내용관리로 만든 페이지를 Wide로 변경하기 정보
내용관리로 만든 페이지를 Wide로 변경하기
첨부파일
본문
content.php
페이지를 wide로 변경해봅니다.
content 페이지만(or 일부 페이지만) 오른쪽 aside 영역을 숨기고, wide로 나타내는 경우입니다.
wrapper width를 100%로 하면 full wide도 가능합니다.
bbs/_head.php
를 복사해서
bbs/_head_wide.php
로 이름을 바꿉니다.
내용에서
를
로 바꿉니다.
_head.php
를 복사해서
_head_wide.php
로 이름을 바꿉니다.
내용에서
를
로 바꿉니다.
head.php
를 복사해서
head_wide.php
로 이름을 바꿉니다.
내용에서
를
로 바꿉니다.
theme/테마명/head.php
를 복사해서
theme/테마명/head_wide.php
로 이름을 바꿉니다.
내용에서
아웃로그인과 설문조사를 주석으로 숨기고 'container' id를 수정합니다.
※ 테마에 따라 소스가 다를 수 있습니다.
theme/테마명/css/default.css
'container' 소스를 복사해서 바로 아래에 삽입하고 위와같이 수정합니다.
'id'와 'width' 수정
※ 테마에 따라 소스가 다를 수 있습니다.

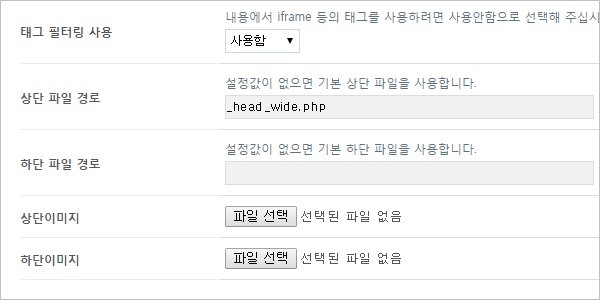
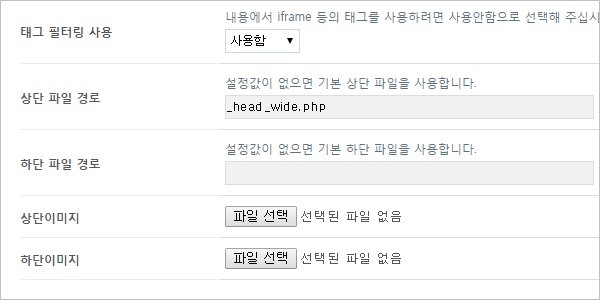
content.php
상단 파일 경로만...
bbs/_head_wide.php
제일 처음 만들었던 파일의 이름을 입력해줍니다.('bbs/'는 생략)
참조 : 내용관리로 페이지를 만드는 것은 많이 불편합니다. 유지보수도 불편하구요.
아래의 페이지 만들기로 사용하시기를 권합니다.
http://sir.co.kr/g5_tip/3022
페이지 만들기의 최종결과 파일
theme/테마명/페이지명.php
에
대신
이렇게 위에서 만든
theme/테마명/head_wide.php
을 불러오면 됩니다.
페이지 만들기는 내용관리와 달리
theme/테마명/head_wide.php
theme/테마명/css/default.css
마지막 두 과정만 있으면 됩니다. 그 앞의 과정들은 필요치 않습니다.
예 : http://internationale.kr/index_example_2.php
페이지를 wide로 변경해봅니다.
content 페이지만(or 일부 페이지만) 오른쪽 aside 영역을 숨기고, wide로 나타내는 경우입니다.
wrapper width를 100%로 하면 full wide도 가능합니다.
bbs/_head.php
를 복사해서
bbs/_head_wide.php
로 이름을 바꿉니다.
내용에서
include_once(G5_PATH.'/_head.php');include_once(G5_PATH.'/_head_wide.php');_head.php
를 복사해서
_head_wide.php
로 이름을 바꿉니다.
내용에서
include_once(G5_PATH.'/head.php');include_once(G5_PATH.'/head_wide.php');head.php
를 복사해서
head_wide.php
로 이름을 바꿉니다.
내용에서
require_once(G5_THEME_PATH.'/head.php');require_once(G5_THEME_PATH.'/head_wide.php');theme/테마명/head.php
를 복사해서
theme/테마명/head_wide.php
로 이름을 바꿉니다.
내용에서
<?php //echo outlogin('theme/basic'); // 외부 로그인, 테마의 스킨을 사용하려면 스킨을 theme/basic 과 같이 지정 ?>
<?php //echo poll('theme/basic'); // 설문조사, 테마의 스킨을 사용하려면 스킨을 theme/basic 과 같이 지정 ?>
<?php if ((!$bo_table || $w == 's' ) && !defined("_INDEX_")) { ?>
<?php echo $g5['title'] ?>
<?php } ?>
※ 테마에 따라 소스가 다를 수 있습니다.
theme/테마명/css/default.css
#container2 {z-index:4;position:relative;float:left;padding:15px 16px 15px 15px;width:939px;min-height:500px;height:auto !important;height:500px;border-right:1px solid #dde4e9;background:#fff;font-size:1em;zoom:1}
#container2:after {display:block;visibility:hidden;clear:both;content:""}
#container2_title {margin-bottom:20px;font-size:1.2em;font-weight:bold}'id'와 'width' 수정
※ 테마에 따라 소스가 다를 수 있습니다.

content.php
상단 파일 경로만...
bbs/_head_wide.php
제일 처음 만들었던 파일의 이름을 입력해줍니다.('bbs/'는 생략)
참조 : 내용관리로 페이지를 만드는 것은 많이 불편합니다. 유지보수도 불편하구요.
아래의 페이지 만들기로 사용하시기를 권합니다.
http://sir.co.kr/g5_tip/3022
페이지 만들기의 최종결과 파일
theme/테마명/페이지명.php
에
include_once(G5_THEME_PATH.'/head.php');include_once(G5_THEME_PATH.'/head_wide.php');theme/테마명/head_wide.php
을 불러오면 됩니다.
페이지 만들기는 내용관리와 달리
theme/테마명/head_wide.php
theme/테마명/css/default.css
마지막 두 과정만 있으면 됩니다. 그 앞의 과정들은 필요치 않습니다.
예 : http://internationale.kr/index_example_2.php
추천
1
1
댓글 1개
상단파일경로에 _head_wide.php 올리면 Request Entity Too Large 에러납니다




