표를 이용한 웹페이지 구성 정보
표를 이용한 웹페이지 구성
본문
이 팁 게시판에서는 DHTML 에디터의 사용이 금지되어 있어... 제 홈페이지에서 작성하고 복사해왔습니다

게시판 상하단 내용이나 '내용관리'로 웹페이지를 만들 때는 자유로운 다양한 배치가 필요합니다.
고수님들에게는 불필요한 팁이지만...
DHTML 에디터의 '표' 기능을 활용하는 방법에 대해 알아봅니다.
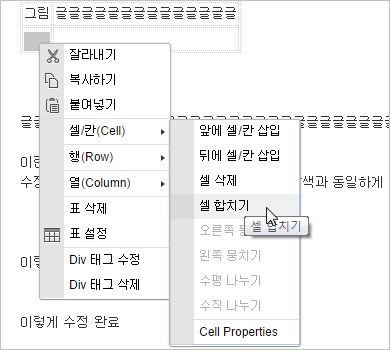
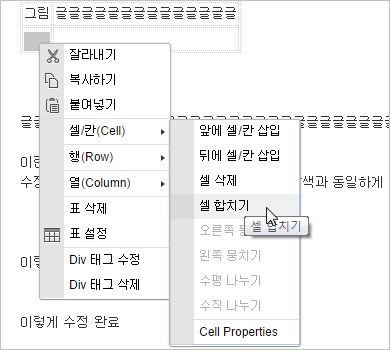
작성할 내용의 배치도를 머리 속에 그려보고... 게시판에서 표를 만듭니다.
대부분의 에디터들이 표 만들기(만들기, 추가, 삭제, 분할, 병합) 기능을 제공할 것입니다.

| 그림 | 글글글글글글글글글글글글글글 |
| 글글글글글글글글글글글글글글글글글글글글글글글글글글글글글글글글글글글글글글글글글글 | |
이런 식으로 작성해서 완료하고
수정으로 들어가서 HTML 방식에서 선 색을 바탕색과 동일하게 바꾸면 됩니다.
Ckeditor에서는 작성시에 선색이 들어가지 않으니 더 편하네요.
(눈에 잘 띄게 일부러 선색을 넣어보았습니다)
 |
Commercial Free Icon Sets | |
 |
100 Flat
Artist: GraphicLoads
License: Freeware
100 icons - max. 256 px
Rating: 4.40 (42 votes)
|
|
|
100 Flat Vol. 2
Artist: GraphicLoads
License: Freeware
100 icons - max. 256 px
Rating: 4.35 (20 votes)
|
 |
이렇게 1차 작성하고...
 |
Commercial Free Icon Sets | |
 |
100 Flat
Artist: GraphicLoads
License: Freeware
100 icons - max. 256 px
Rating: 4.40 (42 votes)
|
|
|
100 Flat Vol. 2
Artist: GraphicLoads
License: Freeware
100 icons - max. 256 px
Rating: 4.35 (20 votes)
|
 |
이렇게 수정 완료
배치와 꾸미기에 따라 더 이쁘게 만들 수도 있겠지요.
추천
0
0
댓글 1개

Ckeditor : http://sir.kr/g5_pds/1597





