에티 비즈니스 테마 v1.1 정보
에티 비즈니스 테마 v1.1
관련링크
http://company.ety.kr
7258회 연결
첨부파일
테스트한 버전5.3.3.3
호환 가능 버전5.4 이상
본문
안녕하세요 소프트존 입니다.
이번에 커뮤니티 테마 외에 비즈니스 테마를 배포하게 되었습니다.
부트스트랩4 로 작성 되었습니다.
업로드 간격이 짧아서 업데이트 되는 테마는 ETY.KR 도 확인해주세요.
[라이브러리 안내]
Bootstrap4.X
jQuery
Font Awesome5
Working contact form with validation
Unstyled page elements for easy customization
Parallax
Owl
Animation
bootstrap-dropdownhover
이미지 불포함
위와 같은 라이브러리를 사용했습니다.
그누보드 테마 이므로 그누보드를 설치후에 덮어 씌우시면 됩니다.
오류 및 에러 사항은 질문게시판에 올려주시면
최대한 자세히 알려드리도록 하겠습니다.
그누보드를 처음 설치하시는 분들은
https://sir.kr/manual/g5/25
http://ety.kr/board/ety_theme_manual
두 곳 참고해주세요~
추천
27
27
댓글 전체
멋진 테마를 제공해주셔서 감사합니다.
그런데 전체 게시판 글을 탭 형식으로 최신글 보여주기가 있으면 더 좋을것 같습니다.
그리고 모바일에서 햄버거 메뉴가 안열리는데요. 한번 봐주시기 바랍니다.
그런데 전체 게시판 글을 탭 형식으로 최신글 보여주기가 있으면 더 좋을것 같습니다.
그리고 모바일에서 햄버거 메뉴가 안열리는데요. 한번 봐주시기 바랍니다.

감사합니다. @엔존 님 참고하도록 하겠습니다. 즐거운 하루 되세요~~~
몇가지 수정해서 다시 올려놓도록 하겠습니다.~
몇가지 수정해서 다시 올려놓도록 하겠습니다.~
메뉴가 열리게 신속하게 수정해주셔서 감사합니다.
커뮤니티테마와 같이 최근게시물 탭 메뉴가 메인에 있으면 정말 좋을듯 합니다.
오늘도 힘찬 하루되세요! :)
커뮤니티테마와 같이 최근게시물 탭 메뉴가 메인에 있으면 정말 좋을듯 합니다.
오늘도 힘찬 하루되세요! :)

넵~ 참고하도록 하겠습니다. ^^
감사합니다. ^^
감사합니다. ^^

데모에서 옆에 전체메뉴인가요 작동이 안됩니다

넵 카이루님 방금확인했습니다.
다시 수정해서 올려놓도록 하겠습니다.
감사합니다.
즐거운 하루 되세요~~~~
다시 수정해서 올려놓도록 하겠습니다.
감사합니다.
즐거운 하루 되세요~~~~

수정하셨네요 멋진 작품 수고하셨습니다. ^^

과찬이십니다. ^^;
감사합니다.
감사합니다.
테마 멋집니다. 공개해 주셔서 감사합니다.

계속 덧글달아주시는 브러운아이 님 감사합니다 ~~~
계속 업그레이드 해서 지속적으로 올려놓겠습니다.
오늘 즐거운 하루 되세요~~~
계속 업그레이드 해서 지속적으로 올려놓겠습니다.
오늘 즐거운 하루 되세요~~~

커뮤니티 테마도 잘 쓰고 있습니다. 멋지십니다.. 항상 감사합니다.

ㅎ 감사합니다.
커뮤니티 테마도 시간날때 업데이트 해놓도록 하겠습니다.
관심가져 주셔서 감사합니다.~~ ^^
즐거운 하루 되세요. ascii 님~~~
커뮤니티 테마도 시간날때 업데이트 해놓도록 하겠습니다.
관심가져 주셔서 감사합니다.~~ ^^
즐거운 하루 되세요. ascii 님~~~
멋진 테마네요 감사합니다. ^^

감사합니다. 엑스터님~~
오늘도 즐거운 하루 되시길 바랍니다~~~!
오늘도 즐거운 하루 되시길 바랍니다~~~!

테마 멋지네요~! 감사합니다!!

루메님 감사합니다.~~~
오늘도 즐거운 하루 되시길 바랍니다.~~ ^^
오늘도 즐거운 하루 되시길 바랍니다.~~ ^^

-----------------------------------------------------
모바일에서 클릭되지 않던 부분 수정되었습니다.
최근게시물 태그노출 안되게 다시 수정되었습니다.
감사합니다.~~~
모바일에서 클릭되지 않던 부분 수정되었습니다.
최근게시물 태그노출 안되게 다시 수정되었습니다.
감사합니다.~~~
멋진 테마 정말 감사드립니다
에티 테마가 커뮤니티 버전만 있을줄 알았는데 개인적으로 놀랍네요 ^^
파이팅 입니다
에티 테마가 커뮤니티 버전만 있을줄 알았는데 개인적으로 놀랍네요 ^^
파이팅 입니다

과찬이세요~ ^^;
좋은 자료 공유하려고 노력하겠습니다.
감사합니다.~~~
즐거운 하루 되세요~
좋은 자료 공유하려고 노력하겠습니다.
감사합니다.~~~
즐거운 하루 되세요~
멋진 테마 감사드립니다.

넵 감사합니다.
오늘도 즐거운 하루 되세요. ^^
오늘도 즐거운 하루 되세요. ^^
감사합니다.

감사합니다. ^^ 즐거운 하루 되세요~!
비지니스테마를 적용했더니
/bbs/login.php 에서 로그인에서 아이디 입력이 써지지 않네요.
마우스를 대어도 그냥 먹히지 않네요.
최고관리자로 들어가야 하는데.... 피씨나 모바일 모두 로그인이 안되네요.
죄송하지만, 빠른시간내 봐 주셨으면 합니다.
/bbs/login.php 에서 로그인에서 아이디 입력이 써지지 않네요.
마우스를 대어도 그냥 먹히지 않네요.
최고관리자로 들어가야 하는데.... 피씨나 모바일 모두 로그인이 안되네요.
죄송하지만, 빠른시간내 봐 주셨으면 합니다.

관리자 에서 로그인을 (테마)basic 로 되어 있는것으로 교체하셔야 합니다.
제가 만들어서 올린것은 아래와 같은 이미지 입니다. ^^ 수고하세요~
(jquery 버전 충돌때문에 기존것은 안될것 같습니다.)

제가 만들어서 올린것은 아래와 같은 이미지 입니다. ^^ 수고하세요~
(jquery 버전 충돌때문에 기존것은 안될것 같습니다.)
친절한 답변에 감사드립니다.
즐거운 하루되세요.
즐거운 하루되세요.

넵~ 즐거운 하루 되세요~~~~~
멎지네요. 고맙습니다.

감사합니다. ^^ 즐거운 하루 되세요~~~
귀한 테마버전 배포해주셔서 감사드립니다. 유용하게 쓰겠습니다. 고맙습니다.

넵 감사합니다. ^^
즐거운 하루 되세요~~
즐거운 하루 되세요~~

멋진 테마입니다! 감사합니다.

감사합니다.. 오늘도 즐거운 하루 되세요~~~
굿맨

감사합니다.
즐거운 하루 되세요~!!
즐거운 하루 되세요~!!

멋진 테마 감사드립니다.. 저희 회사 홈피에 적용시켜 꾸밀려고 하는데, 수정해서 써도 되는지요??

넵 상관업습니다~~
즐거운 하루 되세요~!
즐거운 하루 되세요~!

멋진테마 우선 감사드립니다.^^
메뉴추가시 단일메뉴일때는 링크가 넘어가는데 대메뉴밑에 서브메뉴를 추가하면 대메뉴가 먹히지 않는데 어떻게 해야 되나요?
01.메뉴(링크됨)
01.메뉴(링크안됨)
ㄴ01-01 메뉴 (링크됨)
메뉴추가시 단일메뉴일때는 링크가 넘어가는데 대메뉴밑에 서브메뉴를 추가하면 대메뉴가 먹히지 않는데 어떻게 해야 되나요?
01.메뉴(링크됨)
01.메뉴(링크안됨)
ㄴ01-01 메뉴 (링크됨)

제가 지금 테스트 해보니 저는 잘되네요.
혹시 company.ety.kr 이쪽 확인해 보시겠어요?
혹시 company.ety.kr 이쪽 확인해 보시겠어요?

저도 메뉴설정에서 대메뉴에 링크 걸어놔도 링크가 안먹힙니다.
http://www.arcwin.co.kr/g5/ AEBI -> 대메뉴 링크 걸어놯는데 안넘어갑니다.
company.ety.kr --> PAGE 대메뉴 눌러도 먹통이네요..
알려주심 감사합니다.
http://www.arcwin.co.kr/g5/ AEBI -> 대메뉴 링크 걸어놯는데 안넘어갑니다.
company.ety.kr --> PAGE 대메뉴 눌러도 먹통이네요..
알려주심 감사합니다.

company.ety.kr 이곳에 서브메뉴가 있는 대메뉴(PAGES, LOGIN) 모두# 처리가 되어 있던데 이곳에 링크를 넣어서 확인부탁드립니다. ㅜ.ㅜ; 링크를 넣었을때 넘어가는지요?

부트스트랩의 경우에는 해당 대메뉴는 드롭다운이 추가될경우에는 링크가 허용되지 않는것으로 알고 있고요 만일 추가하시려면 onclick 코드를 넣어서 location.href 로 주소를 주시면 될듯합니다.
부트스트랩에 드랍다운이 없을경우에만 링크가 이동 됩니다.
부트스트랩에 드랍다운이 없을경우에만 링크가 이동 됩니다.

드롭다운 메뉴소스에
<a class="nav-link" href="<?php echo $row['me_link']; ?>" target="_<?php echo $row['me_target']; ?>"><?php echo $row['me_name'] ?></a>
이거로 대체하니 해결되었습니다.
감사합니다.
<a class="nav-link" href="<?php echo $row['me_link']; ?>" target="_<?php echo $row['me_target']; ?>"><?php echo $row['me_name'] ?></a>
이거로 대체하니 해결되었습니다.
감사합니다.

수고하셨습니다. ^^
즐거운 하루 되세요~
즐거운 하루 되세요~
pc는 되는데 모바일에서는 드롭다운메뉴가 안나오네요 ㅠㅠ
해결하셨나요?
해결하셨나요?
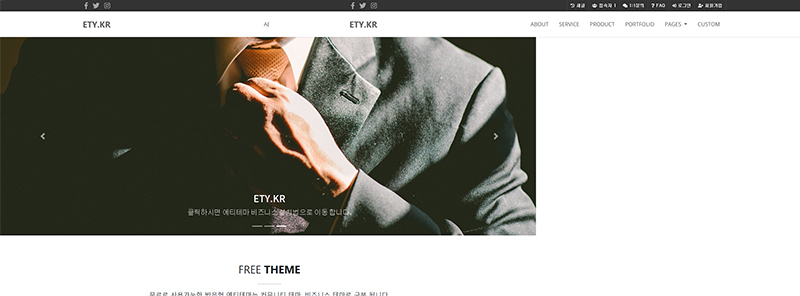
로고 글씨 사이즈를 더 키워보려는데,
구클 크롬을 에서 검사해보니 여기서 폰트 사이즈를 키우면 되더군요.
그런데 이상한게 이것이 있는 서버에 가보니
/public_html/theme/ety_theme_company_v1.1/assets/scss/_navbar.scss 파일이 없네요.
이상하게 scss 디렉토리도 없고... 이 파일을 어디에서 찾는지요?
.navbar-brand {
display: inline-block;
padding-top: .3125rem;
padding-bottom: .3125rem;
margin-right: 1rem;
font-size: 3.25rem;
line-height: inherit;
white-space: nowrap;
_____________
또 한가지는 모바일에서 하단 링크시에 url이 길게 늘어져서 창밖으로 삐치게 되더군요.
해결방법이 궁금합니다.
간단히 해결할 수 있는 것인데, 번거롭게 문의드린 것은 아닌지 모르겠습니다.
참 좋은 테마인데 몇 가지만 해결되면 좋겠습니다.

구클 크롬을 에서 검사해보니 여기서 폰트 사이즈를 키우면 되더군요.
그런데 이상한게 이것이 있는 서버에 가보니
/public_html/theme/ety_theme_company_v1.1/assets/scss/_navbar.scss 파일이 없네요.
이상하게 scss 디렉토리도 없고... 이 파일을 어디에서 찾는지요?
.navbar-brand {
display: inline-block;
padding-top: .3125rem;
padding-bottom: .3125rem;
margin-right: 1rem;
font-size: 3.25rem;
line-height: inherit;
white-space: nowrap;
_____________
또 한가지는 모바일에서 하단 링크시에 url이 길게 늘어져서 창밖으로 삐치게 되더군요.
해결방법이 궁금합니다.
간단히 해결할 수 있는 것인데, 번거롭게 문의드린 것은 아닌지 모르겠습니다.
참 좋은 테마인데 몇 가지만 해결되면 좋겠습니다.

오래되서 가물가물하지만 scss 는 전처리기로 컴파일해서 css 로 나오는것으로 알고 있어요. 정확치 않아요~ 그래서 scss 파일은 없고 css 에서 표시만 되는것으로 알고 있습니다. 그러므로 css 를 수정해서 사용하셔야 하구요.
.navbar-brand {
display: inline-block;
padding-top: .3125rem;
padding-bottom: .3125rem;
margin-right: 1rem;
font-size: 3.25rem;
line-height: inherit;
white-space: nowrap;
}
위 코드 보시면 font-size:3.25rem 의 숫자값을 조정하시면 폰트크기를 수정할 수 있을겁니다.
.navbar-brand {
display: inline-block;
padding-top: .3125rem;
padding-bottom: .3125rem;
margin-right: 1rem;
font-size: 3.25rem;
line-height: inherit;
white-space: nowrap;
}
위 코드 보시면 font-size:3.25rem 의 숫자값을 조정하시면 폰트크기를 수정할 수 있을겁니다.
답신주셔서 감사합니다.
그런데 이것을 수정할 css 파일이 어디에있는지요?
파일명 알려주시면 감사하겠습니다.
참 좋은 무료테마를 제공해주셔서 다시 감사드립니다.
그런데 이것을 수정할 css 파일이 어디에있는지요?
파일명 알려주시면 감사하겠습니다.
참 좋은 무료테마를 제공해주셔서 다시 감사드립니다.

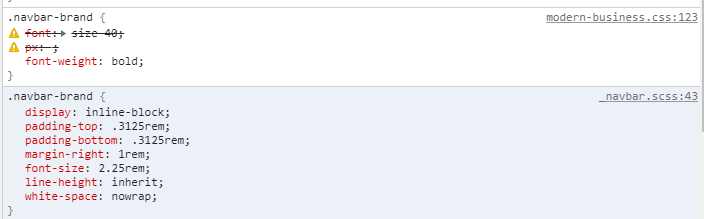
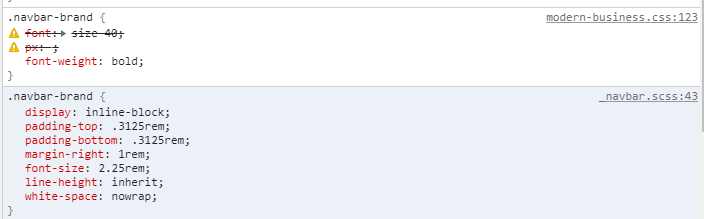
modern-business.css 파일 124번째줄 보시면
/*
네비
**********/
.navbar-brand { font-size:25px; font-weight:bold; }
font-size:25 를 수정하시면 될것 같습니다.
제가 폰트사이즈를 조절해놨네요.
/*
네비
**********/
.navbar-brand { font-size:25px; font-weight:bold; }
font-size:25 를 수정하시면 될것 같습니다.
제가 폰트사이즈를 조절해놨네요.
답신주신 것 같이 시도를 해보았지만, 이 부분은 수정을 해도 먹히지가 않더군요.
구글 크롬에서도 검사를 해보았는데 먹히는 것은 _navbar.scss 에서 폰트 rem을 키워야 되네요. 그런데... 이 부분이 수정할 수 없으니 난감하네요.

구글 크롬에서도 검사를 해보았는데 먹히는 것은 _navbar.scss 에서 폰트 rem을 키워야 되네요. 그런데... 이 부분이 수정할 수 없으니 난감하네요.


크롬 개발자 도구를 열어보시면 css 스타일의 순서가 있을겁니다.
모던비즈니스가 제일 첨에 사용하고 그다음에 _navbar.scss 를 사용하니
더 밑에 있는 css 쪽에 추가하셔야 할것 같습니다.
만일 안되시면 navbar-brand 쪽에 style="" 직접 입력하시는것도 방법중에 하나 입니다.
모던비즈니스가 제일 첨에 사용하고 그다음에 _navbar.scss 를 사용하니
더 밑에 있는 css 쪽에 추가하셔야 할것 같습니다.
만일 안되시면 navbar-brand 쪽에 style="" 직접 입력하시는것도 방법중에 하나 입니다.

그리고 글자 넘어가는곳에
word-break:break-all 해당 스타일시트를 적용해주세요.
그러면 밑으로 내려올것 같습니다.
word-break:break-all 해당 스타일시트를 적용해주세요.
그러면 밑으로 내려올것 같습니다.
아. 이 부분은 제가 잘 몰라서 어떻게 적용해야할지 모르겠네요. 거의 초보 수준으로 수정하는 정도라서요.
하나 하나 수정해보면서 배워보도록 하겠습니다.
친절한 답신에 거듭 감사드립니다.
하나 하나 수정해보면서 배워보도록 하겠습니다.
친절한 답신에 거듭 감사드립니다.

넵 즐거운 주말 되시기 바랍니다.~~~

훌륭한 테마 감사합니다.
크롬에서는 잘 나오는데 IE에서 테스트를 하면 우측에 공백이 생기면서 가로 스크롤이 생깁니다;
왜이런건지 확인할 수 있을까요?
참고로 제 IE버전은 11입니다.
(+) 모바일에서 햄버거버튼도 IE에서는 안나옵니다ㅠㅠ

일부 버그가 있군요. div 어디 하나가 안닫혔나 봅니다.
재수정해서 에티쪽에 업로드 해서 올려놓도록 하겠습니다. ^^
재수정해서 에티쪽에 업로드 해서 올려놓도록 하겠습니다. ^^
감사합니다^^
너무 멋져요! 감사합니다!

감사합니다 디엔님
즐거운 하루 되세요~
즐거운 하루 되세요~

소프트존님 메인화면 하단부분에 1920x500 되어있는부분 배경이미지를 바꾸려고 하는데
도저히 경로를 찾을수가 없네요.. 도움 부탁드립니다.
<!-------------------------- parallax 박스 및 countdown -------------------------->
<div class="parallax-window" data-parallax="scroll">
<div class="container">
<div class="row">
<div class="col-md-12 text-center p-center para-text">
<h2 class='text-light'>반응형 커뮤니티 , 반응형 비즈니스 에티테마 바로가기hhhhhh</h2>
<button type="button" class="btn btn-outline-light" onclick='window.open("about:blank").location.href="http://ety.kr"'>바로가기</button>
</div>
</div>
</div>
</div><!-- /parallax -->

도저히 경로를 찾을수가 없네요.. 도움 부탁드립니다.
<!-------------------------- parallax 박스 및 countdown -------------------------->
<div class="parallax-window" data-parallax="scroll">
<div class="container">
<div class="row">
<div class="col-md-12 text-center p-center para-text">
<h2 class='text-light'>반응형 커뮤니티 , 반응형 비즈니스 에티테마 바로가기hhhhhh</h2>
<button type="button" class="btn btn-outline-light" onclick='window.open("about:blank").location.href="http://ety.kr"'>바로가기</button>
</div>
</div>
</div>
</div><!-- /parallax -->


참고적으로 1.2 버전이 업데이트 되었습니다.
다운로드는 테마사이트 참고해주세요.
다운로드는 테마사이트 참고해주세요.

넵 에티테마에 동일한 질문 주셔서 답변은 해드렸습니다.
tail.php 부분 보시면 자바스크립트로 경로가 설정되어 있습니다.
즐거운 하루 되세요~
tail.php 부분 보시면 자바스크립트로 경로가 설정되어 있습니다.
즐거운 하루 되세요~

정말 잘 만드셨네요.
감사히 잘 받아 쓰겠습니다.
님!!! 축복 받으실 겁니다. ^^
감사히 잘 받아 쓰겠습니다.
님!!! 축복 받으실 겁니다. ^^

감사합니다. @우리들 님 ~~~
즐거운 하루 되세요~~!!!
즐거운 하루 되세요~~!!!
감사합니다~ 잘활용해볼게요^^

방랑토끼님 감사합니다.
즐거운 하루 되세요~!!!
즐거운 하루 되세요~!!!
상단 배경이미지를 바꾸려면 어떻게 해야하나요?
최고의 테마를 공개해 주셔서 감사 드립니다.
제가 무식한 놈이라서, 상단 이미지를 바꾸는게 힘드네요.
한3시간 정도 헤메도 안되네요.
부탁 드리겠습니다.
최고의 테마를 공개해 주셔서 감사 드립니다.
제가 무식한 놈이라서, 상단 이미지를 바꾸는게 힘드네요.
한3시간 정도 헤메도 안되네요.
부탁 드리겠습니다.

넵 코멘트 해드렸습니다.
감사합니다.
감사합니다.
좋은테마 감사드립니다~

이용해 주셔서 감사합니다. ^^

정말 멋진 테마네요~ 감사합니다. ^^

과찬이십니다.
즐거운 하루 되세요~~~
즐거운 하루 되세요~~~

정말 좋은 테마 올려주셔서 고맙게 잘 사용중입니다만, 한가지 문제가 있어 문의드립니다. 바로 팝업창인데요.
관리자로 들어간 다음 환경설정>팝업레이어관리에서 팝업을 만들어 띄워도 도통 팝업이 뜨질 않습니다.
PC 및 모바일 모두요.. 제가 뭘 잘못한 것인가요?
어떻게 해야 팝업을 띄울 수 있을까요? 답변 주시면 정말 고맙겠습니다.
얕은 지식을 갖고 그누보드를 사용하려니 만만치가 않습니다.
관리자로 들어간 다음 환경설정>팝업레이어관리에서 팝업을 만들어 띄워도 도통 팝업이 뜨질 않습니다.
PC 및 모바일 모두요.. 제가 뭘 잘못한 것인가요?
어떻게 해야 팝업을 띄울 수 있을까요? 답변 주시면 정말 고맙겠습니다.
얕은 지식을 갖고 그누보드를 사용하려니 만만치가 않습니다.

확인 한번 해보고 다시 답변 드리겠습니다. ^^
좋은 테마 감사합니다 ^^

감사합니다.
즐거운 연말 되시기 바랍니다. ^^
즐거운 연말 되시기 바랍니다. ^^

좋은 테마 정말 감사합니다!
혹시 게시판이나 홈페이지 메인화면 배경이 하얀색인데 이 부분을 그림을 넣어서 바꾸고싶은데
어디서 해야할지...ㅠㅠ 질문좀 드려도 될까요
혹시 게시판이나 홈페이지 메인화면 배경이 하얀색인데 이 부분을 그림을 넣어서 바꾸고싶은데
어디서 해야할지...ㅠㅠ 질문좀 드려도 될까요

ety.css 파일중에서
@media (min-width: 1090px)
.ety-mt-main {
margin-top: 110px;
/* 여기에 백그라운드 이미지를 넣어주세요. */
}
해당 css 를 수정해서 사용하셔야 합니다.
감사합니다.~
@media (min-width: 1090px)
.ety-mt-main {
margin-top: 110px;
/* 여기에 백그라운드 이미지를 넣어주세요. */
}
해당 css 를 수정해서 사용하셔야 합니다.
감사합니다.~

<img src="<?php echo G5_IMG_URL ?>이미지위치" alt="<?php echo $config['cf_title']; ?>">
를 넣으면 될까요?!ㅠㅠ
를 넣으면 될까요?!ㅠㅠ

해당 부분의 이미지는 백그라운드로 넣으셔야 해요
background-image:url('이미지 주소');
이런식으로 넣어주셔야 합니다.
background-image:url('이미지 주소');
이런식으로 넣어주셔야 합니다.

좋은 테마 감사합니다!

감사합니다. 메리골드님 즐거운 하루 되세요~ ^^

감사합니다. 잘쓰겠습니다.

모바일 버전 슬라이드가 버벅거리는것 같아요...ㅜㅜ 어떻게 수정하는지 알 수 있을까요? 아니면 모바일버전은 슬라이드 빼고 이미지 하나만 넣고싶습니다 어떻게 방법이 없을까요?
게시판처럼 일반페이지에 왼쪽메뉴 출력 하려면 어떻게 해야 하나요?

감사합니다. !! 좋은 테마로 멋진 홈피를 만들었습니다. 정말감사합니다.

감사합니다 잘쓰겠씁니당!!
제가 무엇을 잘못했는지 모르겠지만 핸드폰에서 접속하면 테마가 적용안된듯한 다른 화면이 나옵니다. 해결방법 알려주시면 감사하겠습니다.. 정말 멋지고 훌륭한 테마라서 꼭 수정해서 사용하고 싶어요~



저도 같은 현상입니다... 어떻게 해결하셨는지요?
잘 쓰고 있습니다. 감사합니다.
pc 화면, https:// 에서 글쓰기시 캡챠숫자가 보이지 않네요.
모바일또는 http://에서는 모두 정상적으로 동작합니다.
모바일또는 http://에서는 모두 정상적으로 동작합니다.

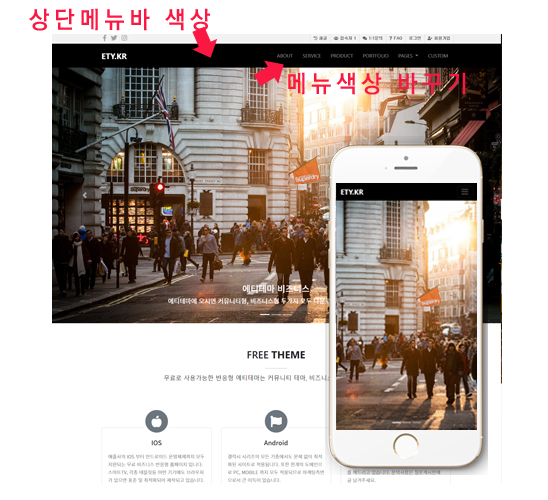
죄송하지만 메인화면에서 오른쪽 서브메뉴 색상은 어디서 바꿔야 하나요?
오~ 필요요소들.. 감사합니다~
안녕하세요 제가 다니고 있는 회사의 사이트 사용할 때 소프트존 님의 테마를 사용해도 괜찮은지 여쭤봅니다. 재배포가 아닌 것은 상업적으로 이용해도 좋다는 내용의 글을 보았습니다만 혹시나 한번더 여쭙습니다.

넵 사용하셔도 됩니다.~
그런데 그누보드 5.3 으로 설치하셔야 해요 기존에 5.3 에서 만들어져 있기 때문에 5.4 버전에서는 게시판등이 올바로 동작하지 않습니다.
수고하세요~
그런데 그누보드 5.3 으로 설치하셔야 해요 기존에 5.3 에서 만들어져 있기 때문에 5.4 버전에서는 게시판등이 올바로 동작하지 않습니다.
수고하세요~
답변 감사합니다!!
감사합니다.

멋진 테마 감사합니다.

최신버전이 올라와 있으니 최신버전을 이용해주세요. 해당버전은 5.3 버전 입니다. ^^

네 감사합니다.
감사합니다~~







