별도 버튼으로 스마트에디터 사진첨부 창 띄우기 정보
별도 버튼으로 스마트에디터 사진첨부 창 띄우기
본문
write.skin.php 적용 기준입니다.
스마트에디터 아이프레임을 찾고,
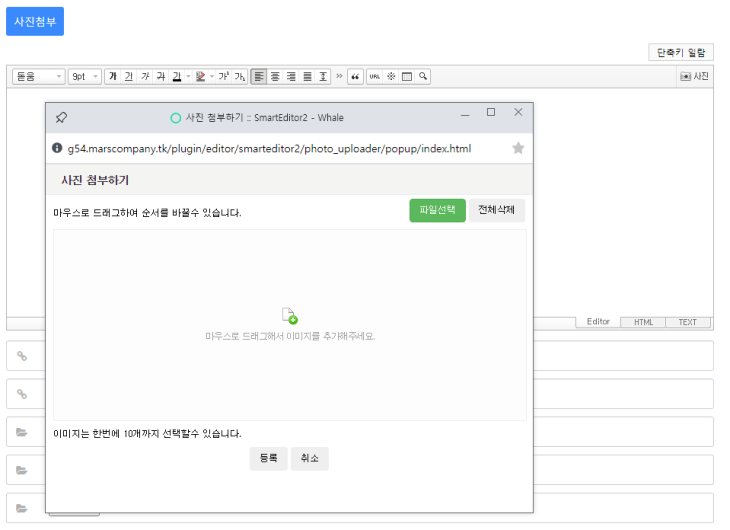
그 안에 있는 사진첨부 버튼에 click 이벤트를 발생시키는 방법을 사용하였습니다.
<div>
<button type="button" id="btn_photo">사진첨부</button>
</div>
<script>
$(function() {
$('#btn_photo').on('click', function() {
var iframe = $('.smarteditor2 > iframe');
var btn = iframe.contents().find('.se2_photo');
btn.trigger("click");
});
});
</script>
추천
7
7
댓글 4개

감사합니다

감사합니다!

감사합니다.
감사합니다.
잘 사용하고 있습니다.
잘 사용하고 있습니다.