에디터 뷰페이지 갤러리 v01 정보
갤러리 에디터 뷰페이지 갤러리 v01
관련링크
첨부파일
본문
1. 예전에 비슷한 갤러리를 만들었었는데 이건 그때와는 다르게 파일올리기가 아닌 스마트에디터2 의 에디터이미지올리기로 만든 것입니다.
예전 소스를 보니 이미지가 정지상태인데도 셋인터벌이 계속 진행되고 있는 걸 간과했었네요.
그래서 이 문제를 해결한 이 갤러리가 부하는 훨 적습니다.
에디터에서 사이즈가 동일한 원하는 이미지를 맘대로 올리면 그대로 갤러리가 만들어집니다.
글자 같은 걸 넣으면 다 무력화됩니다. 코드에서는 에디터에서 이미지만 취하고 나머지부분은 몽땅 진공상태로 만들어 버리니까요.
----------
2. 갤러리 옵션입니다.
1) x_slide 는 일종의 js 문서입니다. 이건 현재 하나지만 나중에 더 추가해 나갈게요. 일단은 고정입니다.
2) 5 는 자동넘기기 시간입니다.
3) 1200|896 은 이미지의 가로 세로 사이즈입니다. 갤러리에 올리는 이미지는 가로 세로가 모두 동일한 이미지를 올리세요. 사이즈가 각각이면 목불인견의 참상이 나올수도 있습니다.
4) yes 를 주면 우측 로그인창이 없어지면서 본문이 확장되고 아무 글자 또는 공란이면 로그인창이 보여집니다.
5) 6|4 한줄에 위치하는 썸네일의 숫자입니다. 6은 pc 이고 4 는 모바일입니다.
6) 3 은 각 이미지들의 간격픽셀입니다.
7) 0px|0px 상단이미지와 하단이미지의 라운드 수치입니다 원형을 주려면 50% 를 줍니다.
8) sepia(80%) 은 썸네일의 css 필터입니다. 현재이미지는 원래 색조로 나오고 나머지 모든 이미지는 이 필터가 들어갑니다. 원하는 것으로요.
9) 긴줄 상단은 mp3 경로입니다. 이걸 공란으로 주면 사운드 옵션은 없어집니다.
10) 긴줄 하단은 파티클 mp4 경로입니다.이걸 공란으로 주면 파티클 옵션은 없어집니다.
이게 뭔지 모르겠으면 https://sir.kr/g5_tip/18542 참고하세요.
----------
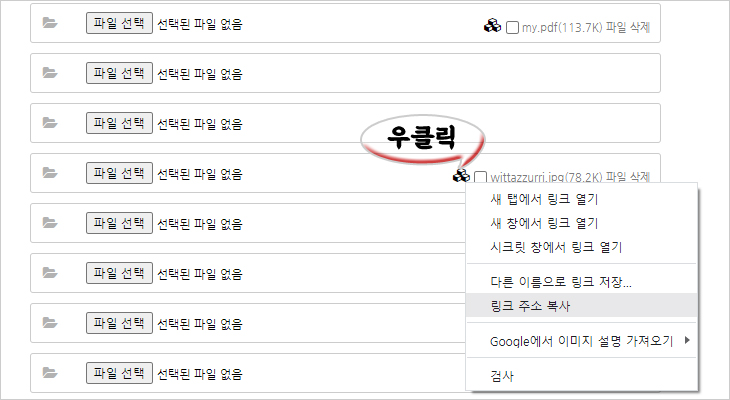
3. 사운드나 파티클은 첨부파일로 올리고 수정모드에서 아래 그림처럼 절대경로를 추출해서 사용하는 것이 가장 좋습니다. 첨부파일의 절대경로를 추출하는 코드도 탑재되어 있습니다.

----------
4. 본문 글자나 wr_link 링크 주는 건 아예 삭제했습니다. 본인이 쓰고 싶은 말이 있으면 첫 댓글에 쓰시구요.
본문에 필사적으로 글을 넣고 싶으면 제가 도움을 드릴 일은 없습니다. 본인이 직접 해결하시고 저는 질문은 받지 않을게요.^^
5. 모바일에서는 글쓰기나 글수정이 불가능합니다. 이 기능 역시 업뎃할 생각은 없습니다. 즉 pc모드에서만 글쓰기 하십시오.
하지만 뷰나 리스트는 폰에서도 아주 아주 잘 나올 것입니다.
리스트는 https://sir.kr/g5_skin/57535 과 완벽하게 동일합니다. 링크 게시글 설정을 살펴보세요.
물론 hook 코드를 직접 본문에 넣었으니 링크된 hook 파일을 설치할 필요는 없습니다.
6. 주의사항입니다.
스킨은 이름 변경하지 말고 그대로 기본스킨에 올려주세요. 테마스킨에 올리면 코드를 몇개 수정해야 하는데 나는 필사적으로 테마에 올리지 않으면 죽어버릴 것 같다고 생각하시는 분들은 본인들이 재주껏 코드를 수정해서 사용하세요. 저는 여기까지입니다.
7. pc 크롬과 안드로이드에서만 확인했습니다. php 버전은 그리 상관 없을 것입니다. 그냥 처음부터 끝까지 자바스크립트이기 때문입니다.
8. 업뎃계획은 전후진 게시글에 썸네일을 부착하는 것과
x_slide 이외에 y_slide 나 알파페이드, 디졸브 또는 웨이브 등등 다른 형태를 만들 생각은 있습니다만 그냥 생각 뿐입니다.
적당히 정리되면 그누 게시글 이외에 원페이지 갤러리 코드는 공유할까 생각 중입니다.
9. 제가 사용한 hook 은 https://sir.kr/g5_tip/22905 하나입니다. 글꼴 바뀌는 것이니 메인코드랄 수는 없구요. 혹 예전에 제가 배포한 hook 과 충돌이 나는 경우가 생기면 그것만큼은 질문해 주세요.
10
댓글 전체

아주좋아요
강추합니다.

x_slide.php 에서
scrollPosition = {pc : 400, mobile : 0}
의 400도 사실 여분필드 처리 해야 하는데 귀찮아서 생략했으니 참고하세요.
이건 썸네일 버튼 클릭사 스크롤로 올라가는 포지션이거든요. 딱 갤러리메인이 중앙에 위치하게끔 이미지 세로사이즈마다 달리줘야 하긴 합니다만...

감사 합니다.

코드는 pc 스킨 한 군데만 있고 이걸 모바일스킨에서도 불러오는 꼴이라 테마스킨에 적용하려면 그 부분을 살피셔야 할 것입니다.

역시 주리주리님 ㅎ 산듯하네요 감사합니다.

다 이미지빨입니다.

감사합니다.

감사합니다.







