'Chat-GPT G5 Board V2' Chat-GPT API 연동 게시판 정보
게시판 'Chat-GPT G5 Board V2' Chat-GPT API 연동 게시판
첨부파일
본문
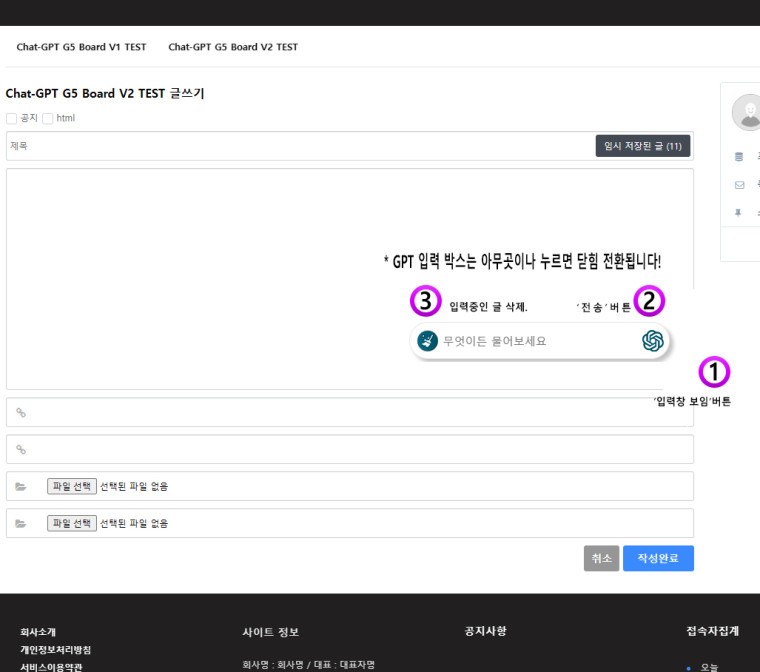
사용법:
1. 테마가 아닌 '../skin/board/basic_gpt' 와 같이 업로드
2. ChatGPT.js 첫번째 라인에(OPENAI_API_KEY) 발급받은 KEY 삽입 저장
*주의: 로그인 한 회원만 보이게 처리해 놓았습니다. 관련 해제를 하시려면
'write.skin.php', 'view_comment.skin.php' 의
<?php if ($is_member) { // 회원만 GPT 사용 ?>
]]]]]]]] 내용 [[[[[[[[[
<?php } // 회원만 GPT 사용 End ?>
부분을 찾아 지워주세요.
-----------------------------------
GPT KEY 발급: https://platform.openai.com/account/api-keys
Test URL:
-----------------------------------
P.s...전업을 한 상태고 책상에 앉아 있는 시간이 얼마 되지 않아 앞으로의 업그레이드가 미지수입니다. 해당 스킨은 누구나 상업 또는 재편집이 가능하니 좋게 잘 만들어 올려 주셨으면 합니다.
즐거운 주말들 되세요!!!
[서비스 이용안내]
1. 내용입력
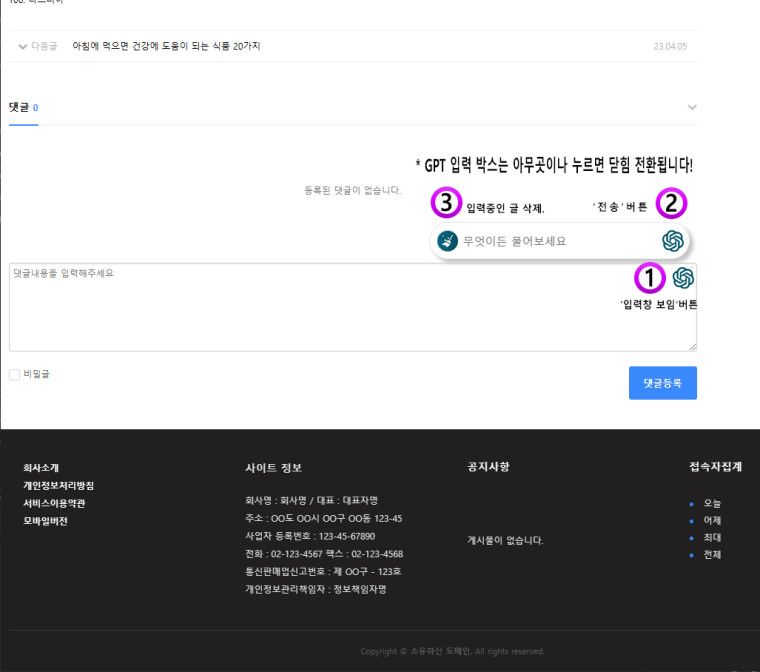
2. 댓글입력
16
댓글 전체


챗GPT를 게시판에 적용하기가 쉽지 않은데 그 모든 수고를 감당해주셔서 감사한 마음을 전합니다.
css로 나이스하게 꾸미고, list.skin.php, view.skin.php에 자기만의 필요한 기능을 추가해서 넣으면 운영하는 홈페이지에 최적화된 chatGPT를 만들수 있을것 같습니다.
"그누보드로 커뮤니티 사이트를 만드는 방법을 알려주세요(Please let me know how to make community website using gnuboard that provided by sir.kr)"라고 질문하니 다음처럼 나오네요.^^
생성된 내용을 수정모드에서 highlight를 주었습니다.
http://egis.kr/bbs/board.php?bo_table=basic_test&wr_id=24
감사합니다.
openai.com의 챗gpt에서는 물어봤을때 코드는 자동으로 하이라이트가 되게 나오는데요.
이 스킨은 생성단계에서 하이라이트를 적용하려면 별도로 커스텀을 해야할겁니다.
위의 플러그인을 사용하여서 글을 생성한후에 수정단계에서 하이라이트를 적용합니다.
다음 코드를 view.skin.php 파일의 맨 하단에 넣어줍니다
<link rel=stylesheet href=//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.15.6/styles/a11y-dark.min.css>
<script src=//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.15.6/highlight.min.js></script>
<style>
pre { position:relative; -ms-overflow-style:none; }
pre::-webkit-scrollbar { display:none; }
.copyButton { position:absolute; cursor:pointer; top:10px; right:10px; }
</style>
<script>
copyImage = "http://www.mediaplayer.kr/main/wittazzurri/code/copy_hand.png";
copyMp3 = "http://www.mediaplayer.kr/main/wittazzurri/code/copy_sound.mp3";
document.write("<div class=cmt_contents style=display:none></div>");
commentZone = document.getElementsByClassName("cmt_contents");
cmtLimit = commentZone.length;
for (cmt = 0; cmt < cmtLimit; cmt++) commentZone[cmt].id = "cmt_num_" + (Number(cmt) + 1);
editorName = "<?php echo $board['bo_use_dhtml_editor'] ? $config['cf_editor'] : "none"; ?>";
function codeCopy() {
copyText.style.display = "block";
copyText.value = arguments[0].innerText.trim();
copyText.select();
document.execCommand("copy");
copyText.style.display = "none";
copySound.play();
alert("COPY CODE!!!");
}
function hlMode() {
this[arguments[0]].innerHTML = this[arguments[0]].innerHTML.replace(/\[code\]/gi, "<div name=code_" + arguments[0] + ">").replace(/\[\/code\]/gi, "</div>");
nameN = document.getElementsByName("code_" + arguments[0]);
for (n = 0; n < nameN.length; n++) {
if (arguments[0] == "bo_v_con") {
if (editorName == "smarteditor2") changeCode = (nameN[n].innerHTML.replace(/\<p\>/gi, "").replace(/\<\/p\>/gi, "<br>") + "<br>").replace(/\<br\>\<br\>/gi, "<br>");
else if (editorName == "cheditor5") changeCode = nameN[n].innerHTML.replace(/<(\/p|p)([^>]*)>/gi, "") + "<br>";
else if (editorName == "none") changeCode = nameN[n].innerHTML.replace(/\<br\>\<br\>/gi, "*br*").replace(/\<br\>/gi, "").replace(/\*br\*/gi, "<br>") + "<br>";
}
else changeCode = nameN[n].innerHTML.replace(/\<br\>\<br\>/gi, "*br*").replace(/\<br\>/gi, "").replace(/\*br\*/gi, "<br>") + "<br>";
nameN[n].innerHTML = "<pre><code>" + changeCode + "<img class=copyButton src=" + copyImage + " onclick=codeCopy(parentElement)></code></pre>";
}
}
hlGroup = ["bo_v_con"];
for (cmtPlus = 0; cmtPlus < cmtLimit; cmtPlus++) hlGroup.push(commentZone[cmtPlus].id);
for (hl in hlGroup) hlMode(hlGroup[hl]);
hljs.initHighlighting();
document.write("<textarea id=copyText style=display:none></textarea>");
document.write("<audio id=copySound src=" + copyMp3 + " ></audio>");
codeZone = document.getElementsByTagName("code");
for (cz = 0; cz < codeZone.length; cz++) {
codeZone[cz].style.fontSize = "1rem";
codeZone[cz].style.fontFamily = "times";
codeZone[cz].style.padding = "20px";
codeZone[cz].style.borderRadius = "15px";
codeZone[cz].style.backgroundColor = "#000000";
}
</script>


PS. 오픈API키를 JS파일에 적으면 안 될 것 같아요. 키 발급하는 곳에 이런 멘트가.....
API 키를 다른 사람과 공유하거나 브라우저 또는 기타 클라이언트측 코드에 노출하지 마십시오. 계정의 보안을 보호하기 위해 OpenAI는 공개적으로 유출된 API 키를 자동으로 교체할 수도 있습니다.
ChatGPT 답변 --> 이 문구를 어디에 넣으면 되는지요?
여기서 부터 답변입니다
---------------------------
그리고 질문과 답변의 간격이 개인적으로 조금 넓은 것 같아서 조절하려고 하는데
어디서 조절하면 되는지요?



Uncaught TypeError: Cannot set properties of null (setting 'onclick')
at write.php?bo_table=test:548:44
(anonymous) @ write.php?bo_table=test:548
라는 오류가 발생합니다.

근데 브라우저와 그누버전이 뭔가요? 제게는 확인이 되지 않는 부분이라서요.



그냥 글쓰기 과정 없이 답변을 얻으면 자동으로 코멘트가 입력이 되면
더 편할 것 같다는 개인적인 생각인데...다른 분 견해는 다를 수 있으니
판단해서 하시기 바랍니다
감사합니다

이런식의 배열을 만들어 프롬프트에 자동으로 넣어 처리하면 가능하겠습니다. 인터넷에 예제들이 많으니 주말에 한번 만들어 보세요. 재미있겠네요.


감사합니다~

감사합니다.
Error: You exceeded your current quota, please check your plan and billing details.
현재 할당량을 초과했습니다. 요금제와 결제 세부정보를 확인하세요.
ㅠ.ㅠ