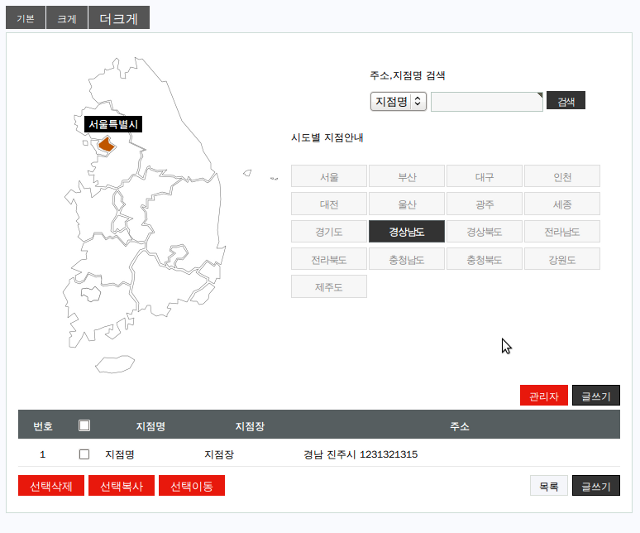
지점찾기, 대리점, 매장 등등 활용가능한 스킨입니다. 정보
게시판 지점찾기, 대리점, 매장 등등 활용가능한 스킨입니다.첨부파일
본문
그누4s 베타 4.0.b35 에서 제작한 스킨입니다.
오늘 4.0b41 에 다시 적용해보니 별다른 문제는 없어보이네요~
#적용방법#
1. 스킨폴더/js/raphael_path_s.korea.js 에서
var bo_table = "g4s_branch";
=> g4s_branch 를 게시판 table 이름으로 변경하세요
2. 게시판 분류
서울|부산|대구|인천|대전|울산|광주|세종|경기도|경상남도|경상북도|전라남도|전라북도|충청남도|충청북도|강원도|제주도
=> 게시판 설정에서 분류 적어주세요
3. 글보기 관련
해당 스킨은 작업하던 당시 뷰페이지가 필요없어서 적용안해놨습니다.
수정하려면 list.skin.php 파일에서
172번째
<?php if ($is_checkbox) { ?><a href="<?php echo $list[$i]['href'] ?>"><? } ?>
에서 <?php if ($is_checkbox) { ?> 와 <? } ?> 삭제
175번째
<?php if ($is_checkbox) { ?></a><? } ?>
를 </a> 로 바꾸시면 됩니다.
그 외 부분은 상황에 따라서 수정하시면 되구요~
레이아웃 관련은 스킨에 포함된 css파일 참고하시면 됩니다.
## 링크삭제 ##
## 2013-10-14 추가 ##
스킨/js/ 폴더에 잇는 raphael_path_s.korea.js 파일 84번째 줄쯤에 있는
st.toFront(); 부분 주석처리하셔야 ie7,8 에서 정상작동합니다.
오늘 4.0b41 에 다시 적용해보니 별다른 문제는 없어보이네요~
#적용방법#
1. 스킨폴더/js/raphael_path_s.korea.js 에서
var bo_table = "g4s_branch";
=> g4s_branch 를 게시판 table 이름으로 변경하세요
2. 게시판 분류
서울|부산|대구|인천|대전|울산|광주|세종|경기도|경상남도|경상북도|전라남도|전라북도|충청남도|충청북도|강원도|제주도
=> 게시판 설정에서 분류 적어주세요
3. 글보기 관련
해당 스킨은 작업하던 당시 뷰페이지가 필요없어서 적용안해놨습니다.
수정하려면 list.skin.php 파일에서
172번째
<?php if ($is_checkbox) { ?><a href="<?php echo $list[$i]['href'] ?>"><? } ?>
에서 <?php if ($is_checkbox) { ?> 와 <? } ?> 삭제
175번째
<?php if ($is_checkbox) { ?></a><? } ?>
를 </a> 로 바꾸시면 됩니다.
그 외 부분은 상황에 따라서 수정하시면 되구요~
레이아웃 관련은 스킨에 포함된 css파일 참고하시면 됩니다.
## 링크삭제 ##
## 2013-10-14 추가 ##
스킨/js/ 폴더에 잇는 raphael_path_s.korea.js 파일 84번째 줄쯤에 있는
st.toFront(); 부분 주석처리하셔야 ie7,8 에서 정상작동합니다.
추천
4
4
댓글 전체
추가로 지도에서 링크 클릭시 에러뜨면
스킨폴더/js/raphael_path_s.korea.js 파일에서 경로 수정하시면 됩니다.
location.href="/bbs/board.php?bo_table="+bo_table+"&sca=서울"; <= 이부분 경로
그리고 혹시 줄바꿈 제대로 안되어 있으면 말씀해주세요~ 다시 올려드리겠습니다.
스킨폴더/js/raphael_path_s.korea.js 파일에서 경로 수정하시면 됩니다.
location.href="/bbs/board.php?bo_table="+bo_table+"&sca=서울"; <= 이부분 경로
그리고 혹시 줄바꿈 제대로 안되어 있으면 말씀해주세요~ 다시 올려드리겠습니다.
좋은 스킨 감사합니다^^
와 좋습니다 감사합니다. 분류스킨이네요 !

오우.. 의뢰때 항상 php 코드 짜다 잠드는 그러한 스킨을 공짜로 ㅋ
그누보드자체가 워낙 좋다보니 지도 말고는 별거없어요ㅋㅋㅋ
감사합니다. 하나 더 부탁드리자면 첨부 파일 이미지가 리스트화면에 보여지면 금상첨화일듯 합니다.^^
1. list.skin.php 상단에
include_once(G5_LIB_PATH.'/thumbnail.lib.php');
$latest_img_width = 120; //이미지 가로 크기
$latest_img_height = 80; //이미지 세로 길이
2. for 문 안쪽에
$lt_thumb = get_list_thumbnail($bo_table, $list[$i]['wr_id'], $latest_img_width, $latest_img_height);
if($lt_thumb['src']) {
$img_content = '<img alt="'.$lt_thumb['alt'].'" src="'.$lt_thumb['src'].'" width="'.$latest_img_width.'" height="'.$latest_img_height.'">';
} else {
$img_content = ''; // no img 대신에 그냥 출력안되게 변경
}
3. 테이블 적당한 곳에 (제목앞이라든지 말이죠~)
<?=$img_content;?>
위에처럼 넣으시면 됩니다~
G5 로 바뀌면서 스킨안에 변경해야 될 게 좀 있네요ㅎ
정식버전 나오면 반영해서 재등록 할게요~^^
include_once(G5_LIB_PATH.'/thumbnail.lib.php');
$latest_img_width = 120; //이미지 가로 크기
$latest_img_height = 80; //이미지 세로 길이
2. for 문 안쪽에
$lt_thumb = get_list_thumbnail($bo_table, $list[$i]['wr_id'], $latest_img_width, $latest_img_height);
if($lt_thumb['src']) {
$img_content = '<img alt="'.$lt_thumb['alt'].'" src="'.$lt_thumb['src'].'" width="'.$latest_img_width.'" height="'.$latest_img_height.'">';
} else {
$img_content = ''; // no img 대신에 그냥 출력안되게 변경
}
3. 테이블 적당한 곳에 (제목앞이라든지 말이죠~)
<?=$img_content;?>
위에처럼 넣으시면 됩니다~
G5 로 바뀌면서 스킨안에 변경해야 될 게 좀 있네요ㅎ
정식버전 나오면 반영해서 재등록 할게요~^^
대박 멋 지네요 그누4용은 없나요 ㅠㅠ 부러울 따름
참 고마운데 뭐라 표현할 길이 없넹
2. 게시판 분류
서울|부산|대구|인천|대전|울산|광주|세종|경기도|경상남도|경상북도|전라남도|전라북도|충청남도|충청북도|강원도|제주도
=> 게시판 설정에서 분류 적어주세요
------------------------------------------------------------------------------------------
게시판분류가 어디에서 찾아서 적용해야하나요 어딘지 몰라서요 ㅠㅠ 아무리 찾아바바도 없네요 자세한 답변좀 부탁드립니다.
서울|부산|대구|인천|대전|울산|광주|세종|경기도|경상남도|경상북도|전라남도|전라북도|충청남도|충청북도|강원도|제주도
=> 게시판 설정에서 분류 적어주세요
------------------------------------------------------------------------------------------
게시판분류가 어디에서 찾아서 적용해야하나요 어딘지 몰라서요 ㅠㅠ 아무리 찾아바바도 없네요 자세한 답변좀 부탁드립니다.
관리자 페이지 가셔서 해당 게시판 관리에서 "분류" 라는 항목있습니다. 거기다가 작성하시면 되요.
감사합니다. 서울일때 해당 지역 활성화 하는 방법은 없을까요 ?
자답
list.skin.php
<script>
var sca = '<?php echo $sca?>';
</script>
raphael_path_s.korea.js
st[0].onclick 부분 위에
if ((sca == '서울' && state == "seoul") || (sca == '강원도' && state == "gangwon")
|| (sca == '경기도' && state == "gygg") || (sca == '인천' && state == "incheon")
|| (sca == '충청남도' && state == "chungnam") || (sca == '충청북도' && state == "chungbuk")
|| (sca == '대전' && state == "daejeon") || (sca == '세종' && state == "sejong")
|| (sca == '전라북도' && state == "jeonbuk") || (sca == '광주' && state == "gwangju")
|| (sca == '전라남도' && state == "jeonnam") || (sca == '경상북도' && state == "gyeongbuk")
|| (sca == '대구' && state == "daegu") || (sca == '경상남도' && state == "gyeongnam")
|| (sca == '울산' && state == "ulsan") || (sca == '부산' && state == "busan")
|| (sca == '제주도' && state == "jeju") )
{
st[0].onmouseover();
}
list.skin.php
<script>
var sca = '<?php echo $sca?>';
</script>
raphael_path_s.korea.js
st[0].onclick 부분 위에
if ((sca == '서울' && state == "seoul") || (sca == '강원도' && state == "gangwon")
|| (sca == '경기도' && state == "gygg") || (sca == '인천' && state == "incheon")
|| (sca == '충청남도' && state == "chungnam") || (sca == '충청북도' && state == "chungbuk")
|| (sca == '대전' && state == "daejeon") || (sca == '세종' && state == "sejong")
|| (sca == '전라북도' && state == "jeonbuk") || (sca == '광주' && state == "gwangju")
|| (sca == '전라남도' && state == "jeonnam") || (sca == '경상북도' && state == "gyeongbuk")
|| (sca == '대구' && state == "daegu") || (sca == '경상남도' && state == "gyeongnam")
|| (sca == '울산' && state == "ulsan") || (sca == '부산' && state == "busan")
|| (sca == '제주도' && state == "jeju") )
{
st[0].onmouseover();
}
너무 훌륭한 스킨입니다!!!!!!^^
혹시.. 지도에 롤오버하면 지역명이름뒤에 그지역선택한 글이 몇개인지 표시되게 할수있을까요?
초보라 수정하는법을 잘몰라서..ㅠ ㅠ
혹시.. 지도에 롤오버하면 지역명이름뒤에 그지역선택한 글이 몇개인지 표시되게 할수있을까요?
초보라 수정하는법을 잘몰라서..ㅠ ㅠ
우선 감사드립니다.
설치는 잘 되었는데 지도 클릭이 않되네요
마우스 클릭이 먹통입니다. 어떻게 해야 되나요?
설치는 잘 되었는데 지도 클릭이 않되네요
마우스 클릭이 먹통입니다. 어떻게 해야 되나요?
감사합니다 유용하게 사용하겠습니다 ^^
깔끔하고 너무 좋은데요~~~~멋찝니다~~~^--^
바로 적용 했습니다..그누5 버전에서..
지도클릭되고 지도클릭에서 해당지역만 나오는것도 됩니다.
그런데.. 게시판 분류
서울|부산|대구|인천|대전|울산|광주|세종|경기도|경상남도|경상북도|전라남도|전라북도|충청남도|충청북도|강원도|제주도
에서 클릭하면 페이지 에라나오고..
게시판 뷰가 위 사진처럼 그누5게시판 형태가 아니고 아주 작게 되어 있네요..마치 최근글 보기 처럼요..
글쓰기해서 저장하면 등록은 되는데..부분 에라나 나옵니다..
------------------------------------------------------------------------------------------------------------
Warning: include_once(G4_LIB_PATH/thumbnail.lib.php): failed to open stream: No such file or directory in /host/home1/witking/html/skin/board/branch/view.skin.php on line 3 Warning: include_once(): Failed opening 'G4_LIB_PATH/thumbnail.lib.php' for inclusion (include_path='.:/usr/share/pear:/usr/share/php') in /host/home1/witking/html/skin/board/branch/view.skin.php on line 3
===>3줄 "thumbnail.lib.php" 이 파일은 없어요..어디서 구해야하나요??
Fatal error: Call to undefined function get_view_thumbnail() in /host/home1/witking/html/skin/board/branch/view.skin.php on line 139
===>139줄 "echo get_view_thumbnail($view['file'][$i]['view']);" 어떻게 해야하는지??
-----------------------------------------------------------------------------------------------------------
바로 적용 했습니다..그누5 버전에서..
지도클릭되고 지도클릭에서 해당지역만 나오는것도 됩니다.
그런데.. 게시판 분류
서울|부산|대구|인천|대전|울산|광주|세종|경기도|경상남도|경상북도|전라남도|전라북도|충청남도|충청북도|강원도|제주도
에서 클릭하면 페이지 에라나오고..
게시판 뷰가 위 사진처럼 그누5게시판 형태가 아니고 아주 작게 되어 있네요..마치 최근글 보기 처럼요..
글쓰기해서 저장하면 등록은 되는데..부분 에라나 나옵니다..
------------------------------------------------------------------------------------------------------------
Warning: include_once(G4_LIB_PATH/thumbnail.lib.php): failed to open stream: No such file or directory in /host/home1/witking/html/skin/board/branch/view.skin.php on line 3 Warning: include_once(): Failed opening 'G4_LIB_PATH/thumbnail.lib.php' for inclusion (include_path='.:/usr/share/pear:/usr/share/php') in /host/home1/witking/html/skin/board/branch/view.skin.php on line 3
===>3줄 "thumbnail.lib.php" 이 파일은 없어요..어디서 구해야하나요??
Fatal error: Call to undefined function get_view_thumbnail() in /host/home1/witking/html/skin/board/branch/view.skin.php on line 139
===>139줄 "echo get_view_thumbnail($view['file'][$i]['view']);" 어떻게 해야하는지??
-----------------------------------------------------------------------------------------------------------
그누4s 베타 4.0.b35 버전에 맞게 작업되어 있는거라서 그렇습니다.
그누5버전에 맞게끔 수정하셔야 됩니다.
그누5버전에 맞게끔 수정하셔야 됩니다.
그누5버전으로 변경 할 수 있는 방법 어디 없을까요?? 뭘 봐야할지~~@~@??
잘 될지 모르겟지만..도전 해볼려구요~~^^ 후덜덜~~@~~@;;;;;;;;;;;;;;;;;;;;;
잘 될지 모르겟지만..도전 해볼려구요~~^^ 후덜덜~~@~~@;;;;;;;;;;;;;;;;;;;;;
include_once(G4_LIB_PATH/thumbnail.lib.php); 를
include_once(G5_LIB_PATH/thumbnail.lib.php); 로 먼저 수정해보시고 조금씩 수정해보면 될 듯 싶네요~^^
include_once(G5_LIB_PATH/thumbnail.lib.php); 로 먼저 수정해보시고 조금씩 수정해보면 될 듯 싶네요~^^
ㅎㅎ 감사합니다~~~수정했더니 잘 되네요^^
한가지만 더 ^^;
위에 지도 아래 게시판 형태가 안나오는데..
style.css 수정해서 작업했더니..윈도우익스플러에서는 제대로 먹히는데..
크롬에서는 background , margin, padding은 안먹히네요..ㅜㅡ;???
우찌 방법 없을까요~~~????
한가지만 더 ^^;
위에 지도 아래 게시판 형태가 안나오는데..
style.css 수정해서 작업했더니..윈도우익스플러에서는 제대로 먹히는데..
크롬에서는 background , margin, padding은 안먹히네요..ㅜㅡ;???
우찌 방법 없을까요~~~????
음... 그 부분은 스타일을 어떻게 집어넣느냐에 따라 다른거라서 답변하기가 어렵네요..;;
tbody, tr, td , thead, tr, td,
각각 값을 주니 높이, 패딩 값이랑 높이 조절됩니다~~^^
근데.. thead의 background 값은 아무리 용을 써봐도 크롬에서는~~~연노랑 (#fffbe7) 색으로 출력되네요~~ㅜㅜ;;
각각 값을 주니 높이, 패딩 값이랑 높이 조절됩니다~~^^
근데.. thead의 background 값은 아무리 용을 써봐도 크롬에서는~~~연노랑 (#fffbe7) 색으로 출력되네요~~ㅜㅜ;;
<thead style="background-color:#336699;"> 이렇게 직접 넣어도 그런가요?
<thead style="background-color:#336699;">직접 넣어도 크롬에서는 변화가 없네요..ㅡㅡ; 그냥 title 색만 바꿨습니다..배경은 아무래도..ㅜㅜ
지도스킨
추천
저는 지도를 클릭하면 정상작동하는데
버튼을 클릭하면 '웹페이지를 찾을 수 없습니다.' 라고 뜨네요..ㅠㅠ
버튼을 클릭하면 '웹페이지를 찾을 수 없습니다.' 라고 뜨네요..ㅠㅠ
지도클릭시 url 과 버튼 클릭시 url 을 비교해보세요.
버튼 url 도 raphael_path_s.korea.js 에 있나요?
list 도 찾아봤는데 없는 것 같아서요...ㅠㅠ
list 도 찾아봤는데 없는 것 같아서요...ㅠㅠ
버튼(카테고리) url 은 소스보기로 하면 확인 가능합니다.
list.skin.php 파일에서 $category 출력 부분이구요~
list.skin.php 파일에서 $category 출력 부분이구요~
답변감사합니다! url 수정해서 해결되었어요~ ^^
근데 게시판리스트가 왼쪾으로 확 쪼그라들어있네요? 사진하고 디자인도 좀 틀린거 같아요.. 원래 그런건가요?
그누보드 버전이 어떻게 되나요? 그누보드 버전이 업데이트 되면서 스타일 부분이 바뀌었습니다.
최신버전이면 컨텐츠몰에서 다운받아서 사용하면 됩니다.
http://cmall.sir.co.kr/mall/item.php?it_id=1425015594
최신버전이면 컨텐츠몰에서 다운받아서 사용하면 됩니다.
http://cmall.sir.co.kr/mall/item.php?it_id=1425015594
최신버전이어서 달랐나 봅니다. 알려주신 URL에 있는 걸로 다운받아 재설치 해보니 해결되었습니다~!
감사드립니다 ^^
감사드립니다 ^^
좋은스킨 감사합니다~~ 한가지만 여쭤볼게요~~! 지도를 더블클릭해야 해당 지역으로 이동이 되는데 혹시 이부분 클릭했을때 이동하도록 수정할수 있을까요~?
그냥 클릭해도 됩니다.
좋은정보 감사드립니다. 아주 유용하게 사용중입니다.
헌데 질문 하나드립니다..
리스트에서 매장지도보기를 추가하고, 그 매장의 지도를 봤으면 하는데,
이건 어떻게 수정해야 하나 궁금합니다.ㅠ
헌데 질문 하나드립니다..
리스트에서 매장지도보기를 추가하고, 그 매장의 지도를 봤으면 하는데,
이건 어떻게 수정해야 하나 궁금합니다.ㅠ
포털에서 제공하는 지도api 등을 참고해서 해당 주소를 연동하면 됩니다.

프랜차이즈용
안녕하세요.
좋은 스킨 정말 감사합니다.
다름이아니고 지도 지역별로 누르면 페이지 연결이 안됩니다..
어떤 문제가있는지... 분류에는 서울|부산|대구|인천|대전|울산|광주|세종|경기도|경상남도|경상북도|전라남도|전라북도|충청남도|충청북도|강원도|제주도 를 입력해놓은 상태입니다..
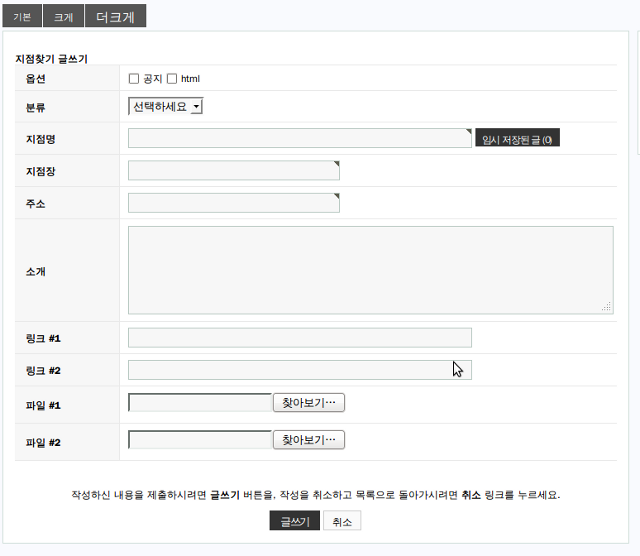
그리고 글쓰기 부분 없애려고 하는데 해당 HTML 파일 어떤걸 수정해야하나요?
display:none 시켜서 숨기려고 해요 ^^
좋은 스킨 정말 감사합니다.
다름이아니고 지도 지역별로 누르면 페이지 연결이 안됩니다..
어떤 문제가있는지... 분류에는 서울|부산|대구|인천|대전|울산|광주|세종|경기도|경상남도|경상북도|전라남도|전라북도|충청남도|충청북도|강원도|제주도 를 입력해놓은 상태입니다..
그리고 글쓰기 부분 없애려고 하는데 해당 HTML 파일 어떤걸 수정해야하나요?
display:none 시켜서 숨기려고 해요 ^^
4.0b41 베타 버전인가요? 베타 이후 버전일 경우 아래 링크의 스킨을 이용해보세요.
http://sir.kr/g5_skin/7806
글쓰기 버튼은 list.skin.php 파일에서
<?php if ($write_href) { ?>글쓰기<?php } ?> 형태로 감싸주고
글쓰기 레벨을 3이상 정도로 변경하면 됩니다.
http://sir.kr/g5_skin/7806
글쓰기 버튼은 list.skin.php 파일에서
<?php if ($write_href) { ?>글쓰기<?php } ?> 형태로 감싸주고
글쓰기 레벨을 3이상 정도로 변경하면 됩니다.
댓글 감사합니다.
현재 5버전 사용하고있습니다...ㅠㅠ
csick.co.kr 매장찾기 페이지에 보시면 됩니다..
아무리해도 안되서 좀 답답하네요 ㅠ_ㅠ
도와주세요..
현재 5버전 사용하고있습니다...ㅠㅠ
csick.co.kr 매장찾기 페이지에 보시면 됩니다..
아무리해도 안되서 좀 답답하네요 ㅠ_ㅠ
도와주세요..
아이프레임으로 불러오는거면 스킨에서 경로를 다시 설정해야 됩니다.
소스보기로 보니 카테고리 부분이 아래처럼 되어 있습니다.
<a href="G4_BBS_URL/board.php?bo_table=map&sca=%EC%84%9C%EC%9A%B8">서울</a>
G4_BBS_URL 은 <?php echo G5_BBS_URL?> 이런 형태로 되어 있어야 됩니다.
지도 부분 링크는 /스킨/js/raphael_path_s.korea.js 파일에 아래처럼 되어 있습니다.
location.href="/bbs/board.php?bo_table="+bo_table+"&sca=서울";
/bbs/board.php~~ 부분들 경로를 수정해보세요.
소스보기로 보니 카테고리 부분이 아래처럼 되어 있습니다.
<a href="G4_BBS_URL/board.php?bo_table=map&sca=%EC%84%9C%EC%9A%B8">서울</a>
G4_BBS_URL 은 <?php echo G5_BBS_URL?> 이런 형태로 되어 있어야 됩니다.
지도 부분 링크는 /스킨/js/raphael_path_s.korea.js 파일에 아래처럼 되어 있습니다.
location.href="/bbs/board.php?bo_table="+bo_table+"&sca=서울";
/bbs/board.php~~ 부분들 경로를 수정해보세요.
경로를 어떻게 수정해야하죠...?
/js/raphael_path_s.korea.js 파일은 찾았는데 case "seoul":
location.href="/bbs/board.php?bo_table="+bo_table+"&sca=서울";
current = state;
break;
부분 경로를 어찌수정해야하는지...
제가 php는 아에 몰라서요..
HTML에서는 ../ 는 하위폴더 이고 /폴더명 은 상위볼더인데...
저대로 라면 /bbs라는 폴더가 있어야 실행이 되는거 아닌가요??
/js/raphael_path_s.korea.js 파일은 찾았는데 case "seoul":
location.href="/bbs/board.php?bo_table="+bo_table+"&sca=서울";
current = state;
break;
부분 경로를 어찌수정해야하는지...
제가 php는 아에 몰라서요..
HTML에서는 ../ 는 하위폴더 이고 /폴더명 은 상위볼더인데...
저대로 라면 /bbs라는 폴더가 있어야 실행이 되는거 아닌가요??
-----------------
그누보드 5를 사용하는데 4를 다운받아서 적용하고있었습니다..
5를 다운받으니 지도 옆에 지역별 카테고리는 정상작동하는데
지도부분 클릭했을땐 아직 같은 오류로 실행이 되지않습니다 ㅠ_ㅠ
그누보드 5를 사용하는데 4를 다운받아서 적용하고있었습니다..
5를 다운받으니 지도 옆에 지역별 카테고리는 정상작동하는데
지도부분 클릭했을땐 아직 같은 오류로 실행이 되지않습니다 ㅠ_ㅠ
/gnuboard5/bbs/~~~ 이렇게 넣어보세요~
너무 좋은 스킨입니다//
혹시 마우스오버시 색상 바꾸는곳이 어디일까요?
혹시 마우스오버시 색상 바꾸는곳이 어디일까요?
js/raphael_path_s.korea.js 파일 137라인 부근에 설정해주면 됩니다.
aus[state].color = Raphael.getColor();
// 위 코드 부분에서 각 지역별 랜덤 컬러값을 설정합니다.
// 이 부분 밑에 아래처럼 지역 코드별로 직접 설정 가능합니다.
aus['loc_01'].color = "#ffff00"; //서울
aus['loc_02'].color = "#000000"; // 부산
aus['loc_10'].color = "#000000"; // 강원도
aus[state].color = Raphael.getColor();
// 위 코드 부분에서 각 지역별 랜덤 컬러값을 설정합니다.
// 이 부분 밑에 아래처럼 지역 코드별로 직접 설정 가능합니다.
aus['loc_01'].color = "#ffff00"; //서울
aus['loc_02'].color = "#000000"; // 부산
aus['loc_10'].color = "#000000"; // 강원도
고맙습니다~~//
좋은스킨 감사합니다.
유용하게 쓰겠습니다.
잘쓰겠습니다.^^
좋은스킨 공유 감사합니다.
분류별 부산 대구 이런거 눌렀을때 지도에서는 그냥 서울만 나오는데 어떤걸 해줘야할까요. 익스, 크롬 다 똑같습니다.
좋은 정보 감사합니다!

jsb뽁스님 정말 좋은 스킨입니다.
위 시도별 지점안내를 버튼 말고 셀렉트박스로 하고 싶습니다.
위 시도별 지점안내를 버튼 말고 셀렉트박스로 하고 싶습니다.
안녕하세요.
테마에서 보이질 않습니다.
좀 도와주세요.
테마에서 보이질 않습니다.
좀 도와주세요.

오 지금 딱 필요해요 ^^

감사합니다

감사합니다

감사합니다.