[쉽게적용하기] 사이트에 Feather아이콘 사용하기 정보
레이아웃 [쉽게적용하기] 사이트에 Feather아이콘 사용하기관련링크
첨부파일
본문
먼저 정중하게 태클 사양합니다. 본인한테 안맞으면 안쓰시면 됩니다.
사정에 의해 이 게시글은 언제든 삭제될 수 있습니다.
그누보드5.5 NEW관리자인 아이스크림GE11을 개발하면서 나온 기능입니다
단순하게 구현한 것이라서 소스가 허접합니다. 양해의 말씀드립니다^^
혹시나 필요하신 분들을 위해 올려봅니다. 고수분들과 이미 아시는 분들은 패스하세요^^
그누보드 5.4.15.1 버전에 최적화되어 있습니다
그누보드/영카트 버전에 상관없이 적용하면 사용가능한것으로 보입니다
그누보드에는 기본적으로 폰트어썸4 ( Font awesome4 ) 버전이
기본적으로 적용되어있습니다.
하지만 아이콘의 디자인이나 종류가 적어서 좀 더 많은 디자인의 아이콘이 필요했습니다.
그래서 폰트어썸과 디자인이 비슷한 FEATHER 아이콘을 추가하는 방법을 적용 해 보았습니다.
전체 설치파일을 사용하지 않습니다. js 파일만 직접 업로드하여 사용하고
아이콘이나 CSS 는 Faether 아이콘 공식사이트에서 링크로 제공합니다.
※ feather아이콘의 모든 라이브러리를 설치해서, 운영하는 사이트에서 불러오려면
※ 공식사이트에서 다운받아서 설치방법안내에 따라서 직접 설치하세요!
※ 라이센스는 MIT 라이센스라는 군요^^!
Faether 아이콘 공식사이트
[ 사용방법 ]
수정해서 사용 중인 파일이거나 다른 테마를 사용중이라면 해당 파일들을 학인 후 적용하세요
파일을 다운로드 받아서 압축을 풀어주세요
1) 폴더안에 js 폴더가 있습니다. 루트의 js 폴더에 그대로 덮어쓰시면 됩니다.
- 해당파일들의 위치는 js > feather > feather.min.js
2) 폴더안에 theme 폴더가 있습니다.
- 해당파일들의 위치는 theme > basic > 안에 수정할 파일들이 있습니다
- head.sub.php 파일을 열어서, 89줄~95줄 을 복사해서 동일한 위치에 넣어줍니다
- tail.sub.php 파일을 열어서, 23줄~31줄 을 복사해서 동일한 위치에 넣어줍니다
- basic테마에 한해 처음 사용하거나 수정한 적이 없으시면, 해당 파일을 그대로 덮어쓰셔도 됩니다
4) 사이트에 feather아이콘을 사용하려면 원하는 위치에 소스를 기재하면 됩니다.
<i data-feather="users"></i>
- users 는 아이콘이름인데, 공식사이트인 https://feathericons.com/ 에서 진열된 아이콘에 표시된 이름으로 바꾸어주시면 됩니다
※ feather아이콘의 모든 라이브러리를 설치해서, 운영하는 사이트에서 불러오려면
※ 공식사이트에서 다운받아서 설치방법안내에 따라서 직접 설치하세요!
(아이콘 디자인 확인하기)
Faether 아이콘 공식사이트
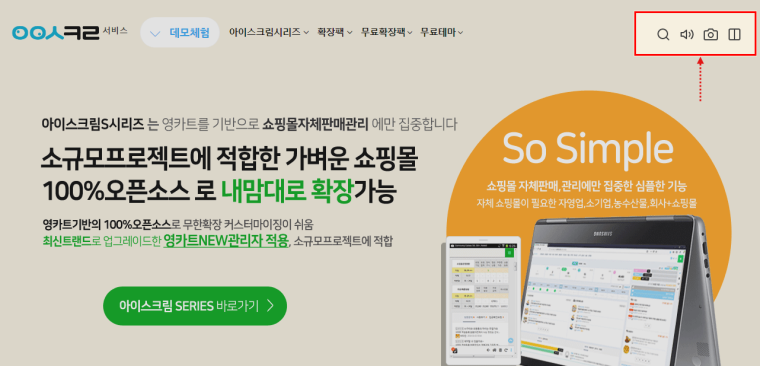
(미리보기 이미지의 아이콘 디자인이 적용된 사이트 미리보기)
Faether 아이콘이 일부 적용된 아이스크림 사이트
https://icecreamplay.cafe24.com/
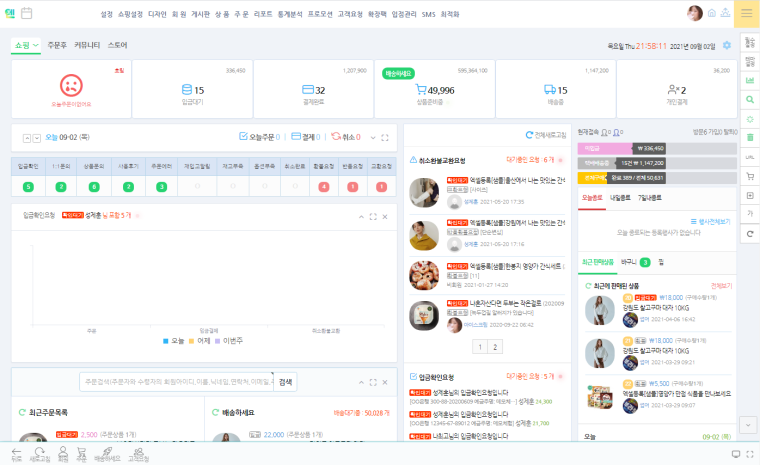
(미리보기 이미지의 아이콘 디자인이 적용된 관리자모드 미리보기)
Faether 아이콘이 일부 적용된 아이스크림 사이트
http://icecreams11.creamcon.kr/adm.cream/
http://icecreamge11.creamcon.kr/adm.cream/
체험아이디 : kim 비밀번호 : 1111
모두 건강하시고, 행복한 한 해 되시길 바라겠습니다^^
10
댓글 전체
혹시 /public_html/g5
이런 식으로 g5를 서브폴더로 게시판만 사용하고 있습니다.
그래서 그누보드가 적용되지 않고 있는 일반페이지에 적용하려면 상단에 무엇을 인클루드를 해줘야 사용가능 할까요?
그누보드의 head.php / tail.php 처럼 일반페이지에도 공통으로 불러들이는 파일이 있다면, 그 파일들에 적용하면 모든 일반페이지에도 적용됩니다

<script src="<?php echo G5_JS_URL ?>/feather/feather.min.js?ver='.G5_JS_VER.'"></script>
이렇게 입력하니 작동 잘되네요 감사합니다 ^^