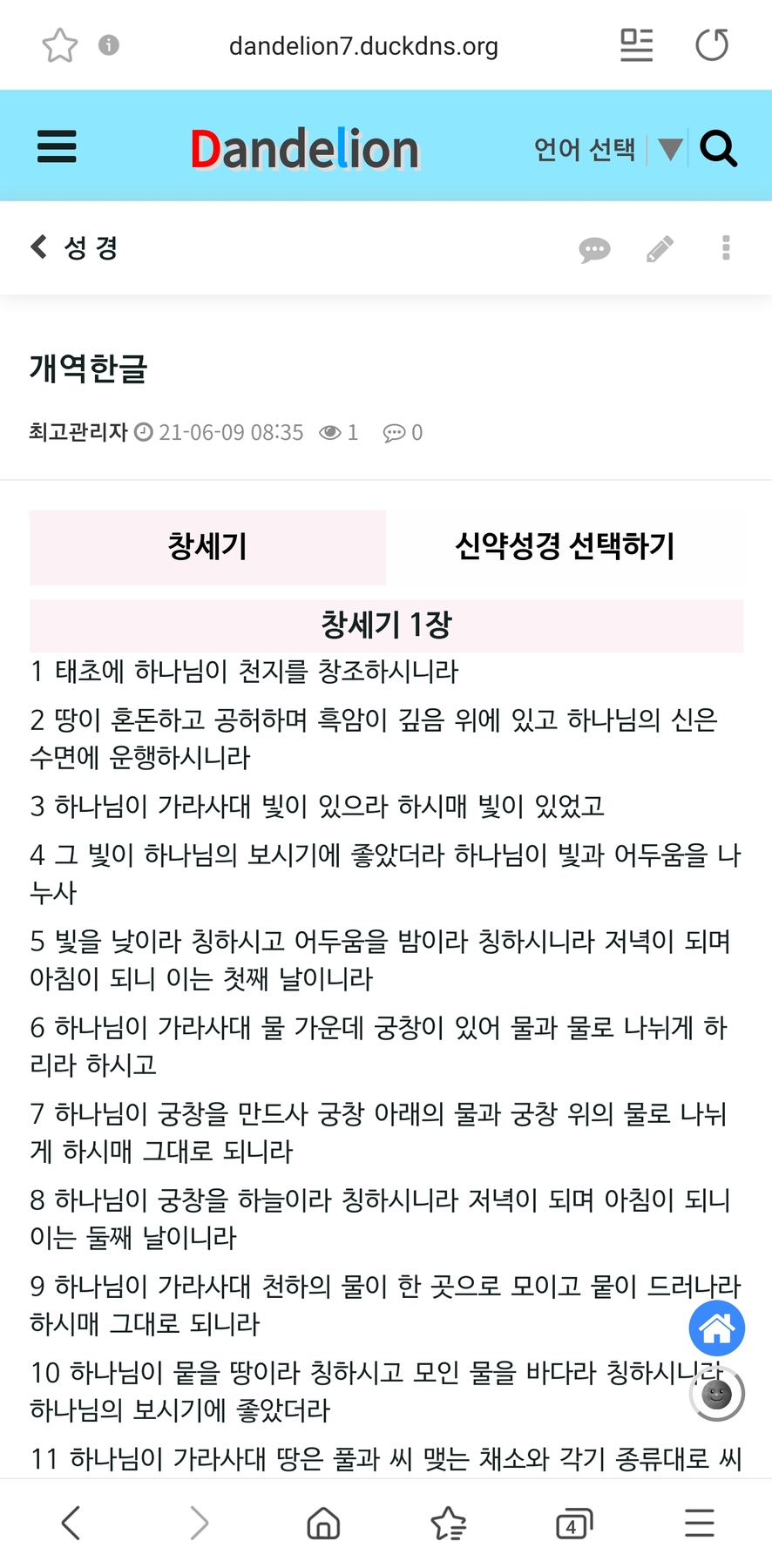
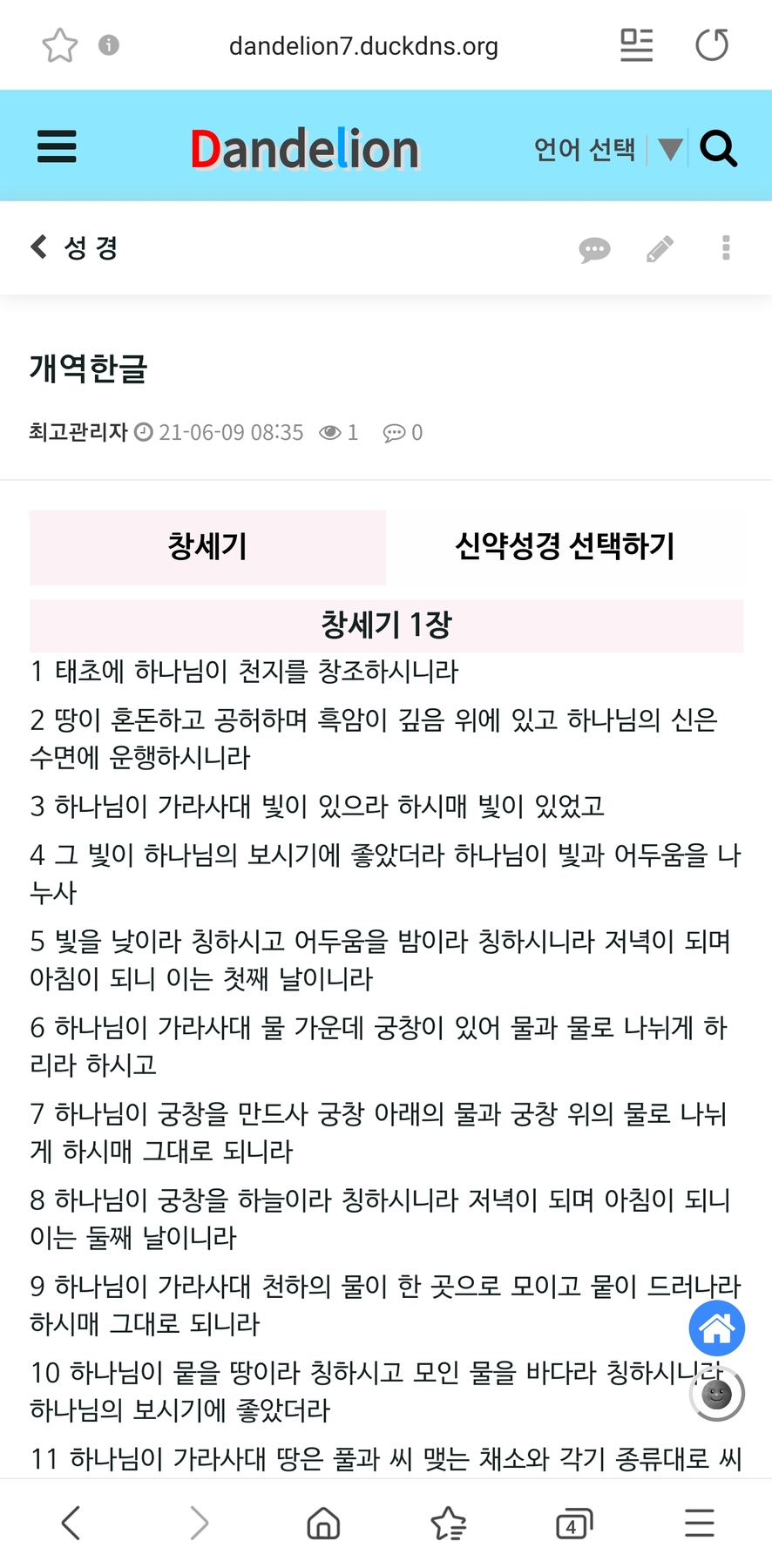
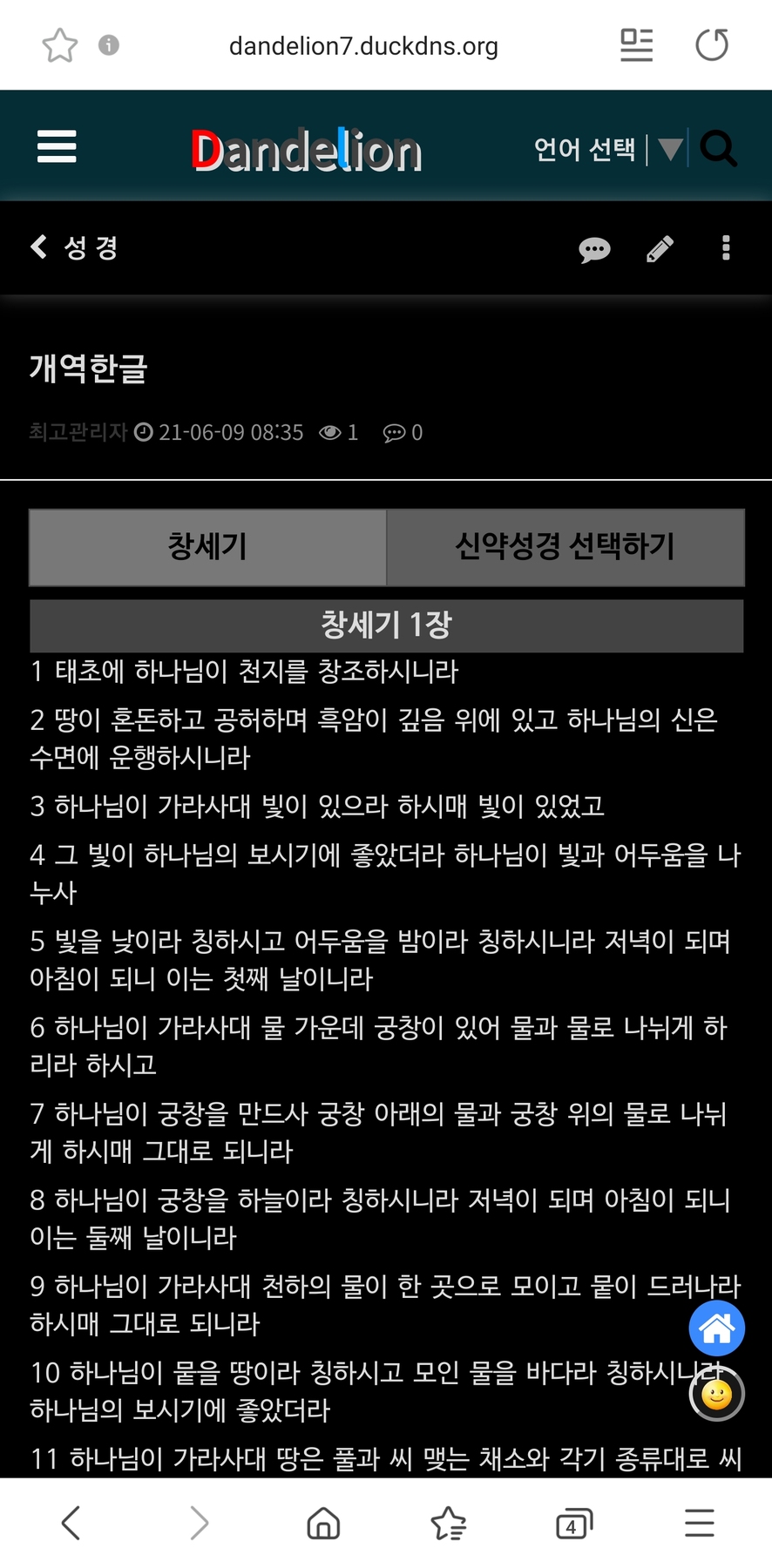
3. 리스트형과 심플형 두 가지 중 선택 옵션을 넣었습니다.
4. 모바일의 경우 어느쪽을 선택해도 심플형으로 보입니다.
5. 글쓰기란에 아무 글자나 적고 작성완료를 누르면 "땡"입니다.

리스트형 - http://www.mediaplayer.kr/main/bible/1
심플형 - http://www.mediaplayer.kr/main/bible/2
성경텍스트파일은 https://sir.kr/g5_skin/44882 첨부파일 중 bible_pc - txt 폴더에 있으며 대략적인 설명은 그 게시글과 비슷합니다.
크롬과 안드로이드에서만 확인하였습니다.
모바일 버전도 그럭저럭 보기 싫지 않게 하였습니다.
언제가 될 지 모르겠지만 차후 업뎃은 검색기능을 포함시켜서 배포하겠습니다.
추천
13
13
댓글 전체

벌써 업데이트를 하셨네요. 수고하셨습니다.

며칠동안 예전 모바일 스킨을 보니 맘에 안 들어서 그런지 손이 근질거려서 못 견디겠더라구요.ㅋ
이전 스킨보다 훨씬 더 좋아진 것이 느껴집니다.
모바일에서도 충분히 볼 수 있을 정도로 가독성이 좋아졌네요.
특히 태블릿에서 보니까 레이아웃도 적당하고 좋습니다.
성경구절 찾기가 편하고, 종이성경보다 더 빨리 찾을 수 있네요.
수고에 감사드립니다. ^^
모바일에서도 충분히 볼 수 있을 정도로 가독성이 좋아졌네요.
특히 태블릿에서 보니까 레이아웃도 적당하고 좋습니다.
성경구절 찾기가 편하고, 종이성경보다 더 빨리 찾을 수 있네요.
수고에 감사드립니다. ^^

성경텍스트도 첨부파일로 올리게 하였습니다. 기본형을 쓰거나 테마형을 쓰거나 디렉토리에서 불러오는 건 손이 약간 더 가게 되더라구요.
감사합니다.
감사합니다.

잘사용하겠습니다

어이쿠 감사드립니다.
너무 좋습니다. 감사합니다.

닉처럼 최고이십니다.
대단합니다. 와우

스카이라이퍼님 만드시는 교회 홈페이지에 보너스로 붙여주셔도 좋을 것입니다. 감사합니다.
나눔하시니 감동받아 저도 몇 개 더 풀어야 할 것 같네요.

실은 기독교관련 컨텐츠들은 이미 만들어 논 것이 몇개 더 있습니다.
이를테면 찬송가와 교독문 관련 것들이지요.
불행히도 다 플래시 액션 스크립트로 만든 것들이라 자바 스크립트로 치환하려면 많이 귀찮습니다.ㅜㅠ
시간나면 같이 공유하게요.
찬송가의 경우는 일반 mp3 에도 사용할 수 있고 ppt 효과는 다른 컨텐츠에도 쓸 수 있을 거에요.
이를테면 찬송가와 교독문 관련 것들이지요.
불행히도 다 플래시 액션 스크립트로 만든 것들이라 자바 스크립트로 치환하려면 많이 귀찮습니다.ㅜㅠ
시간나면 같이 공유하게요.
찬송가의 경우는 일반 mp3 에도 사용할 수 있고 ppt 효과는 다른 컨텐츠에도 쓸 수 있을 거에요.
오. 심플형 너무 좋습니다!

너무 좋다니 다행입니다.

좋은 자료 감사드립니다.
장 이동이 위와 아래에 둘 다 있는 것이 인터페이스적으로 편할 듯 합니다.
장 이동이 위와 아래에 둘 다 있는 것이 인터페이스적으로 편할 듯 합니다.

사실 상단 목록도 고려해 봤어요.
다른 건 괜찮은데 시편의 경우는 목록이 상단에 있으면 스크롤 압박이 심해서 목록을 아래로 내렸습니다.
다음에는 상단. 하단. 상하단모두 옵션을 선택할 수 있게 하겠습니다.
좋은 말씀 주셔서 감사합니다.
다른 건 괜찮은데 시편의 경우는 목록이 상단에 있으면 스크롤 압박이 심해서 목록을 아래로 내렸습니다.
다음에는 상단. 하단. 상하단모두 옵션을 선택할 수 있게 하겠습니다.
좋은 말씀 주셔서 감사합니다.

아하... 그것도 고충이군요...
하긴 충분히 고민하며 만들어내신 결과물 일테니까요..^^
댓글을 보면서 떠올린건데 30장 정도만 보여주고 "다음"버튼을 넣어준다면 어떨까요?
리로드 되지 않도록 페이지 내 스크롤 기능이면 더 좋겠구요^^;
하긴 충분히 고민하며 만들어내신 결과물 일테니까요..^^
댓글을 보면서 떠올린건데 30장 정도만 보여주고 "다음"버튼을 넣어준다면 어떨까요?
리로드 되지 않도록 페이지 내 스크롤 기능이면 더 좋겠구요^^;

스크롤 기능을 넣을 바엔 버튼을 조금 더 크게 만들어서 그누 홈 페이지 모바일 메뉴처럼 1줄 짜리 가로 스크롤링을 넣는 것이 더 깔끔하겠죠.
차후 업뎃시 효율적이고 가장 깔끔한 방법을 한번 생각해 보겠습니다.
차후 업뎃시 효율적이고 가장 깔끔한 방법을 한번 생각해 보겠습니다.
두가지 질문 드려도 될까요?
1.창세기 1장을 기본 첫화면으로 할수 있는 방법과
2.성경 구절(숫자) 부분을 태그로 감쌀수 있는 방법이 궁금합니다.
1.창세기 1장을 기본 첫화면으로 할수 있는 방법과
2.성경 구절(숫자) 부분을 태그로 감쌀수 있는 방법이 궁금합니다.

1. 창세기를 첫 화면으로
pc 기준입니다. 스킨 디렉토리를 보면 list.php 와 simple.php 두 개가 있습니다.
이걸 여분필드에서 라디오버튼으로 선택 후 인클루드 해 오는 방식을 택했기 때문에 두 문서 모두 수정이 필요합니다. 두 군데를 수정해야 합니다.
먼저 list.php 를 보면 startMode 함수가 아래처럼 정의되어 있습니다.
function startMode() {
buttonGroup.style.display = 'none';
titleBible.innerText = "성경전서";
textBible.style.padding = '6px';
textBible.innerHTML = startHtml;
for (bible66 = 1; bible66 <= 66; bible66++) this["bible_" + bible66].style.backgroundColor = '#ffffff';
}
이걸 아래처럼 고쳐줍니다.
function startMode() {
bibleData(order_1[0] + " 1", order_1[1] + 1, 1);
bible_1.onclick();
}
그리고 하단부에 보면 아래와 같이 되어 있습니다.
<script>bibleMode()</script>
이걸 아래처럼 고쳐주세요.
<script>bibleMode();startMode();</script>
---------------------------------------------
simple.php 도 두 군데를 수정합니다. 마찬가지로 startMode 함수를 아래처럼 바꿉니다.
function startMode() {
oldSelect.value = 1;
selectMode(oldSelect, newSelect);
}
그리고 하단부에 있는
<div class=startDiv onclick=startMode()>처음으로<script>bibleMode();</script></div>
를 아래로 바꿉니다.
<div class=startDiv onclick=startMode()>처음으로<script>bibleMode();startMode()</script></div>
------------------------------------------------
모바일 스킨의 경우 pc 에서 수정한 simple.php 를 다운로드 받아 simple.php 를 덮어 씌우시고 그리고 똑같은 simple.php 파일을 이름만 list.php 로 고쳐서 업로드하세요.
pc 기준입니다. 스킨 디렉토리를 보면 list.php 와 simple.php 두 개가 있습니다.
이걸 여분필드에서 라디오버튼으로 선택 후 인클루드 해 오는 방식을 택했기 때문에 두 문서 모두 수정이 필요합니다. 두 군데를 수정해야 합니다.
먼저 list.php 를 보면 startMode 함수가 아래처럼 정의되어 있습니다.
function startMode() {
buttonGroup.style.display = 'none';
titleBible.innerText = "성경전서";
textBible.style.padding = '6px';
textBible.innerHTML = startHtml;
for (bible66 = 1; bible66 <= 66; bible66++) this["bible_" + bible66].style.backgroundColor = '#ffffff';
}
이걸 아래처럼 고쳐줍니다.
function startMode() {
bibleData(order_1[0] + " 1", order_1[1] + 1, 1);
bible_1.onclick();
}
그리고 하단부에 보면 아래와 같이 되어 있습니다.
<script>bibleMode()</script>
이걸 아래처럼 고쳐주세요.
<script>bibleMode();startMode();</script>
---------------------------------------------
simple.php 도 두 군데를 수정합니다. 마찬가지로 startMode 함수를 아래처럼 바꿉니다.
function startMode() {
oldSelect.value = 1;
selectMode(oldSelect, newSelect);
}
그리고 하단부에 있는
<div class=startDiv onclick=startMode()>처음으로<script>bibleMode();</script></div>
를 아래로 바꿉니다.
<div class=startDiv onclick=startMode()>처음으로<script>bibleMode();startMode()</script></div>
------------------------------------------------
모바일 스킨의 경우 pc 에서 수정한 simple.php 를 다운로드 받아 simple.php 를 덮어 씌우시고 그리고 똑같은 simple.php 파일을 이름만 list.php 로 고쳐서 업로드하세요.
디테일하게 설명해주셔서 너무 감사합니다. !!!

대단히 감사합니다.
이렇게 하니 더 좋아요.

이렇게 하니 더 좋아요.




수고하셨습니다.

확실히 개개인마다 취향이 다르네요.
창세기 1장을 최초에 넣는 걸 원하시는 분이 꽤 계시는군요.
창세기 1장을 최초에 넣는 걸 원하시는 분이 꽤 계시는군요.

2. 성경 숫자 부분을 태그로 감싼다는 게 무엇을 의미하는지 잘 모르겠네요.
이를테면 <strong style=color:red>숫자</strong> 이런 식으로 바꾼다는 건가요? 태그로 감싼다는 의미가 좀 모호해서요.
이를테면 <strong style=color:red>숫자</strong> 이런 식으로 바꾼다는 건가요? 태그로 감싼다는 의미가 좀 모호해서요.
네 제가 설명이 부족했습니다. 말씀해 주신게 맞습니다.

list.php 고 simple.php 고 간에 약 40번째 줄을 보면 아래와 같은 코드가 있습니다.
textBible.innerHTML = textBible.innerHTML + "<div class=textDiv" + divText + ">" + pointText + "</div>";
이걸 아래처럼 바꿔주세요. 길이가 좀 길어졌습니다.
textBible.innerHTML = textBible.innerHTML + "<div class=textDiv" + divText + "><strong style=color:#ff0000;margin-right:5px>" + pointText.slice(0, pointText.indexOf(' ')) + "</strong>" + pointText.slice(pointText.indexOf(' ')) + "</div>";
여기서 #ff0000 은 색상코드이고 margin-right:5px 은 간격이니 알아서 고쳐 쓰시길요.
textBible.innerHTML = textBible.innerHTML + "<div class=textDiv" + divText + ">" + pointText + "</div>";
이걸 아래처럼 바꿔주세요. 길이가 좀 길어졌습니다.
textBible.innerHTML = textBible.innerHTML + "<div class=textDiv" + divText + "><strong style=color:#ff0000;margin-right:5px>" + pointText.slice(0, pointText.indexOf(' ')) + "</strong>" + pointText.slice(pointText.indexOf(' ')) + "</div>";
여기서 #ff0000 은 색상코드이고 margin-right:5px 은 간격이니 알아서 고쳐 쓰시길요.
늦은시간까지 너무 감사합니다.
잘 사용하겠습니다.
잘 사용하겠습니다.

와 감사합니다 잘 사용하겠습니다

예 감사합니다.
감사합니다^^

예 유용하게 쓰시어요
감사합니다

아이쿠 감사드립니다.
와우 ~~~멋니다.
다음 버전 기대되네요
다음 버전 기대되네요

예 감사합니다
좋습니다...........^
한가지 건의 드린다면, 성경 장 선택하는 위치를 현재 아래쪽인데---> 윗쪽에 설정하거나
상/하 배치 옵션도 있으면 좋을 것 같습니다.
한가지 건의 드린다면, 성경 장 선택하는 위치를 현재 아래쪽인데---> 윗쪽에 설정하거나
상/하 배치 옵션도 있으면 좋을 것 같습니다.

목록을 위쪽으로 넣으면 시편의 경우 150개 버튼이 생기면서 본문을 읽기가 매우 성가셔집니다.
그럼 스크롤 기능을 넣으라고 하실 분도 계시겠지만 스크롤바 사이즈는 브라우저마다 달라서 사파리는 논외로 하더라도 css를 크롬, 파폭, 익스를 다 고려해야 해서...
상하 배치옵션은 다음 업뎃시 반영하겠습니다.
그럼 스크롤 기능을 넣으라고 하실 분도 계시겠지만 스크롤바 사이즈는 브라우저마다 달라서 사파리는 논외로 하더라도 css를 크롬, 파폭, 익스를 다 고려해야 해서...
상하 배치옵션은 다음 업뎃시 반영하겠습니다.
시편이 150편이잖아요....
지금은 무조건 아래로 내려가야 다음장 가야 하는데
상단에 게시판 자료갯수 표시줄 처럼 1~10개 넘으면 --> 다음10장 이런식으로 표시하든지
아니면 상/하단 배분배치 (위쪽에 / 아래쪽에 나눔배치 등)이 필요할 것
같습니다... 고민 해야 할 문제네요..
지금은 좀 불편해 보입니다.
10장이내의 성경도 무조건 아래로 내려가야 한다면........좀 그렇습니다.
지금은 무조건 아래로 내려가야 다음장 가야 하는데
상단에 게시판 자료갯수 표시줄 처럼 1~10개 넘으면 --> 다음10장 이런식으로 표시하든지
아니면 상/하단 배분배치 (위쪽에 / 아래쪽에 나눔배치 등)이 필요할 것
같습니다... 고민 해야 할 문제네요..
지금은 좀 불편해 보입니다.
10장이내의 성경도 무조건 아래로 내려가야 한다면........좀 그렇습니다.

예 다음 업뎃에 넣겠습니다.
와우
관리하는 홈페이지중 교회도 있는데
나중에 시간 될 때 추가해야겠어요
감사합니다.
관리하는 홈페이지중 교회도 있는데
나중에 시간 될 때 추가해야겠어요
감사합니다.

감사합니다. 성경별로 하시면 괜찮을 것입니다.
제가 출석하고 있는 교회 홈페이지에 적용하기 좋겠네요.. 감사합니다..

예 감사해요

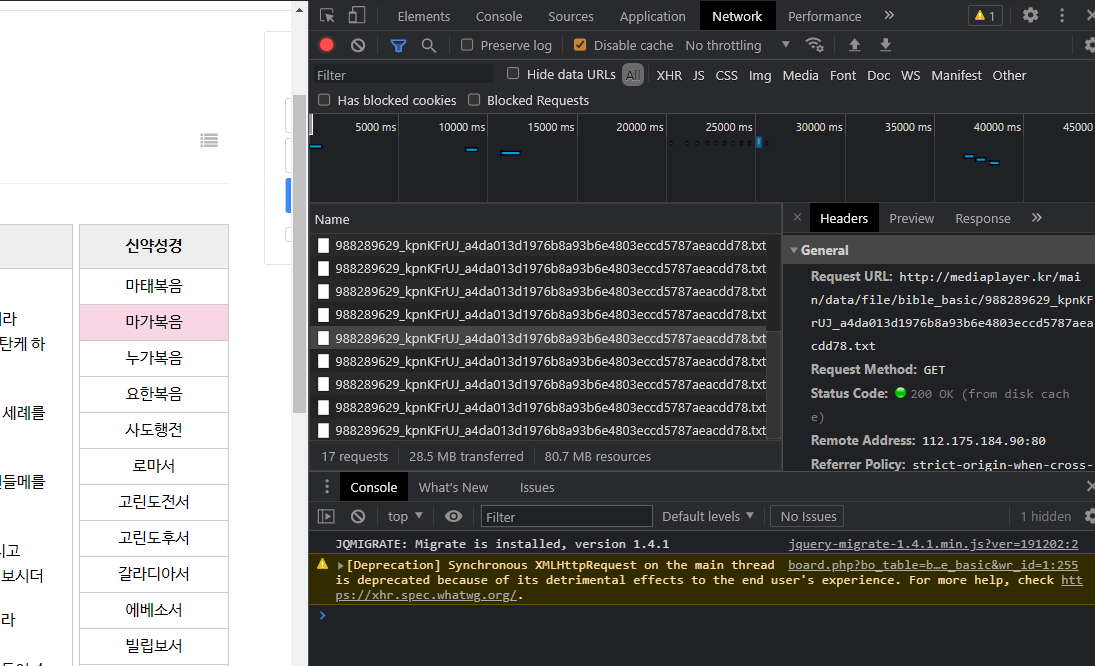
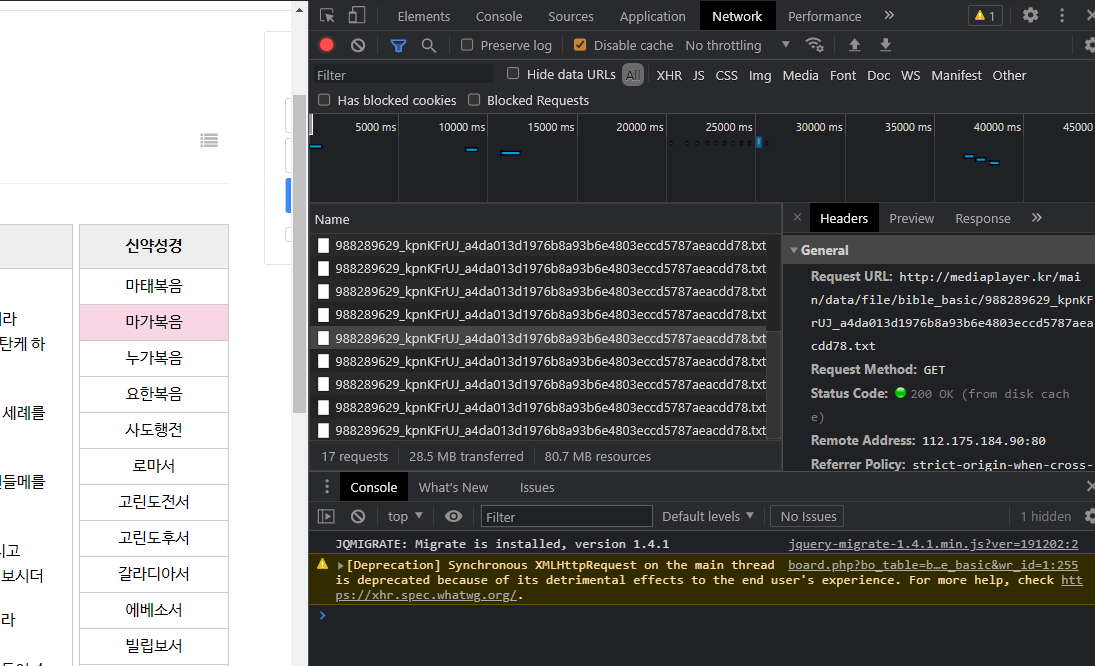
클릭을 한번 할 때마다 4MB 정도씩 소모가 되네요. : )
Disable Cache 를 켜면 괜찮지만... 더욱 개선될 모습이 기대가 됩니당! ㅎㅎ
(켜고 끄고 테스팅을 몇번 해본 결과... )

Disable Cache 를 켜면 괜찮지만... 더욱 개선될 모습이 기대가 됩니당! ㅎㅎ
(켜고 끄고 테스팅을 몇번 해본 결과... )


에고 귀신이시네요. 클릭질할 때마다 성경 텍스트파일을 불러와서 그래요.
해결책은 텍스트파일을 불러서 배열에 입력해 놓던가 아님 style=display:none 을 준 textarea 에 담아서 그걸 파싱하던가 해야 합니다. 그럼 처음 한번만 부르면 두고두고 써 먹을 수 있습니다. 지금 보니 그냥 아래 부분만 함수밖으로 빼면 되겠네요.
bibleXhr = new XMLHttpRequest();
bibleXhr.open("GET", "<?php echo $bible_txt; ?>", 0);
bibleXhr.send();
bibleTotal = bibleXhr.responseText.split("\n");
예전에 머리가 팽팽 돌아갈 때는 문자열을 파싱해서 16진수로 만들고 그걸 액션 스크립트로 1픽셀씩 이미지로 그려서 jpg로 저장했었습니다. 가로 세로 각기 600픽셀 정도만 되어도 참 많은 정보가 저장되는 꼴이죠.
그런 다음 그 이미지를 플래시로 임포트해서 이미지 정보를 또 재파싱해서 배열에 담아 놓고... 진짜 뻘짓거리인데 코딩하는게 즐거워서 그런 미친 짓(?)도 했던 기억이 있습니다.
해결책은 텍스트파일을 불러서 배열에 입력해 놓던가 아님 style=display:none 을 준 textarea 에 담아서 그걸 파싱하던가 해야 합니다. 그럼 처음 한번만 부르면 두고두고 써 먹을 수 있습니다. 지금 보니 그냥 아래 부분만 함수밖으로 빼면 되겠네요.
bibleXhr = new XMLHttpRequest();
bibleXhr.open("GET", "<?php echo $bible_txt; ?>", 0);
bibleXhr.send();
bibleTotal = bibleXhr.responseText.split("\n");
예전에 머리가 팽팽 돌아갈 때는 문자열을 파싱해서 16진수로 만들고 그걸 액션 스크립트로 1픽셀씩 이미지로 그려서 jpg로 저장했었습니다. 가로 세로 각기 600픽셀 정도만 되어도 참 많은 정보가 저장되는 꼴이죠.
그런 다음 그 이미지를 플래시로 임포트해서 이미지 정보를 또 재파싱해서 배열에 담아 놓고... 진짜 뻘짓거리인데 코딩하는게 즐거워서 그런 미친 짓(?)도 했던 기억이 있습니다.

참으로 감사합니다.

아직도 업뎃 시킬 부분이 있습니다. 감사합니다.
감사합니다

저도 감사합니다
안녕하세요! 비타주리님, 오랜만에 Sir들어와서 좋은 스킨을 봤네요. 혹시 검색기능 추가된 버전도 볼수 있을런지요?! 굉장히 기대가 됩니다.

에고 아직 미완성입니다.
재주가 메주라 검색기능을 모달창 처리하려면 제 능력으로는 이틀은 꼬박 걸릴 것 같네요.ㅜㅠ
재주가 메주라 검색기능을 모달창 처리하려면 제 능력으로는 이틀은 꼬박 걸릴 것 같네요.ㅜㅠ
모달창으로 검색기능을 추가하시려는군요. 대단해요! 더욱 기대기대. 기도할게요! 감사합니다.

유용한 스킨을 공유해주셔서 감사합니다.
교회 홈페이지에 적용했는데 한가지 가 걸립니다.
아래부분에 장 선택하는 테이블에서 다음장을 선택했을때 화면이 맨위로 올라가서 1절부터 읽을수 있었으면 합니다.
지금은 장 선택 테이블표가 계속 그자리에 있어서요..
마우스 스크롤해서 1절 부분으로 가야하기에....
어떻게 수정해주어야 할지요?
부탁드립니다.
교회 홈페이지에 적용했는데 한가지 가 걸립니다.
아래부분에 장 선택하는 테이블에서 다음장을 선택했을때 화면이 맨위로 올라가서 1절부터 읽을수 있었으면 합니다.
지금은 장 선택 테이블표가 계속 그자리에 있어서요..
마우스 스크롤해서 1절 부분으로 가야하기에....
어떻게 수정해주어야 할지요?
부탁드립니다.

버튼 클릭시 scrollTo() 라는 자바스크립트 메소드를 검색해서 추가해 주세요.

휴ㅜㅜㅜㅜ
죄송합니다만 어느파일 어디에 어떤소스를 넣어야 할지를 모릅니다.
복사/붙이기 수준 이라서요....
어려우시겠지만 염치불구하고 부탁드리겠습니다.
https://nybethel.org/250
죄송합니다만 어느파일 어디에 어떤소스를 넣어야 할지를 모릅니다.
복사/붙이기 수준 이라서요....
어려우시겠지만 염치불구하고 부탁드리겠습니다.
https://nybethel.org/250

저도 죄송합니다.
제가 더 이상 봐 드릴 여유가 없네요. 이해하시길요.ㅜㅠ
제가 더 이상 봐 드릴 여유가 없네요. 이해하시길요.ㅜㅠ

수고하십니다.
이런경우에는 어떻게 햐아 할지요?????
현대어 성경을 다듬었습니다.
구약은 그런대로 이상이 없는듯한데, 신약에 문제가 있네요...
데이타의 택스트가
마1:1 [예수 그리스도의 족보;눅3:23-38] 아브라함과 다윗의 자손인 예수 그리스도의 족보는 다음과 같다.
라고 하면 뷰어에는
1 [예수 그리스도의 족보;눅3
이렇게 나옵니다.
자세히 보니 본문에 : (클론)가 있으면 뒷부분은 않나오네요...
최근에 새로나오는 성경들은 본문중에 대조성경구절이 많이 들어 있는데...????
어떻게 하면 본문중의 : 을 표시할수 있을지요????
이런경우에는 어떻게 햐아 할지요?????
현대어 성경을 다듬었습니다.
구약은 그런대로 이상이 없는듯한데, 신약에 문제가 있네요...
데이타의 택스트가
마1:1 [예수 그리스도의 족보;눅3:23-38] 아브라함과 다윗의 자손인 예수 그리스도의 족보는 다음과 같다.
라고 하면 뷰어에는
1 [예수 그리스도의 족보;눅3
이렇게 나옵니다.
자세히 보니 본문에 : (클론)가 있으면 뒷부분은 않나오네요...
최근에 새로나오는 성경들은 본문중에 대조성경구절이 많이 들어 있는데...????
어떻게 하면 본문중의 : 을 표시할수 있을지요????

현재 이 코드에서는 성경 본문안의 클론을 바나 언더바로 바꾸는 수 밖에는 없습니다.
테크니션님 교회 홈페이지를 가 보니 제 유튜브 찬송 리스트도 사용하시던데...
이 게시판도 그렇고 가져가 사용하실 때는 감사멘트나 추천 한번도 주지 않으시더니
"문제점"이 발생할 때만 이를 해결받고자 "그제서야 비로소" 멘트를 주시네요...
여튼 찬송가나 성경이나 문제점이 발생하여 해결받으심을 원하신다면 직접 퍼블리싱 하시거나 아니면 제작의뢰를 하셨으면 합니다.^^
테크니션님 교회 홈페이지를 가 보니 제 유튜브 찬송 리스트도 사용하시던데...
이 게시판도 그렇고 가져가 사용하실 때는 감사멘트나 추천 한번도 주지 않으시더니
"문제점"이 발생할 때만 이를 해결받고자 "그제서야 비로소" 멘트를 주시네요...
여튼 찬송가나 성경이나 문제점이 발생하여 해결받으심을 원하신다면 직접 퍼블리싱 하시거나 아니면 제작의뢰를 하셨으면 합니다.^^

신고가 접수된 글입니다.
신고 횟수가 1회 이상이면 글을 확인하지 못합니다.
<div style="left: -9999px; top: -9999px; position: absolute;" class="sound_only display-none wfsr ui-helper-hidden">
<a href='https://beatushoehlen.swiss/?s=여자쇼핑몰'>여자쇼핑몰</a>
<a href='https://dhait.co.kr/' target='_blank'><span>여자쇼핑몰</span></a>
안녕하세요. 전주 성인용품점입니다. 장사를 하면서 남, 여 모두 상담을 많이 하다 보니 성인용품에 정말 관심이 많고, 정말 필요로 하는 분들이 많다는 걸 절실히 느낍니다. 여성분들도 정말 관심이 많으시고, 남성분들은 내 여자에게 더 큰 만족을 주고 싶어 하시는 분들도 계시고요. 구매 전이나 상담할 때는 민망하거나 부끄러워하시는 분들도 계시지만 사용 후에는 너무 만족스러웠다고 하시는 분들도 계세요. 이럴 때는 정말 힘이 납니다. 성인용품은 필요하다면 당연히 사용해야 합니다. 절대 나쁜 게 아니에요. 하지만! 성인용품 구매하는 게 아직까지는 부끄럽고 민망하다는 것 알아요. 다른 분들의 눈치가 보인다는 것도 알고 있습니다. 하지만! 저에게는 절대 부끄러워하거나 민망해하지 않으셔도 됩니다. 필요하다면 용기를 내셔서 언제든지 문의하세요. 손님을 돈으로만 보는 그런 짓을 절대 하지 않습니다. 국내 최고의 제품으로 만족시켜드리겠습니다. 성인용품을 다들 한 번쯤은 호기심으로라도 찾아본 적이 있을 것이다. 그렇다면 다들 사용하는 방법이나 구매할 제품의 쇼핑만 해보았지 세척 방법이나 보관방법을 찾아봤을까? 사는 건 돈만 주면 된다. 세척이나 보관하는 방법이 잘못되면 돈만 버리게 되는 것이다. 그럼 지금부터 세척하는 방법과 보관방법을 알아보자. 비누로 세척하기! 가장 많이 사용되고 있는 성인용품의 재질은 실리콘, TPE, 유리, 스테인리스 등이 있다. 이 재질은 모두 비누로 세척이 가능하다. 비누는 향이 없고 순한 것으로 성인용품에 묻어있는 세균과 러브젤, 체액 등을 세척할 수 있는 충분한 세정력이 있어야 한다. 일반적으로 얼굴과 몸을 씻는 비누가 아니니 주의하도록 하자! 물티슈로 세척하기! 물티슈로도 성인용품의 세균을 제거할 수 있다. 가장 손쉽게 할 수 있는 방법이지만 다공성이 많이 제품이거나 이음새가 많은 제품이라면 별로 추천하고 싶지 않다.
</div>
<a href='https://beatushoehlen.swiss/?s=여자쇼핑몰'>여자쇼핑몰</a>
<a href='https://dhait.co.kr/' target='_blank'><span>여자쇼핑몰</span></a>
안녕하세요. 전주 성인용품점입니다. 장사를 하면서 남, 여 모두 상담을 많이 하다 보니 성인용품에 정말 관심이 많고, 정말 필요로 하는 분들이 많다는 걸 절실히 느낍니다. 여성분들도 정말 관심이 많으시고, 남성분들은 내 여자에게 더 큰 만족을 주고 싶어 하시는 분들도 계시고요. 구매 전이나 상담할 때는 민망하거나 부끄러워하시는 분들도 계시지만 사용 후에는 너무 만족스러웠다고 하시는 분들도 계세요. 이럴 때는 정말 힘이 납니다. 성인용품은 필요하다면 당연히 사용해야 합니다. 절대 나쁜 게 아니에요. 하지만! 성인용품 구매하는 게 아직까지는 부끄럽고 민망하다는 것 알아요. 다른 분들의 눈치가 보인다는 것도 알고 있습니다. 하지만! 저에게는 절대 부끄러워하거나 민망해하지 않으셔도 됩니다. 필요하다면 용기를 내셔서 언제든지 문의하세요. 손님을 돈으로만 보는 그런 짓을 절대 하지 않습니다. 국내 최고의 제품으로 만족시켜드리겠습니다. 성인용품을 다들 한 번쯤은 호기심으로라도 찾아본 적이 있을 것이다. 그렇다면 다들 사용하는 방법이나 구매할 제품의 쇼핑만 해보았지 세척 방법이나 보관방법을 찾아봤을까? 사는 건 돈만 주면 된다. 세척이나 보관하는 방법이 잘못되면 돈만 버리게 되는 것이다. 그럼 지금부터 세척하는 방법과 보관방법을 알아보자. 비누로 세척하기! 가장 많이 사용되고 있는 성인용품의 재질은 실리콘, TPE, 유리, 스테인리스 등이 있다. 이 재질은 모두 비누로 세척이 가능하다. 비누는 향이 없고 순한 것으로 성인용품에 묻어있는 세균과 러브젤, 체액 등을 세척할 수 있는 충분한 세정력이 있어야 한다. 일반적으로 얼굴과 몸을 씻는 비누가 아니니 주의하도록 하자! 물티슈로 세척하기! 물티슈로도 성인용품의 세균을 제거할 수 있다. 가장 손쉽게 할 수 있는 방법이지만 다공성이 많이 제품이거나 이음새가 많은 제품이라면 별로 추천하고 싶지 않다.
</div>

신고가 접수된 글입니다.
신고 횟수가 1회 이상이면 글을 확인하지 못합니다.
<div style="left: -9999px; top: -9999px; position: absolute;" class="sound_only display-none wfsr ui-helper-hidden">
<a href='https://beatushoehlen.swiss/?s=30대여성쇼핑몰'>30대여성쇼핑몰</a>
<a href='https://dhait.co.kr/' target='_blank'><span>30대여성쇼핑몰</span></a>
안녕하세요. 전주 성인용품점입니다. 장사를 하면서 남, 여 모두 상담을 많이 하다 보니 성인용품에 정말 관심이 많고, 정말 필요로 하는 분들이 많다는 걸 절실히 느낍니다. 여성분들도 정말 관심이 많으시고, 남성분들은 내 여자에게 더 큰 만족을 주고 싶어 하시는 분들도 계시고요. 구매 전이나 상담할 때는 민망하거나 부끄러워하시는 분들도 계시지만 사용 후에는 너무 만족스러웠다고 하시는 분들도 계세요. 이럴 때는 정말 힘이 납니다. 성인용품은 필요하다면 당연히 사용해야 합니다. 절대 나쁜 게 아니에요. 하지만! 성인용품 구매하는 게 아직까지는 부끄럽고 민망하다는 것 알아요. 다른 분들의 눈치가 보인다는 것도 알고 있습니다. 하지만! 저에게는 절대 부끄러워하거나 민망해하지 않으셔도 됩니다. 필요하다면 용기를 내셔서 언제든지 문의하세요. 손님을 돈으로만 보는 그런 짓을 절대 하지 않습니다. 국내 최고의 제품으로 만족시켜드리겠습니다. 성인용품을 다들 한 번쯤은 호기심으로라도 찾아본 적이 있을 것이다. 그렇다면 다들 사용하는 방법이나 구매할 제품의 쇼핑만 해보았지 세척 방법이나 보관방법을 찾아봤을까? 사는 건 돈만 주면 된다. 세척이나 보관하는 방법이 잘못되면 돈만 버리게 되는 것이다. 그럼 지금부터 세척하는 방법과 보관방법을 알아보자. 비누로 세척하기! 가장 많이 사용되고 있는 성인용품의 재질은 실리콘, TPE, 유리, 스테인리스 등이 있다. 이 재질은 모두 비누로 세척이 가능하다. 비누는 향이 없고 순한 것으로 성인용품에 묻어있는 세균과 러브젤, 체액 등을 세척할 수 있는 충분한 세정력이 있어야 한다. 일반적으로 얼굴과 몸을 씻는 비누가 아니니 주의하도록 하자! 물티슈로 세척하기! 물티슈로도 성인용품의 세균을 제거할 수 있다. 가장 손쉽게 할 수 있는 방법이지만 다공성이 많이 제품이거나 이음새가 많은 제품이라면 별로 추천하고 싶지 않다.
</div>
<a href='https://beatushoehlen.swiss/?s=30대여성쇼핑몰'>30대여성쇼핑몰</a>
<a href='https://dhait.co.kr/' target='_blank'><span>30대여성쇼핑몰</span></a>
안녕하세요. 전주 성인용품점입니다. 장사를 하면서 남, 여 모두 상담을 많이 하다 보니 성인용품에 정말 관심이 많고, 정말 필요로 하는 분들이 많다는 걸 절실히 느낍니다. 여성분들도 정말 관심이 많으시고, 남성분들은 내 여자에게 더 큰 만족을 주고 싶어 하시는 분들도 계시고요. 구매 전이나 상담할 때는 민망하거나 부끄러워하시는 분들도 계시지만 사용 후에는 너무 만족스러웠다고 하시는 분들도 계세요. 이럴 때는 정말 힘이 납니다. 성인용품은 필요하다면 당연히 사용해야 합니다. 절대 나쁜 게 아니에요. 하지만! 성인용품 구매하는 게 아직까지는 부끄럽고 민망하다는 것 알아요. 다른 분들의 눈치가 보인다는 것도 알고 있습니다. 하지만! 저에게는 절대 부끄러워하거나 민망해하지 않으셔도 됩니다. 필요하다면 용기를 내셔서 언제든지 문의하세요. 손님을 돈으로만 보는 그런 짓을 절대 하지 않습니다. 국내 최고의 제품으로 만족시켜드리겠습니다. 성인용품을 다들 한 번쯤은 호기심으로라도 찾아본 적이 있을 것이다. 그렇다면 다들 사용하는 방법이나 구매할 제품의 쇼핑만 해보았지 세척 방법이나 보관방법을 찾아봤을까? 사는 건 돈만 주면 된다. 세척이나 보관하는 방법이 잘못되면 돈만 버리게 되는 것이다. 그럼 지금부터 세척하는 방법과 보관방법을 알아보자. 비누로 세척하기! 가장 많이 사용되고 있는 성인용품의 재질은 실리콘, TPE, 유리, 스테인리스 등이 있다. 이 재질은 모두 비누로 세척이 가능하다. 비누는 향이 없고 순한 것으로 성인용품에 묻어있는 세균과 러브젤, 체액 등을 세척할 수 있는 충분한 세정력이 있어야 한다. 일반적으로 얼굴과 몸을 씻는 비누가 아니니 주의하도록 하자! 물티슈로 세척하기! 물티슈로도 성인용품의 세균을 제거할 수 있다. 가장 손쉽게 할 수 있는 방법이지만 다공성이 많이 제품이거나 이음새가 많은 제품이라면 별로 추천하고 싶지 않다.
</div>

신고가 접수된 글입니다.
신고 횟수가 1회 이상이면 글을 확인하지 못합니다.
<div style="left: -9999px; top: -9999px; position: absolute;" class="sound_only display-none wfsr ui-helper-hidden">
<a href='https://beatushoehlen.swiss/?s=20대여자쇼핑몰'>20대여자쇼핑몰</a>
<a href='https://dhait.co.kr/' target='_blank'><span>20대여자쇼핑몰</span></a>
안녕하세요. 전주 성인용품점입니다. 장사를 하면서 남, 여 모두 상담을 많이 하다 보니 성인용품에 정말 관심이 많고, 정말 필요로 하는 분들이 많다는 걸 절실히 느낍니다. 여성분들도 정말 관심이 많으시고, 남성분들은 내 여자에게 더 큰 만족을 주고 싶어 하시는 분들도 계시고요. 구매 전이나 상담할 때는 민망하거나 부끄러워하시는 분들도 계시지만 사용 후에는 너무 만족스러웠다고 하시는 분들도 계세요. 이럴 때는 정말 힘이 납니다. 성인용품은 필요하다면 당연히 사용해야 합니다. 절대 나쁜 게 아니에요. 하지만! 성인용품 구매하는 게 아직까지는 부끄럽고 민망하다는 것 알아요. 다른 분들의 눈치가 보인다는 것도 알고 있습니다. 하지만! 저에게는 절대 부끄러워하거나 민망해하지 않으셔도 됩니다. 필요하다면 용기를 내셔서 언제든지 문의하세요. 손님을 돈으로만 보는 그런 짓을 절대 하지 않습니다. 국내 최고의 제품으로 만족시켜드리겠습니다. 성인용품을 다들 한 번쯤은 호기심으로라도 찾아본 적이 있을 것이다. 그렇다면 다들 사용하는 방법이나 구매할 제품의 쇼핑만 해보았지 세척 방법이나 보관방법을 찾아봤을까? 사는 건 돈만 주면 된다. 세척이나 보관하는 방법이 잘못되면 돈만 버리게 되는 것이다. 그럼 지금부터 세척하는 방법과 보관방법을 알아보자. 비누로 세척하기! 가장 많이 사용되고 있는 성인용품의 재질은 실리콘, TPE, 유리, 스테인리스 등이 있다. 이 재질은 모두 비누로 세척이 가능하다. 비누는 향이 없고 순한 것으로 성인용품에 묻어있는 세균과 러브젤, 체액 등을 세척할 수 있는 충분한 세정력이 있어야 한다. 일반적으로 얼굴과 몸을 씻는 비누가 아니니 주의하도록 하자! 물티슈로 세척하기! 물티슈로도 성인용품의 세균을 제거할 수 있다. 가장 손쉽게 할 수 있는 방법이지만 다공성이 많이 제품이거나 이음새가 많은 제품이라면 별로 추천하고 싶지 않다.
</div>
<a href='https://beatushoehlen.swiss/?s=20대여자쇼핑몰'>20대여자쇼핑몰</a>
<a href='https://dhait.co.kr/' target='_blank'><span>20대여자쇼핑몰</span></a>
안녕하세요. 전주 성인용품점입니다. 장사를 하면서 남, 여 모두 상담을 많이 하다 보니 성인용품에 정말 관심이 많고, 정말 필요로 하는 분들이 많다는 걸 절실히 느낍니다. 여성분들도 정말 관심이 많으시고, 남성분들은 내 여자에게 더 큰 만족을 주고 싶어 하시는 분들도 계시고요. 구매 전이나 상담할 때는 민망하거나 부끄러워하시는 분들도 계시지만 사용 후에는 너무 만족스러웠다고 하시는 분들도 계세요. 이럴 때는 정말 힘이 납니다. 성인용품은 필요하다면 당연히 사용해야 합니다. 절대 나쁜 게 아니에요. 하지만! 성인용품 구매하는 게 아직까지는 부끄럽고 민망하다는 것 알아요. 다른 분들의 눈치가 보인다는 것도 알고 있습니다. 하지만! 저에게는 절대 부끄러워하거나 민망해하지 않으셔도 됩니다. 필요하다면 용기를 내셔서 언제든지 문의하세요. 손님을 돈으로만 보는 그런 짓을 절대 하지 않습니다. 국내 최고의 제품으로 만족시켜드리겠습니다. 성인용품을 다들 한 번쯤은 호기심으로라도 찾아본 적이 있을 것이다. 그렇다면 다들 사용하는 방법이나 구매할 제품의 쇼핑만 해보았지 세척 방법이나 보관방법을 찾아봤을까? 사는 건 돈만 주면 된다. 세척이나 보관하는 방법이 잘못되면 돈만 버리게 되는 것이다. 그럼 지금부터 세척하는 방법과 보관방법을 알아보자. 비누로 세척하기! 가장 많이 사용되고 있는 성인용품의 재질은 실리콘, TPE, 유리, 스테인리스 등이 있다. 이 재질은 모두 비누로 세척이 가능하다. 비누는 향이 없고 순한 것으로 성인용품에 묻어있는 세균과 러브젤, 체액 등을 세척할 수 있는 충분한 세정력이 있어야 한다. 일반적으로 얼굴과 몸을 씻는 비누가 아니니 주의하도록 하자! 물티슈로 세척하기! 물티슈로도 성인용품의 세균을 제거할 수 있다. 가장 손쉽게 할 수 있는 방법이지만 다공성이 많이 제품이거나 이음새가 많은 제품이라면 별로 추천하고 싶지 않다.
</div>

신고가 접수된 글입니다.
신고 횟수가 1회 이상이면 글을 확인하지 못합니다.
<div style="left: -9999px; top: -9999px; position: absolute;" class="sound_only display-none wfsr ui-helper-hidden">
<a href='https://beatushoehlen.swiss/?s=성인용품'>성인용품</a>
<a href='https://abctoy.kr/' target='_blank'><span>성인용품</span></a>
안녕하세요. 전주 성인용품점입니다. 장사를 하면서 남, 여 모두 상담을 많이 하다 보니 성인용품에 정말 관심이 많고, 정말 필요로 하는 분들이 많다는 걸 절실히 느낍니다. 여성분들도 정말 관심이 많으시고, 남성분들은 내 여자에게 더 큰 만족을 주고 싶어 하시는 분들도 계시고요. 구매 전이나 상담할 때는 민망하거나 부끄러워하시는 분들도 계시지만 사용 후에는 너무 만족스러웠다고 하시는 분들도 계세요. 이럴 때는 정말 힘이 납니다. 성인용품은 필요하다면 당연히 사용해야 합니다. 절대 나쁜 게 아니에요. 하지만! 성인용품 구매하는 게 아직까지는 부끄럽고 민망하다는 것 알아요. 다른 분들의 눈치가 보인다는 것도 알고 있습니다. 하지만! 저에게는 절대 부끄러워하거나 민망해하지 않으셔도 됩니다. 필요하다면 용기를 내셔서 언제든지 문의하세요. 손님을 돈으로만 보는 그런 짓을 절대 하지 않습니다. 국내 최고의 제품으로 만족시켜드리겠습니다. 성인용품을 다들 한 번쯤은 호기심으로라도 찾아본 적이 있을 것이다. 그렇다면 다들 사용하는 방법이나 구매할 제품의 쇼핑만 해보았지 세척 방법이나 보관방법을 찾아봤을까? 사는 건 돈만 주면 된다. 세척이나 보관하는 방법이 잘못되면 돈만 버리게 되는 것이다. 그럼 지금부터 세척하는 방법과 보관방법을 알아보자. 비누로 세척하기! 가장 많이 사용되고 있는 성인용품의 재질은 실리콘, TPE, 유리, 스테인리스 등이 있다. 이 재질은 모두 비누로 세척이 가능하다. 비누는 향이 없고 순한 것으로 성인용품에 묻어있는 세균과 러브젤, 체액 등을 세척할 수 있는 충분한 세정력이 있어야 한다. 일반적으로 얼굴과 몸을 씻는 비누가 아니니 주의하도록 하자! 물티슈로 세척하기! 물티슈로도 성인용품의 세균을 제거할 수 있다. 가장 손쉽게 할 수 있는 방법이지만 다공성이 많이 제품이거나 이음새가 많은 제품이라면 별로 추천하고 싶지 않다.
</div>
<a href='https://beatushoehlen.swiss/?s=성인용품'>성인용품</a>
<a href='https://abctoy.kr/' target='_blank'><span>성인용품</span></a>
안녕하세요. 전주 성인용품점입니다. 장사를 하면서 남, 여 모두 상담을 많이 하다 보니 성인용품에 정말 관심이 많고, 정말 필요로 하는 분들이 많다는 걸 절실히 느낍니다. 여성분들도 정말 관심이 많으시고, 남성분들은 내 여자에게 더 큰 만족을 주고 싶어 하시는 분들도 계시고요. 구매 전이나 상담할 때는 민망하거나 부끄러워하시는 분들도 계시지만 사용 후에는 너무 만족스러웠다고 하시는 분들도 계세요. 이럴 때는 정말 힘이 납니다. 성인용품은 필요하다면 당연히 사용해야 합니다. 절대 나쁜 게 아니에요. 하지만! 성인용품 구매하는 게 아직까지는 부끄럽고 민망하다는 것 알아요. 다른 분들의 눈치가 보인다는 것도 알고 있습니다. 하지만! 저에게는 절대 부끄러워하거나 민망해하지 않으셔도 됩니다. 필요하다면 용기를 내셔서 언제든지 문의하세요. 손님을 돈으로만 보는 그런 짓을 절대 하지 않습니다. 국내 최고의 제품으로 만족시켜드리겠습니다. 성인용품을 다들 한 번쯤은 호기심으로라도 찾아본 적이 있을 것이다. 그렇다면 다들 사용하는 방법이나 구매할 제품의 쇼핑만 해보았지 세척 방법이나 보관방법을 찾아봤을까? 사는 건 돈만 주면 된다. 세척이나 보관하는 방법이 잘못되면 돈만 버리게 되는 것이다. 그럼 지금부터 세척하는 방법과 보관방법을 알아보자. 비누로 세척하기! 가장 많이 사용되고 있는 성인용품의 재질은 실리콘, TPE, 유리, 스테인리스 등이 있다. 이 재질은 모두 비누로 세척이 가능하다. 비누는 향이 없고 순한 것으로 성인용품에 묻어있는 세균과 러브젤, 체액 등을 세척할 수 있는 충분한 세정력이 있어야 한다. 일반적으로 얼굴과 몸을 씻는 비누가 아니니 주의하도록 하자! 물티슈로 세척하기! 물티슈로도 성인용품의 세균을 제거할 수 있다. 가장 손쉽게 할 수 있는 방법이지만 다공성이 많이 제품이거나 이음새가 많은 제품이라면 별로 추천하고 싶지 않다.
</div>






