웹 브라우즈 가로 세로 크기 실시간 표시 정보
웹 브라우즈 가로 세로 크기 실시간 표시본문
며칠전에 '웹 브라우즈와 모니터 스크린 가로 세로 크기 표시'
라는 걸 올린 적이 있는데, 이거 보다 더 간단하고 더 진전된 코드를 찾아서 올립니다.
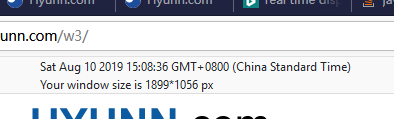
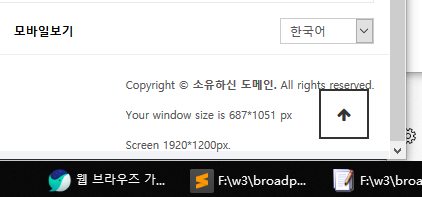
브라우즈 크기의 실시간 변화를 표시해주는 코드입니다.
<!--// Real time window size ---->
<div id="winSize"></div>
<script>
var WindowsSize=function(){
var w=$(window).width(),
h=$(window).height();
$("#winSize").html("Your window size is "+w+"*"+h+" px");
};
$(document).ready(WindowsSize);
$(window).resize(WindowsSize);
</script>
추천
7
7
댓글 9개
초보자입니다.
어디에 올려야 하나요
어디에 올려야 하나요
저도 생초봅니다만,
이건 아무래도 홈페이지가 디스플레이되는 것을 봐가면서
다지인과 스타일을 손보려는 목적으로 웹 크기를 확인하려는 것이니까,
아무래도 header나 tail, 또는 index의 적당한 곳에 넣어서 작업하는게 좋겠지요.
이 세 가지 파일 가운데 어느 곳이건 적당한 곳에 넣어서 디스플레이를 살펴보시면,
적합한 곳이 저절로 나올겁니다.
저의 경우에는 head 맨위왼쪽과 tail의 맨밑오른쪽에 넣어봤습니다.

이건 아무래도 홈페이지가 디스플레이되는 것을 봐가면서
다지인과 스타일을 손보려는 목적으로 웹 크기를 확인하려는 것이니까,
아무래도 header나 tail, 또는 index의 적당한 곳에 넣어서 작업하는게 좋겠지요.
이 세 가지 파일 가운데 어느 곳이건 적당한 곳에 넣어서 디스플레이를 살펴보시면,
적합한 곳이 저절로 나올겁니다.
저의 경우에는 head 맨위왼쪽과 tail의 맨밑오른쪽에 넣어봤습니다.



감사합니다

감사합니다
잘쓰겠습니다
잘쓰겠습니다.
예스 한번 시도해봅니다.
감사합니다~




