유튜브 동영상 반응형(모바일 대응) 만들기 정보
유튜브 동영상 반응형(모바일 대응) 만들기
첨부파일
본문
안녕하세요.
유튜브 동영상 반응형 또는 모바일에서 사이즈에 맞게 제어하려는 분들의
질문이 많아서 팁게에 글 써봅니다.
아래 스크립트는 구글링해서 찾은거라 제가 만든건 아님을 밝힙니다.
공유의 목적이고, 많은 분들이 어려움 겪지않고 활용하시면 좋겠습니다 ^^
유튜브 영상이 있는곳에 하단의 스크립트를 복붙하면 됩니다.
게시판 view.skin.php 에도 가능하고, 영카트 상품뷰 item.form.skin.php 에도 가능합니다.
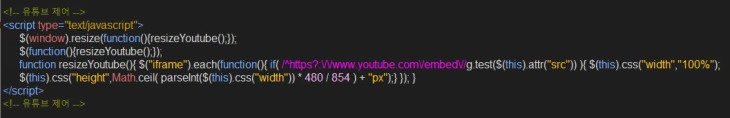
<script type="text/javascript">
$(window).resize(function(){resizeYoutube();});
$(function(){resizeYoutube();});
function resizeYoutube(){ $("iframe").each(function(){ if( /^https?:\/\/www.youtube.com\/embed\//g.test($(this).attr("src")) ){ $(this).css("width","100%"); $(this).css("height",Math.ceil( parseInt($(this).css("width")) * 480 / 854 ) + "px");} }); }
</script>
추천
10
10
댓글 15개
좋은 팁 감사합니다

감사합니다 :)

너무 잘됩니다 감사합니다
덕분에 일일이 크기조정을 안해서 되니깐 너무 좋네요
덕분에 일일이 크기조정을 안해서 되니깐 너무 좋네요

도움되셨다니 기쁘네요 :)
감사합니다~!
정말 좋은 팁 감사해요~!!
잘 되네요
감사합니다
감사합니다

좋은 팁 감사합니다.
고맙습니다.

모바일 반응 감사합니다.
pc에서도 사이즈가 풀사이즈로 반응하는데요, 저만 그런가요 ?
사이즈 변경해도 먹히질 않습니다.
pc에서도 사이즈가 풀사이즈로 반응하는데요, 저만 그런가요 ?
사이즈 변경해도 먹히질 않습니다.

역시 감사 합니다..
굳...감사합니다

한방에 해결되네요. 감사합니다!!

와...하루 날릴 뻔 했는데 감사합니다!
감사합니다.스크랩해요