그누보드 5.3 부트스트랩 4 반응형(w/side_menu) v1.2(v1.2 업로드: 2019-04-16) 정보
그누보드 5.3 부트스트랩 4 반응형(w/side_menu) v1.2(v1.2 업로드: 2019-04-16)관련링크
첨부파일
본문
### 2019-04-16: 일부 파일 수정 후 v1.2로 변경
1. 웹진 게시판에 가로보다 세로가 긴 이미지 업로드 시 리스트 목록의 썸네일 이미지가 아래로 길게 늘어나는 현상 수정
2. 리스트 게시판, 갤러리 게시판, 웹진 게시판의 내용 보기(View)에서 화면 폭을 조절하면 이미지의 폭이 가로로 꽉 차게 되는 현상 수정
### 2019-04-14: v1.0 이후에 수정한 내용을 적용하여 v1.1로 변경
1. 모바일 화면에서 메인 화면의 슬라이드의 크기를 작게 줄임
2. 화면 폭을 넓힐 때, 슬라이드의 이미지가 함께 늘어나는 현상 수정
3. 메인 화면의 최신글 추출 시 제목의 글자 수 제한 자동 조절 기능 추가
4. 테마 폴더 안에 슬라이드의 설정과 관련한 간단한 설명 파일 추가(slide.txt)
단, Hamburger Menu의 Hover 기능은 제외함
### 2019-04-13: new_slide.zip 설치 후에 화면 폭을 늘릴 때, 슬라이드의 이미지가 함께 늘어나는 현상 수정
1. new2_slide.zip 파일을 내려받아 기존의 파일을 대체하면 됨
2. 파일의 설치 방법과 슬라이드의 활용과 관련한 간단한 설명을 정리한 information.txt 포함
3. 기존에 올렸던 new_slide.zip은 삭제함
### 2019-04-12: 메인 화면의 최신글 추출 시 제목의 글자 수 제한 자동 조절 기능 추가
1. hoover_and_latest.zip을 내려받아 테마 폴더 > skin > latest > basic에 있는 latest.skin.php를 대체하세요.
2. 테마 폴더 index.php의 최신글 1 추출 코드의 맨 마지막 숫자(제목의 글자 수 제한)는 0으로 설정하세요.
예: echo latest('theme/basic', 'basic', 6, 0);
2. 최신글 추출 스킨 중에서 basic 스킨만 수정했습니다.
3. 첨부 파일 수 제한으로 기존에 올렸던 hover_head.zip은 삭제를 하고, hover_head.php와 latest.skin.php를 한 폴더에 담아 hoover_and_latest.zip으로 다시 올렸습니다.
### 2019-04-08: PC 모니터에서 화면 폭을 줄였을 때 나타나는 Hamburger Menu를 기존의 클릭 방식에서 Hover 방식으로 변경한 head.php 제작
1. 내려받은 hover_head.php 파일의 파일명을 head.php로 바꾼 후 기존의 head.php와 대체하면 됨
2. 모바일에서는 Hover 방식을 사용할 수 없으므로, 이 방식은 PC 모니터에서만 동작함
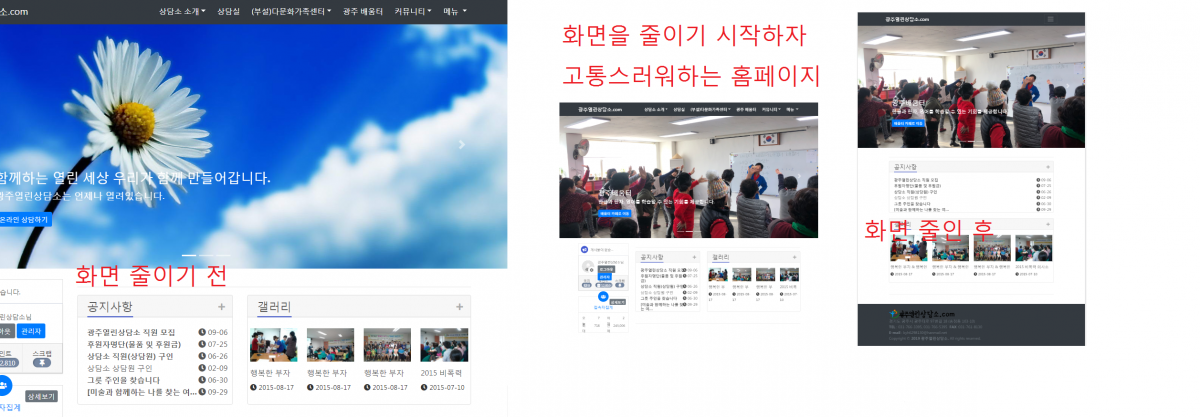
### 2019-04-06: 화면 폭이 줄어들면, 슬라이드의 이미지의 높이가 줄어들도록 수정
1. 파일을 내려받아 기존의 파일을 대체하면 됨
2. 파일 설치와 슬라이드의 활용과 관련한 간단한 설명을 정리한 information.txt 포함
### 2019-03-24: v1.0_e9 추가 ###
1. Bootstrap 4가 정식으로는 지원하지 않는 ie8, ie9 지원 코드 추가(사용 환경 미비로 실제 동작 상태를 직접 확인하지는 못했음)
2. ie8, ie9이 아닌 경우에는 v1.0을 권장
### 2019-02-08: v1.0으로 변경 ###
1. aside에 Notice, 그누보드 로그인, 쪽지, 포인트, 스크랩 추가
### 2019-02-04: 갤러리 최신글의 No image 파일 변경 ###
1. 메인 화면의 갤러리 최신글에서 이미지가 없을 때 보여주는 No image 파일을 그누보드 기본 이미지 파일(no_img.png)에서 다른 파일(no_image.png)로 변경
### 2019-01-31: v0.9로 변경 ###
1. 메인 화면의 슬라이드 확대 시 이미지가 함께 확대되는 문제 수정
2. 슬라이드의 이미지 전환 주기 설정 옵션을 추가(head.sub.php의 117라인의 data-interval)
3. aside에 설문조사와 접속자 집계 추가
4. Page형 콘텐트에 aside 추가
### 2018-12-22: v0.8.1로 변경 ###
1. 갤러리: 리스트 목록을 원본 이미지에서 썸네일 이미지로 변경
2. 리스트, 갤러리, 웹진: 파일 첨부 시 첨부한 파일명이 표시되지 않는 문제 수정
그누보드 5.3과 부트스트랩 4를 결합하여 제작한 그누 반응형 테마이며, 사이드 메뉴가 있는 버전입니다.
1. 버전 정보
· 그누보드 v5.3.1.9 / Bootstrap 4
2. 사용법
· 첨부 파일을 내려받은 후 압축을 풀고, theme 폴더에 설치
· 환경설정 > 테마설정: BS4-Aside v1.0으로 설정
· 환경설정 > 기본 환경설정: 최근게시물 스킨, 검색 스킨, 접속자 스킨, FAQ 스킨, 회원 스킨을 (테마) basic으로 설정
· 게시판 관리 > 게시판 관리: 각 게시판의 스킨을 용도에 따라 bs4_basic,_aside bs4_gallery_aside, bs4_webzine_aside 등으로 설정
· 게시판 관리 > 1:1문의 설정: 스킨 디렉토리를 (테마) basic으로 설정
· 내용관리: 각 내용별로 스킨 디렉토리를 (테마) basic으로 설정
# 메인 화면만은 사이드 메뉴가 없는 전체 화면으로 이용하고자 하신다면, 지금의 index.php 대신 포함되어 있는 index_side_none.php를 index.php로 파일명을 변경하여 사용하시면 됩니다.
3. 모바일 관련 설정
· config.php 수정:
라인 125의 define('G5_USE_MOBILE', true);를 define('G5_USE_MOBILE', false);로 수정
즉, 모바일 모드를 사용 안 함으로 설정함.
4. 사용 범위
· 사용에 제한 없음
5. 당부의 말씀
작업 시간 등의 부족으로 인해 아직 완성도가 떨어집니다.
아직 미비한 점이 많아 버전을 베타 v0.8로 정했습니다.
현재 버전은 v1.0입니다.
여러분께서 수정 및 보완 작업을 거쳐 좀 더 완성도를 높여 이 테마 게시판에 추가로 공개를 해주셔도 좋을 듯합니다.
모두의 힘으로 언젠가 정식 버전 v1.0으로 거듭나게 되길 바랍니다. ^^
# 참고로 위의 링크 사이트에서는 글쓰기가 제한되어 있으니 참고용으로만 활용해 주시기 바랍니다.
감사합니다.
12
댓글 전체

감사합니다. ^^
· 변경 전
<a class="navbar-brand" href="<?php echo G5_URL ?>"><?php echo $config['cf_title']; ?></a>
· 변경 후
<a href="<?php echo G5_URL ?>"><img src="<?php echo G5_THEME_IMG_URL ?>/logo.png" alt="Logo"></a>
즉, <?php echo $config['cf_title']; ?>를 <img src="<?php echo G5_THEME_IMG_URL ?>/logo.png" alt="Logo">로 변경하세요..
2. 그런 후에 bs4_aside > img 폴더에 로고로 사용할 이미지 파일(이 예제에서는 logo.png)을 설치하시면 됩니다.
이쁜 웹 사이트로 거듭나게 되길 바랍니다. ^^
· bs4_aside > head.php의 62라인부터 시작하는 Navigation 섹션이 상단 메뉴 관련 코드입니다.
· 위의ㅣ 코드 이외에 bs4_aside > css > default.css의 4~9라인도 필요에 따라 함께 수정해야 합니다.
2. 최신글
· bs4_aside > index.php의 35라인부터 시작하는 최신글 섹션이 최신글 관련 코드입니다.
· 이 부분은 리스트 형식과 썸네일 형식이 조합된 구성이라 높이를 맞추기가 매우 까다로운 부분이기도 하니 세심한 주의가 필요합니다.
지금 작업은 하고 있는데 아직 미비해서
조만간에 멋진 테마가 완성되길 고대하고 있겠습니다.
감사합니다. ^^

메인 화면의 슬라이드 관련 코드는 head.sub.php 파일에 있습니다.
지금 가운데 정렬이라고 말씀하시는 것이 캡션을 가운데로 정렬하신다는 말씀이시겠죠?
head.sub.php 파일의 125 라인을 보시면 <div class="carousel-caption text-left">라는 코드가 있으며, 슬라이드가 총 세 개이므로 그 밑으로도 관련 코드가 두 개 더 있습니다.
<div class="carousel-caption">이 캡션 관련 코드이며, 캡션의 정렬은 아무런 설정이 없으면 가운데 정렬(즉, 기본은 가운데 정렬입니다.), text-left라는 class가 더해지면 왼쪽 정렬, text-right라는 class가 더해지면 오른쪽 정렬이 됩니다.
그럼, 쉽게 조절하실 수 있을 것으로 믿습니다. ^^

아직 정리하지 못한 부분이 많지만, 그래도 부디 도움이 되길 바랍니다.
안보이네요.
보통 부트스트랩에서 제공하는 CSS 또는 SCSS의 설정을 이용하거나, 아니면 부트스트랩의 지원을 무시하는 규칙을 개인적으로 작성하여 적용(개별적으로 CSS를 새로 작성하여 적용하게 되면 우선 순위에서 앞서게 됨)해야만 본인이 원하는 결과를 얻을 수 있습니다.
테마의 기본 색상과 그누보드의 기능인 최신글, 게시판 등 각 요소들은 아직 규칙을 통일하지 못해 각 요소별로 제각각 흩어져 있는 규칙을 일일이 찾아서 맞춰야 합니다.
따라서 간단하게 알려드리기에는 어려움이 있음을 먼저 양해 바랍니다.
장기 프로젝트를 진행하게 되어 시간적으로 제한이 있게 된 상황이라 작업을 깔끔하게 마무리하지 못한 상태에서라도 미리 공개를 하지 않으면 공개를 내년에 하게 되거나, 아니면 아예 공개를 하지 못하게 될 수도 있어 무리해서 기본적인 요소만을 일단 손보아서 공개를 했다는 점을 이해해 주시면 고맙겠습니다.
그래서 버전도 정식 버전 1.0이 아닌 베타 0.8로 정했답니다. ^^
일일이 열거하기에는 무리가 있어 일단 개념적으로만 알려드리오니 참고하시기 바랍니다.
- 메뉴 색상 변경
bs4_aside > head.php의 63 라인에 있는 nav 섹션의 class 중에 있는 bg-dark가 현재 적용된 색상입니다.
부트스트랩의 색상을 이용하고 있으므로 이를 변경하기 위해서는 bg-primary, bg-secondary, bg-white, bg-light 등과 같은 부트스트랩의 색상 규칙에 따른 색상값을 적용하게 됩니다.
위의 규칙을 적용하면 메뉴단의 배경색은 바로 바꿀 수 있지만, 문제는 각 메뉴별 색상도 바꿔야 한다는 점입니다.
메뉴의 특성 상 링크가 걸려 있기에 링크가 걸려 있는 현재의 색상(nav-link a), 마우스를 올렸을 때의 색상(nav-link a:hover), 선택이 된 상태에서의 색상(nav-link a:active) 등과 같이 새로 지정한 색상에 어울리는 색상으로 일일이 변경해 주셔야 할 것입니다.
이는 bs4_aside > css > default.css의 라인 4부터 시작하는 dropdown 부분에서 일부 수정하실 수 있습니다.
- 메인 페이지의 기본 색상
bs4_aside > asset > css > carousel.css의 라인 5에 있는 body의 색상을 변경하시면 됩니다.
- 사이드 메뉴
bs4_aside > css > default.css의 라인 62부터 시작하는 #mysubmenu 부분에서 변경합니다.
- 최신글을 비롯한 각 게시판
일부는 bs4_aside > css > default.css에서 설정한 것도 있지만, 기본적으로는 각 게시판 폴더에 있는 css, 즉 bs4_aside > skin에 있는 board, latest 등의 해당 게시판 폴더 안에 있는 css 파일에서 변경하시면 됩니다.
너무 복잡하죠?
제대로 제작을 하려면 default.css나 custom.css 또는 style.css 등으로 각 요소의 css를 하나로 모아서 모든 css 규칙을 세밀하게 작성하는 게 좋지만, 시간적인 제약으로 그러지 못했기에 이 점 양해를 구합니다.
그리고 모두에서 말씀 드렸듯이 부트스트랩의 규칙을 이용하는 테마이기에 소스를 수정하기 위해서는 부트스트랩(이 테마는 부트스트랩 4)에 대한 공부가 필요할 것입니다.
그럼, 원하시는 답변글이 되기에는 부족함이 많겠지만, 이 정도로 답변을 마치겠습니다.
작업에 시간이 더 필요한 부분이라 나중을 기약해야 할 듯합니다.
격려의 말씀 올려주셔서 감사드립니다. ^^

감사합니다.
근데 조금 UI가 깨지네요^^
아직 베타 버전에 머무르고 있음을 이해해 주시면 고맙겠습니다. ^^

당분간 시간을 내기가 어려워서 아무래도 부족한 부분을 한동안 계속 안고 가야 할 듯합니다.
이 점 양해를 바랍니다.

즐거운 하루 되시기 바랍니다.. ^^
소중한 개발 자료, 잘 사용하겠습니다.
감사합니다.
조금이나마 도움이 되면 좋겠습니다. ^^
메인 이미지, 즉 메인 슬라이드는 전체 화면 모드를 적용해 놓았습니다.
만약 전체 화면 모드가 아닌 특정 폭을 가지는 형태를 원하신다면, 제가 이전에 다른 분께 답변을 드린 답글의 내용을 참조하시면 될 듯합니다.
https://sir.kr/g5_theme/3130
위의 링크된 페이지의 댓글 중에서 무아와연기 님께 제가 드린 답글의 내용을 참조하세요. ^^
적용후 모바일에서 글쓰기가 없거든요....
혹시 모바일 접속자 스킨이 없어서 그런가요?
관리자의 게시판 설정에서 로그인한 사용자만 글쓰기가 가능하도록 권한을 설정해 놓은 게 아니신가 해서요.
데스크탑에서 보실 때는 로그인한 상태에서 보시고, 모바일에서는 로그인하지 않은 상태에서 보셔서 그런 게 아닐까 하는 생각이 듭니다.
우선 이 내용부터 확인해 보실 필요가 있어 보입니다.
참고로, 이 테마는 반응형이라 모바일 스킨은 전혀 사용하지 않습니다.
부디 큰 문제가 아니길 바랍니다.
감사합니다. ^^
피앙세님 제가 실수 했습니다.
config.php 125라인의 false로 수정 하는것을 이제야 봤습니다.
죄송했습니다 ^^
이 테마 정말 최고 입니다.....
덕분에 좋은 결과 있을듯 합니다.
정말 감사합니다 ^^
쪽지 보낸것 이제야 해결 되었습니다 ^^
혹시나 도 질문 드릴것 있으면
다시 글 올리겠습니다 ^^
항상 습관적으로 false로 수정하고 있기에 제가 미처 그 부분에 대한 파악을 하지 못했었네요.
덕분에 정확한 내용을 저도 알게 되었습니다. ^^
아직 미완성의 상태이지만, 그래도 잘 활용이 되면 정말 좋겠습니다.
감사합니다. ^^
BS4 테마 폴더 > asset > css 폴더에 있는 carousel.css 파일을 여신 후에, 34 라인의 내용을 다음과 같이 수정하세요.
- 수정 전
min-width: 100%;
- 수정 후
min-width: 1920px;
위의 1920px이라는 수치는 정해진 수치는 아니며, 브라우저 창을 확대해도 화면을 채울 수 있을 정도의 이미지 폭을 의미하며, 적어도 1900 픽셀 이상의 이미지를 사용하시고, 또한 min-width의 수치도 1900 픽셀 이상을 지정하시면 됩니다.
그럼, 홈페이지 예쁘게 꾸미시기 바랍니다. ^^
근데 최근게시물 왼쪽 리스트 게시물에는 아무것도 나오지 않고
최근게시물 오른쪽 겔러리는 최근것이 나오거든요....
어떻하면 왼쪽 최근게시물에도 최근글이 나오도록 게시판명을 지정할수 있는지 알려 주시면 감사 하겠습니다.
그러면 상단 제목 란에 그룹, TABLE, 스킨 등으로 제목이 나오고, 그 하단에 해당 내용이 보이게 됩니다.
제목이 TABLE'인 곳의 하단에 있는 '테이블 이름' 중에서 사용하고자 하는 '테이블 이름'을 최신글 명령문에 집어 넣으시면 해당 테이블의 최신글이 나타나게 됩니다.
테마 폴더 > index.php를 여신 후에, 44 라인의 list 부분을 최신글에 보여주고자 하는 '테이블 이름', 즉 위에서 확인한 TABLE 이름으로 수정해 주세요.
수정 전:
echo latest('theme/basic', 'list', 6, 24);
수정 후
echo latest('theme/basic', '테이블 이름', 6, 24);
저는 게시판을 만들 때, list 라는 '테이블 이름'으로 만들었기에 'list'를 사용하였으나, 덤덤한 님께서는 게시판을 다른 '테이블 이름'으로 만들었을 테니 덤덤한 님께서 만드신 '테이블 이름'을 사용하시면 바로 적용될 것입니다. ^^
메뉴로 넣으면
메뉴와 내용의 윗부분에 공백이 생기는데 이건 어디서 손을 봐야 하나요
style="margin-top: -숫자px;"
위의 css 명령으로 상단의 여백을 -숫자 만큼 위로 당겨서 내용 부분을 위로 올리는 것입니다.
만약 잘 되지 않는다면, 해당 페이지의 주소를 알려주시면 해당 페이지의 상태를 파악해서 어떻게 수정하는 게 좋을지 확인해서 알려드리도록 하겠습니다. ^^
아울러 다음 버전에는 서브페이지 상단에도 반응형 타이틀 이미지가 들어가면 좋을것 같아요..^^
별다른 노력없이 잘 사용하면서 사설이 길었네요...
아무쪼록 다음 버전도 기대합니다...
요즘 정신 없이 지내느라 버전 업을 전혀 생각하지 못하고 있는데, 버전 업을 하게 되면 말씀하신 내용을 반영하도록 하겠습니다.
감사합니다. ^^

혹시하는 마음에 Bootstrap 4를 익스플로러 9, 익스플로러 8에서도 동작하게 하는 별도의 코드를 추가해 보기는 했는데, 저의 사용 환경 상 실제의 동작 여부는 확인하지 못했습니다.
전혀 도움이 되지 않을 지도 모르겠지만, ie9 버전을 추가해 놓았으니 파일을 내려받아 한 번 확인을 해보시면 어떨까 합니다.
큰 기대는 하지 않지만, 그 결과가 어떨지 저도 궁금하네요. ^^


아래 카드제목 1이 위로 혼자 위로 올라가는군요. 123 나란히 정렬이 안되고요,
많이 바꼈군요.수고했습니다.
말씀하신 위의 툴을 내려받아 가상 머신에서 돌려보았는데, 접속 주소를 입력하고 Enter 키를 누르면 주소창이 텅 빈 상태가 되면서 접속이 되지 않네요.
어쨌든, Bootstrap 4를 IE8, IE9에서 어느 정도 정상적으로 동작하게 만들기에는 너무 어려운 점이 많아 보입니다.
ie8, ie9용 자바스크립트 파일을 추가해 보았는데, 별 도움이 되지 않은 것 같아 아쉬움이 크네요. 에고~ ^^
이렇듯 직접 실행해 보신 결과를 상세하게 알려주셔서 감사합니다. ^^

하는데 어떤 명령어를 입력해야 할까요 ㅠㅠ
아래 홈페이지를 작업중인데 연혁과 달력을 반응형으로 적용했는데 사이드 메뉴가 보였으면 하는데 어떻게 해야할까요?!
http://xn--hc0br5i0pg05hb3aj2pgzf.com/g5/
제가 시도한 방법은
각 스킨의 veiw.skin.php에 들어가서
첫줄에
<?php
if (!defined("_GNUBOARD_")) exit; // 개별 페이지 접근 불가
include_once(G5_THEME_PATH.'/aside.php');
명령어를 실행했는데 정말 깔끔하게 아무일도 안일어납니다... 8ㅂ8
추가적으로 메인화면의 슬라이드 사진이 윈도우 화면에 따라서 같은 사이즈로 되었으면 하는데 어떻게 해야할까요... ㅠㅠ
mx-auto라는 명령어를 사용해봤는데 전혀 안되더군요...
참고로 저는 php공부를 하나도 안한상태로 그때 그때 필요한 지식만 찾아서 진행중입니다...
그리고 사이드 메뉴의 경우에는 안타깝게도 간단하게 몇 줄의 코드로 해결할 수 있는 구조로 되어 있지 않다는 점을 먼저 말씀드립니다.
사이트에 접속해서 확인해 보니 게시판에 적용을 하신 상태인데, 변경 방법을 간략하게 알려드리오니 작업에 참조하시면 좋을 듯합니다.
아무래도 지금 사용하신 게시판 소스와 사이드 메뉴 구조로 작성된 이 테마의 게시판 소스를 조합하면서 새롭게 작성하는 과정을 거치셔야 할 듯하네요.
- 테마 > skin > board 폴더에 있는 bs4_basic_aside 등을 복사한 후에 복사한 폴더명을 원하는 폴더명으로 변경
- 복사한 테마의 게시판 소스 수정(필요에 따라 list.skin.php, view.skin.php 등의 본문 부분을 적용하고자 하는 게시판의 내용으로 교체)
- 관리자 메뉴의 게시판 관리에서 해당 게시판의 스킨을 복사한 (테마) 게시판으로 설정
- 화면으로 게시판의 상태를 확인해 가며 수정 작업
PHP 공부를 하지 않은 상태에서 그 정도로 꾸며 놓으셨으니 조금만 고생(?)을 하시면, 원하시는 사이드 메뉴 결합에 성공하실 것으로 믿으며, 대단하시다는 말씀도 전하고 싶습니다. ^^

테마 > skin > board 폴더에 원하는 스킨 폴더를 넣은 후 list.skin.php, view.skin.php에 맨위에 include_once(G5_THEME_PATH.'/aside.php'); 명령어 추가해주니까 작동하네요 ㅠㅠ
연이어 질문을 드리자면 게시판 스킨이 테마의 영향을 받고 있는데 basic테마의 영향을 받으려면 어떻게 해야 할까요...?
예를 들면 버튼입니다.... 달력을 출력하는 게시판이 현재 테마에 영향을 받고 있어서 버튼 모양이나 선이 바뀌고 있습니다 ㅠㅠ
제가 이해도가 낮아서 제대로 질문을 하는건지 모르겠네요 ㅠㅠ
우문현답 부탁드립니다... ㅠㅠ
그리고 최신글로 되어있는 곳에 문제점을 수정하고 싶은데 어디를 건드려야 할지 몰라서 넌지시 여쭤보기만 합니당... 말씀해주시면 제가 도전해보곤 싶은데
index.php에서 최신글을 출력할 때
글자수가 길면 날짜를 침범하는 현상이 있습니다! 그래서 홈페이지 [관리자 설정>게시판관리]로 들어가 제목 글자 수를 줄여주니 해결은 됐지만 반응형이다보니 화면이 줄어들었을 때 여백의 미가 상당해지더군요...

1. 달력 게시판의 경우
1) style.css에서 아래의 내용이 있다면 삭제를 하세요.
add_stylesheet('<link rel="stylesheet" href="'.$board_skin_url.'/style.css">', 0);
2) 그리고 삭제한 라인 밑에 있는 ?> 코드의 하단에 다음의 코드를 삽입하세요.
<link href="<?php echo $board_skin_url ?>/style.css" rel="stylesheet">
3) 위의 방법을 적용한 후에도 해결이 되지 않은 경우에는, 다음과 같이 진행하세요.
애초에 내려받은 달력 게시판, 즉 원본 달력 게시판의 style.css를 지금 수정 작업 중인 달력 게시판에 있는 style.css와 대체를 하세요.
2. 최신글 제목 글자 수 제한의 경우
최신글 제목의 글자 수 제한을 자동으로 조절하는 소스를 새로 만들어 hoover_and_latest.zip으로 올렸습니다.
1) hoover_and_latest.zip을 내려받으신 후에 압축을 풀고, 두 개의 파일 중에서 latest.skin.php를 테마 폴더 > skin > latest > basic 폴더 안에 있는 latest.skin.php와 대체하시기 바랍니다.
2) 그런 후에 테마 폴더 > index.php의 라인 44에 있는 최신글 1 추출 코드의 맨 뒤에 있는 숫자를 0으로 변경하세요.
예: echo latest('theme/basic', 'basic', 6, 0);
참고로, 메인 화면의 최신글 추출 관련 설정은 테마 폴더 > index.php의 최신글 추출 코드에서 하게 되며, 최신글 제목의 글자 수도 이곳에서 설정하게 됩니다.
그러나 제가 올린 최신글 스킨 파일을 사용하는 경우에는, 글자 수 조절을 하지 않도록 0으로 설정하시기 바랍니다.
3) 그리고 게시판 관리에서 제목 글자수 제한을 설정하셨다고 했는데, 그 숫자를 0으로 변경하세요.
글자 수 제한을 따로 설정하지 않아도 자동으로 글자 수를 제한하도록 되어 있기 때문입니다.
그럼, 좋은 결과 있기를 바랍니다. ^^

2. 최신글 해결되었습니다! 감사합니다~!!
3.새로운 문제입니다.. ㅠㅠ 이게 자꾸 힘들게 하는거 같아서 매번 죄송합니다...
메인슬라이드가 높이가 수정되는건 확인이 되었는데... 옆으로 사정없이 길어지면 또 얘가 고무인간처럼 옆으로 늘어져버립니다.. ㅠㅠ 죄송해요 매번 문제만 들고와서 ㅠㅠ

제가 요즘 집중력이 좀 떨어진 상태인가 봅니다. ^^
슬라이드를 수정 작업해서 올렸으니 번거로우시겠지만, 다시 내려받아 사용해 보시기 바랍니다.

성의가 넘치네요. 고맙습니다.
잘 활용되길 바랍니다. ^^
그런데 홈페이지 헤더메뉴 백그라운드 색상을 바꾸고싶어서 찾아보는중에
위에댓글을 보니 default에서 bg-dark 라는 부분을 바꾸면된다고 했는데
bg-white나 이렇게 말고 bg-dark의 색상값은 어디에서 바꿀수있을까요 ??
따라서 default.css 등에서 원하시는 설정값으로 새로 지정하시면 됩니다.
아래와 같이 새로운 설정을 지정하면 됩니다.
.bg-dark {background: rgba(0, 0, 0, 0.9)}
위의 설정과 같이 rgba 색상으로 설정을 하셔도 되고, 아니면 #fafafa 둥과 같은 rgb 색상으로 적용하셔도 됩니다.
만약 위의 설정을 한 이후에도 변경되지 않는다면, 아래와 같이 강제 지정을 하세요.
.bg-dark {background: rgba(0, 0, 0, 0.9) !important}
그리고 얼마 전에 버전 2.0을 새로 공개했으며, 만약 버전 2.0을 내려받아 사용하시게 된다면, bg-dark를 bg-black으로 변경했으니 default.css의 head 섹션에 있는
.bg-black {background: rgba(0, 0, 0, 0.9)}
을 수정하시면 됩니다. ^^
2차메뉴가 있으면 1차 메뉴에 링크가 안걸리는데요
2차메뉴가 있어도 1차메뉴에 링크걸어지게 하려면 어느부분을
수정해야하는지 몰라서 헤메고 있네요 ^^;;
1. 관리자 > 메뉴에서 1차 메뉴의 링크 주소를 원하는 링크로 수정하세요.
대부분 2차 메뉴의 첫 번째 링크 주소를 복사해서 붙이는 방식을 사용하지 싶습니다.
예: http://iplace.co.kr/bs4/bbs/board.php?bo_table=list
2. head.php(라인 93)에서 다음과 같이 수정하세요.
수정 전:
echo '<li class="nav-item dropdown"><a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">'.$menu_item['name'].'</a>'.PHP_EOL;
수정 후:
echo '<li class="nav-item dropdown"><a class="nav-link dropdown-toggle" href="'.$menu_item['url'].'" target="_'.$menu_item['target'].'" id="navbarDropdown" aria-haspopup="true" aria-expanded="false">'.$menu_item['name'].'</a>'.PHP_EOL;
3. 그리고 그누보드 메뉴(라인 104)도 수정하길 원하시면, 다음과 같이 수정하세요.
물론 원하는 링크 주소가 있다면, 그 원하는 링크 주소를 적용하세요.
그리고 이 그누보드 메뉴는 관리자의 메뉴 설정과는 무관하게 소스에서 지정한 링크 주소를 직접 사용하게 되므로, 아래와 같이 php 소스만 수정하시면 됩니다.
수정 전:
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdownBlog" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">그누보드 메뉴</a>
수정 후:
<a class="nav-link dropdown-toggle" href="<?php echo G5_BBS_URL ?>/faq.php" id="navbarDropdownBlog" aria-haspopup="true" aria-expanded="false">그누보드 메뉴</a>
그럼, 아무 어려움 없이 잘 진행되길 바랍니다. ^^





