댓글에 HTML CSS 자바스크립트 가능하게 하기 정보
댓글에 HTML CSS 자바스크립트 가능하게 하기
관련링크
본문
오늘 댓글란에 에디터를 넣지 않고 이모티콘을 쉽게 입력하는 방법을 쪼물딱 거리다 발견한 팁입니다.
댓글에 HTML 및 CSS와 자바스크립트를 아주 쉽게 넣을 수 있는 방법 공유합니다.
물론 PHP 는 사용할 수 없구요.
스킨은 basic 및 gallery 두 개의 기본 스킨이 기준입니다.
1. PC 스킨입니다. view_comment.skin.php 의 19번째 줄인가를 보면 아래의 코드가 있습니다.
$comment = $list[$i]['content'];
이걸 삭제하거나 주석처리한 후 아래의 코드로 대체합니다.
$comment = $list[$i]['wr_content'];
그러나 이렇게 하면 댓글을 달 수 있는 모든 사람에게 권한을 줄 수 있으니 아니될 일이겠죠.
그래서 조건문을 하나 걸어줍니다.
$list[$i]['mb_id'] 에 == 으로 "관리자아이디" 를 적어주세요.
이렇게 하면 관리자를 제외한 나머지 사람들은 기존의 옵션으로 댓글이 작성됩니다.
만일 권한을 여러명에게 주고 싶으면 || 으로 연결하여 사용하면 되겠습니다.
if ($list[$i]['mb_id'] == "관리자아이디") $comment = $list[$i]['wr_content'];
else $comment = $list[$i]['content'];
--------------------
2. 다음은 모바일입니다.
view_comment.skin.php 의 19번째 줄인가를 보면 $str = $list[$i]['content']; 가 있습니다.
이 $str 을 PC 스킨의 $comment 와 똑같이 처리해 주세요.
if ($list[$i]['mb_id'] == "관리자아이디") $str = $list[$i]['wr_content'];
else $str = $list[$i]['content'];
--------------------
3. HTML CSS 자바스크립트로 댓글 컨텐츠를 만들 때는 반응형 등으로 만들어 사용하시는 것이 시각적으로 보기가 좋습니다.
추천
11
11
댓글 10개
대단합니다. 적용해보겠습니다.

고맙습니다. 어느 팁보다 유용하고 도움이 됩니다.
댓글을 달고 관리할 때 매우 좋습니다.
지금까지 같은 폰트크기, 같은 색으로 단조롭게 댓글을 달고 관리했는데요.
댓글에 css를 적용해서 폰트크기를 조절하고, 배경색도 넣고, <audio> 태그를 사용해서 음악도 넣을 수 있고, 자바스크립트도 적용할 수 있어 댓글의 새로운 세계를 만난 느낌입니다
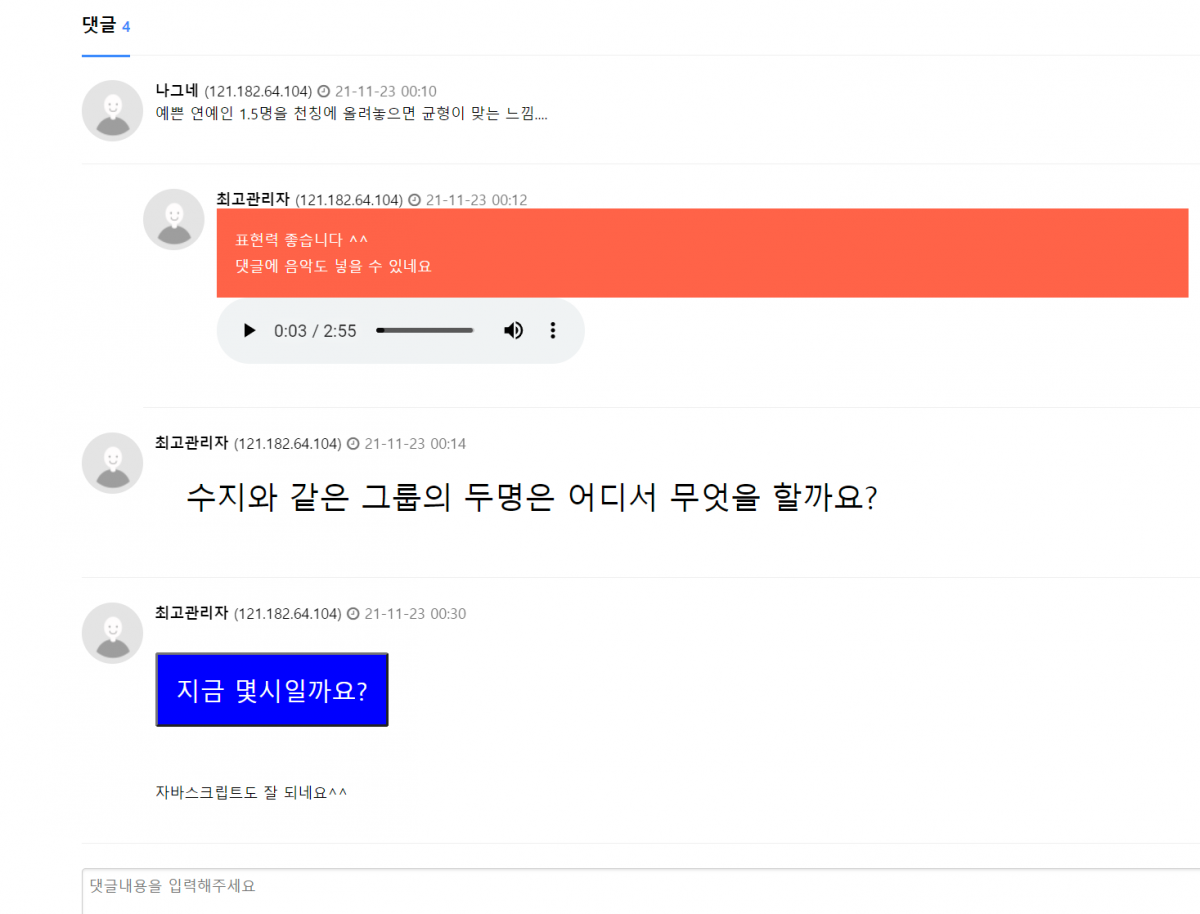
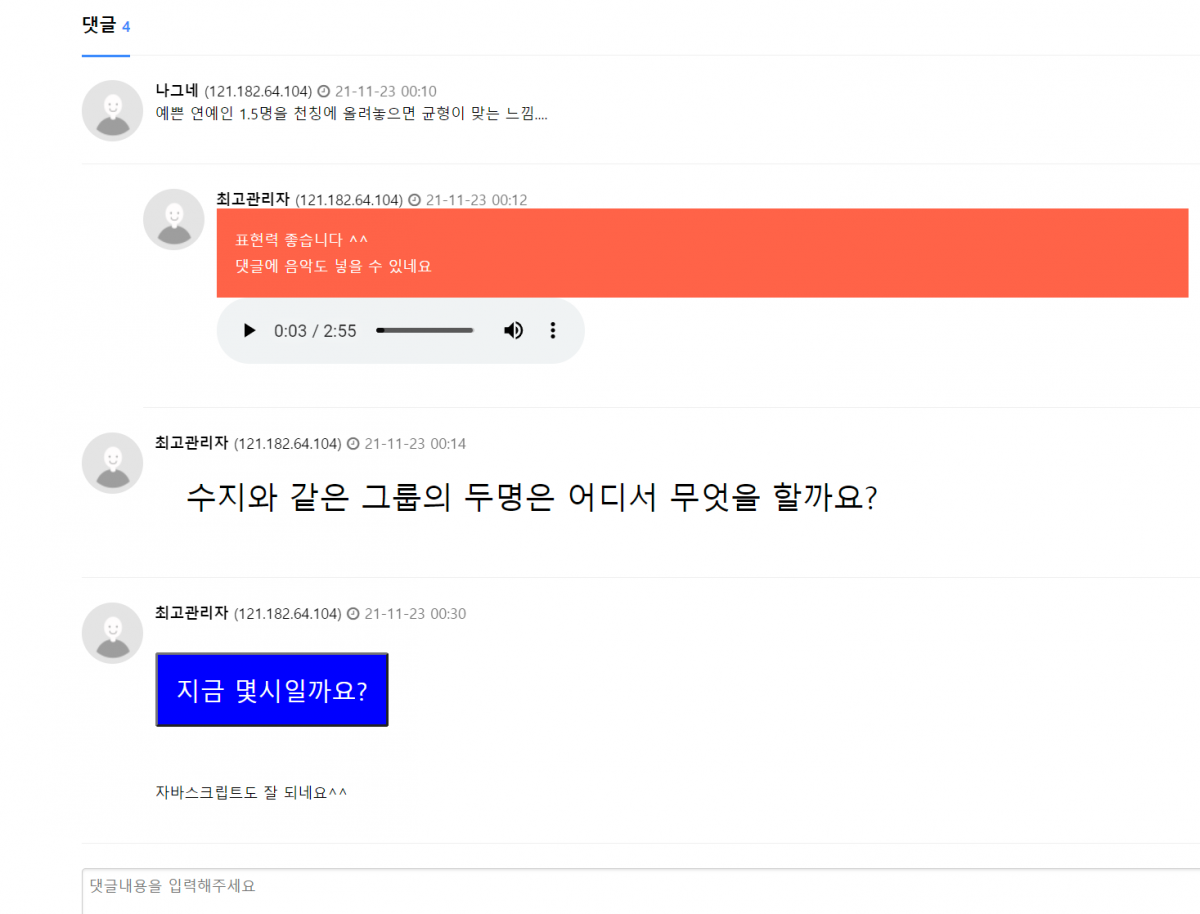
저는 다음과 같이 적용해보았습니다.
저도 초보지만 저같은 초보에게 도움이 될수 도 있겠습니다.
첫댓글: 학원같은데서 질문에 대한 답변을 음성으로 남길수도 있겠어요. 음성을 녹음해서 서버에 올린후 음성파일 주소를 <audio>로 댓글에 달면요.
<p style="background-color:Tomato;padding: 15px;color: white;">
표현력 좋습니다 ^^<br> 댓글에 음악도 넣을 수 있네요
</p>
<audio controls>
<source src="http://pws.co.kr/audio/junghee.mp3" type="audio/mpeg">
</audio>
두번째 댓글: <h1>등 헤드태그는 적용이 되지 않아서 글자크기를 font-size로 조절했습니다
<p style="font-size: 25px; padding: 25px;">수지와 같은 그룹의 두명은 어디서 무엇을 할까요?</p>
세번째 댓글:
<button style="background-color:blue;font-size: 20px;color: white;padding: 15px; margin-top: 25px; " onclick="document.getElementById('kims').innerHTML=Date()">지금 몇시일까요?</button>
<p id="kims"></p>
<br><br>
자바스크립트도 잘 되네요^^
http://pws.co.kr/bbs/board.php?bo_table=basic_comen_html_css

댓글을 달고 관리할 때 매우 좋습니다.
지금까지 같은 폰트크기, 같은 색으로 단조롭게 댓글을 달고 관리했는데요.
댓글에 css를 적용해서 폰트크기를 조절하고, 배경색도 넣고, <audio> 태그를 사용해서 음악도 넣을 수 있고, 자바스크립트도 적용할 수 있어 댓글의 새로운 세계를 만난 느낌입니다
저는 다음과 같이 적용해보았습니다.
저도 초보지만 저같은 초보에게 도움이 될수 도 있겠습니다.
첫댓글: 학원같은데서 질문에 대한 답변을 음성으로 남길수도 있겠어요. 음성을 녹음해서 서버에 올린후 음성파일 주소를 <audio>로 댓글에 달면요.
<p style="background-color:Tomato;padding: 15px;color: white;">
표현력 좋습니다 ^^<br> 댓글에 음악도 넣을 수 있네요
</p>
<audio controls>
<source src="http://pws.co.kr/audio/junghee.mp3" type="audio/mpeg">
</audio>
두번째 댓글: <h1>등 헤드태그는 적용이 되지 않아서 글자크기를 font-size로 조절했습니다
<p style="font-size: 25px; padding: 25px;">수지와 같은 그룹의 두명은 어디서 무엇을 할까요?</p>
세번째 댓글:
<button style="background-color:blue;font-size: 20px;color: white;padding: 15px; margin-top: 25px; " onclick="document.getElementById('kims').innerHTML=Date()">지금 몇시일까요?</button>
<p id="kims"></p>
<br><br>
자바스크립트도 잘 되네요^^
http://pws.co.kr/bbs/board.php?bo_table=basic_comen_html_css


@김철용 늘 애용해 주셔서 감사합니다.

좋아요.
감사합니다.
감사합니다.

@들레아빠 늘 감사합니다

감사합니다.

@ant엔트 감사합니다
^^ 역시 꼭필요한 기능을 만들어 주셔서 감사합니다

@미키손 감사합니다





