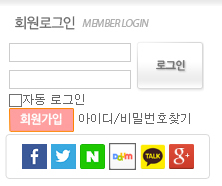
소셜로그인(페이스북,트위터,네이버,다음,카카오,구글)이 가능한 외부로그인 정보
외부로그인 소셜로그인(페이스북,트위터,네이버,다음,카카오,구글)이 가능한 외부로그인
관련링크
http://www.danzi.co.kr
1280회 연결
첨부파일
본문
본 소셜로그인용 외부로그인 스킨은 일전에 플러그인에 업로드한 소셜로그인이 있어야 작동이 되는
스킨입니다.
해당 플러그인은 http://sir.co.kr/g5_plugin/1070 여기에서 받으실수 있습니다.
이 스킨은 테이블 테그로 이루어져 있으며 스타일 역시 직접적으로 입혀져 있기 때문에
스타일 수정이 필요하시면 테이블의 각 TR 혹은 TD 부분의 스타일 부분을 제거후 style.css 에 따로 추가작업
하셔야 합니다.
물론, 스킨 php 파일상단의 주석처리된 add_stylesheet 부분도 주석제거 하셔야하구요
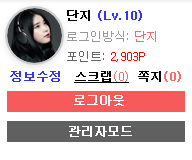
스킨내에 첨부된 edit_profile_image.php 는 로그인후 생성(?)된 프로필 이미지 부분을 클릭하면
즉석에서 편리하게 프로필 파일만을 수정하도록 만든 파일입니다.
이 부분이 필요가 없거나 문제가 있다면 outlogin.skin.2.php 에서
위 부분에서 cursor:pointer; 부분제거와 onclick 부분 전부를 제거하시면 됩니다.
이 스킨의 외부로그인 부분을 사용하시려면 반드시 상단에서 말씀드린 플러그인이 있으셔야 하며
또한, 사용하고자 하는 소셜사이트의 개발자코너에서 관련 키값과 시크릿값등을 발급 받으셔야합니다.
자세한 내용은 http://sir.co.kr/g5_plugin/1070 여기에서 확인하세요
참고사항으로 위 플러그인은 소셜로그인을 이용하는 이용자가 별도로 비밀번호를 설정하거나 하는 부분은 없는
플러그인입니다.
때문에 <정보수정> 링크나 버튼을 클릭시 본인확인절차부분(비밀번호 재확인하는 부분)의 상단에
아래와 같은 코드를 넣으셔서 해당 부분을 넘겨줘야합니다.
위 코드를 skin/member/사용중인 스킨/member_confirm.skin.php 의 상단에 추가하시어 인증페이지는
소셜로그인 사용자는 무시하고 넘어가도록 해주세요.
또하나, 회원정보수정 페이지에서 소셜로그인 유저인지 체크하여 소셜로그인 유저라면
비밀번호 재설정을 하지 못하도록 설계하시는게 좋습니다.
그렇지 않으면 위 본인인증부분에서 넘어가지 않을수 있습니다.
실제 적용된 모습을 보시려면 링크를 클릭하시면 됩니다.
실제로 제가 운영중인 사이트이니 확인용 말고 활동용으로 가입하시면 좋겠습니다..^^;;
스킨입니다.
해당 플러그인은 http://sir.co.kr/g5_plugin/1070 여기에서 받으실수 있습니다.
이 스킨은 테이블 테그로 이루어져 있으며 스타일 역시 직접적으로 입혀져 있기 때문에
스타일 수정이 필요하시면 테이블의 각 TR 혹은 TD 부분의 스타일 부분을 제거후 style.css 에 따로 추가작업
하셔야 합니다.
물론, 스킨 php 파일상단의 주석처리된 add_stylesheet 부분도 주석제거 하셔야하구요
스킨내에 첨부된 edit_profile_image.php 는 로그인후 생성(?)된 프로필 이미지 부분을 클릭하면
즉석에서 편리하게 프로필 파일만을 수정하도록 만든 파일입니다.
이 부분이 필요가 없거나 문제가 있다면 outlogin.skin.2.php 에서
<td width="55" height="58" valign="bottom" style="border-width:0; border-color:black; border-style:none;" rowspan="3"><div id="profile_img" style="border:2px solid #cccccc;border-radius:30px;background-image: url(<?=$profile_imgsrc?>); background-repeat:no-repeat; -webkit-background-size: cover;-moz-background-size: cover; -o-background-size: cover; box-shadow: 0 2px 10px 0 rgba(0, 0, 0, 0.1); width:55px;height:55px;z-index:10;cursor:pointer;" onclick="javascript:edit_profile_image();" title="프로필 사진을 편집합니다."></div></td>
위 부분에서 cursor:pointer; 부분제거와 onclick 부분 전부를 제거하시면 됩니다.
이 스킨의 외부로그인 부분을 사용하시려면 반드시 상단에서 말씀드린 플러그인이 있으셔야 하며
또한, 사용하고자 하는 소셜사이트의 개발자코너에서 관련 키값과 시크릿값등을 발급 받으셔야합니다.
자세한 내용은 http://sir.co.kr/g5_plugin/1070 여기에서 확인하세요
참고사항으로 위 플러그인은 소셜로그인을 이용하는 이용자가 별도로 비밀번호를 설정하거나 하는 부분은 없는
플러그인입니다.
때문에 <정보수정> 링크나 버튼을 클릭시 본인확인절차부분(비밀번호 재확인하는 부분)의 상단에
아래와 같은 코드를 넣으셔서 해당 부분을 넘겨줘야합니다.
$SLType = SL_TYPE_FIELD;
$SLId = SL_ID_FIELD;
if ($member[$SLType]){ //소셜로그인?>
<form name="fmemberconfirm" method="post">
<input type="hidden" name="mb_id" value="<?=$member['mb_id']?>">
<input type="hidden" name="w" value="u">
<input type="hidden" name="mb_password" value="<?=SL_PASSWORD.$member[$SLId]?>">
</form>
<script type="text/javascript">
//<![CDATA[
function fmemberconfirm_submit(){
document.fmemberconfirm.action = "register_form.php";
document.fmemberconfirm.submit();
}
setTimeout(fmemberconfirm_submit(), 0);
//]]>
</script>
<?php
exit;
}
위 코드를 skin/member/사용중인 스킨/member_confirm.skin.php 의 상단에 추가하시어 인증페이지는
소셜로그인 사용자는 무시하고 넘어가도록 해주세요.
또하나, 회원정보수정 페이지에서 소셜로그인 유저인지 체크하여 소셜로그인 유저라면
비밀번호 재설정을 하지 못하도록 설계하시는게 좋습니다.
그렇지 않으면 위 본인인증부분에서 넘어가지 않을수 있습니다.
실제 적용된 모습을 보시려면 링크를 클릭하시면 됩니다.
실제로 제가 운영중인 사이트이니 확인용 말고 활동용으로 가입하시면 좋겠습니다..^^;;
추천
17
17
댓글 전체

혹시나 소셜로그인 사용자가 비밀번호를 알아내서(거의 가능성 없음)
소셜로그인으로 로그인하지 않고 직접 사이트에서 로그인시도 하는경우
소셜로그인용 아이디는 로그인되지 않도록 하기 위해서는 skin/member/사용중인스킨/login_check.skin.php 에 다음과 같이 추가하고 저장하시면 막을 수 있습니다.
소셜로그인으로 로그인하지 않고 직접 사이트에서 로그인시도 하는경우
소셜로그인용 아이디는 로그인되지 않도록 하기 위해서는 skin/member/사용중인스킨/login_check.skin.php 에 다음과 같이 추가하고 저장하시면 막을 수 있습니다.
$SLType = SL_TYPE_FIELD;
if(strlen($mb[$SLType]) > 0)
alert("소셜로그인 사용자는 직접로그인이 불가능합니다.");

소셜로그인 사용자는 정보수정이 불가능한건가요

불가능한게 아닙니다.
위 내용에 언급한대로 맴버스킨의 본인확인페이지에 코딩하시면 정보수정페이지로 바로이동 가능하며 수정또한 가능하게 됩니다.
위 내용에 언급한대로 맴버스킨의 본인확인페이지에 코딩하시면 정보수정페이지로 바로이동 가능하며 수정또한 가능하게 됩니다.

추천 !!!
요즘 SIR 분위기 왜 이리 좋지요?
갑자기 붕 뜬 세상이 오네요.
기다리고 기다리던 것이 이뤄질 날이 얼마 안 남았네용.. 흑.. 감사합니다!!
단지가 꿀단지 같아요. ^^
성공하셨음 합니다!!!
갑자기 붕 뜬 세상이 오네요.
기다리고 기다리던 것이 이뤄질 날이 얼마 안 남았네용.. 흑.. 감사합니다!!
단지가 꿀단지 같아요. ^^
성공하셨음 합니다!!!

감사합니다^^
대단한 도움받았습니다..
추천요~~^^
추천~!!!
님께서 만드신 사이트에는 인스타도 추가 되었던데 혹시 인스타 로그인도 포함된 것을 배포할 생각이 없으신가요?
추천 드리며 감사히 잘 활용하겠습니다.
추천 드리며 감사히 잘 활용하겠습니다.

인스타와 더불어 보안성을 강화하여
유료로 배포할 예정입니다
유료로 배포할 예정입니다
작업이 많이 줄게 해주셔서 너무 감사합니다.^^
굿~!
안녕하세요^^ 좋은자료가 너무 감사하네요.
궁금한게 있는데 페이스북에 있는 개인사진을 가져오나요?
프로필 사진을 직접 등록이 아니라 페이스북에 있는거 가져오는 api도 되어 있나 싶어서요.
감사합니다.^^
궁금한게 있는데 페이스북에 있는 개인사진을 가져오나요?
프로필 사진을 직접 등록이 아니라 페이스북에 있는거 가져오는 api도 되어 있나 싶어서요.
감사합니다.^^
감사합니다

잘 쓰겠습니다. ^^

좋아요~~~
3
소셜로그인!
감사합니다

소셜로그인 유익한 내용입니다.
감사합니다. 잘 사용하겠습니다.
소셜 로그인

감사합니다.