현재 접속자 아이피 누굴까? 궁금하지 않으신가요 ? 정보
현재 접속자 아이피 누굴까? 궁금하지 않으신가요 ?
첨부파일
본문
안녕하세요...
사이트 운영자님께서 내 사이트에 접속자를 누르면 아이피가 나오는데 이양반들이
로봇인지, 실사용자인지... 도대체가 알 수 없는데.. 궁금하지 않으세요 ?
해당 내용은 다소 복잡하지만, 모두 진행하고 나면, 그 동안의 궁금증은 모두 해결 되실 것 같습니다.
먼저 결과부터 아래 움짤을 확인해보세요
자 그럼 결과만 봤을때 호기심이 생겼다면 이제 시작해보겠습니다.
다소 복잡합니다. 가입도 해야 하고 -_- 해야 해서
위 사이트를 접속합니다.
그리고 가입해주세요 ... 가입 하더라도 신용카드 정보를 요구하지 않습니다.
그냥 가입이 되며, 한달 기준 3만개의 아이피를 조회할 수 있습니다.
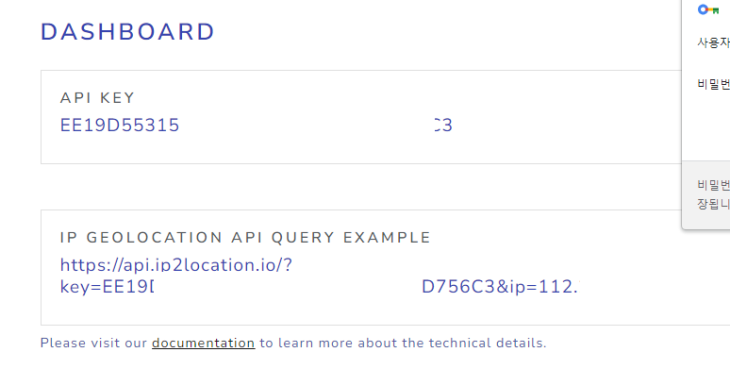
가입 이후 나오는 API KEY를 복사해주세요
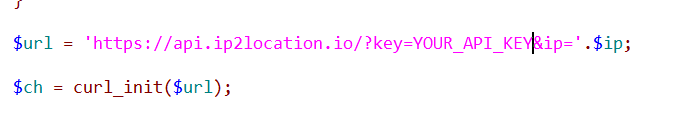
그리고 해당 게시글 상단에 업로드 된 파일을 다운로드 한 뒤 파일을 여시면 API키 등록하는 곳이 있습니다.

요기에 API_KEY를 등록해주시고 저장하신 다음 최상단에 업로드 해주세요
index.php 파일이 있는 곳에 업로드 해주시면 됩니다.
그리고 이제 네이버 맵 클라우드플랫폼으로 이동 합니다.
https://www.ncloud.com/product/applicationService/maps
한달 천만건 무료이므로 안심하시고 사용할 수 있습니다.
맵 등록 이후 클라이언트 아이디를 복사해주세요
해당 클라이언트 아이디는 정해진 도메인에서만 동작하기에 노출되어도 큰 문제는 없습니다.
그누보드 순정 기준입니다.
사용하시는 connect\basic\current_connect.skin.php 파일을 열어주세요
테마를 사용하신다면 theme\basic\skin\connect\basic\current_connect.skin.php 경로입니다.
해당 파일을 여시고
8번 라인 위에 네이버 지도 스크립트를 불러와 주세요
<script type="text/javascript" src="https://oapi.map.naver.com/openapi/v3/maps.js?ncpClientId=YOUR_CLIENT_ID"></script>
그 이후
<?php
}
if ($i == 0)
echo "<li class=\"empty_li\">현재 접속자가 없습니다.</li>";
?>
</ul>
아래에 다음 코드를 추가 해주세요
<?php if($is_admin){?>
<div class="map-wrap">
<div class="map-close">
<i class="fas fa-close fa-3x"></i>
</div>
<div class="map-desc">
<h3></h3>
<p></p>
</div>
<div id="map"></div>
</div>
<?php } ?>
그 이후 하단 현재 접속자 목록 끝 부분 밑에 아래 코드를 추가해주세요
<script>
$('span.crt_name').each(function() {
var regex = /^(\d{1,3}\.){3}\d{1,3}$/;
$(this).click(function(){
if (regex.test($(this).text())) {
$.ajax({
url: "/ip_search.php",
type: "POST",
data: {data: $(this).text()},
dataType:"json",
success: function(e){
$(".map-wrap").addClass("on")
$(".map-desc h3").text(e.data.city_name+"("+e.data.country_name+"-"+e.data.region_name+")");
$(".map-desc p").text(e.data.ip);
var mapOptions = {
center: new naver.maps.LatLng(e.data.latitude, e.data.longitude),
zoom: 10
};
var map = new naver.maps.Map('map', mapOptions);
var marker = new naver.maps.Marker({
position: new naver.maps.LatLng(e.data.latitude, e.data.longitude),
map: map
});
}
})
}
})
});
$(".map-close").click(function(){
$(".map-wrap").removeClass("on");
})
</script>
그리고 해당 폴더 내 style.css 를 첨부된 파일로 교체 하거나 .. 아래 코드를 추가 합니다.
#current_connect{position: relative;}
.map-wrap{position: absolute; width: 50%; display: hidden; flex-wrap: wrap; right:0; top: 0; height: 400px;}
.map-wrap.on{display: flex;}
.map-wrap .map-close{position: absolute; right: 0; top: 0;}
.map-wrap .map-close i{cursor: pointer;}
.map-wrap .map-desc{background-color: #fff; padding: 20px; text-align: center; flex-basis: 100%;}
.map-wrap .map-desc h3{font-weight: bold; font-size: 1.5rem; line-height: 2rem;}
.map-wrap .map-desc p{font-size: 1.25rem; line-height: 1.75rem;}
.map-wrap #map{flex-basis: 100%; height: 80%;}
그리고 테스트 해보세요
만약, 맵까진 필요없다 하시면, 위 코드에서 맵 부분만 제거 하시면 지역 정보 및 아이피 정보만 출력됩니다.
그럼 모두 성공하시길 빕니다.
감사합니다.
11
댓글 9개