'내용관리'로 만든 페이지의 이미지나 동영상을 모바일에서 창 크기에 맞춰 출력 정보
'내용관리'로 만든 페이지의 이미지나 동영상을 모바일에서 창 크기에 맞춰 출력
첨부파일
본문
관련 글
http://sir.kr/g5_tip/1733
http://sir.kr/g5_tip/2024
내용은 동일합니다.


관리자 모드 → 게시판 관리 → 내용관리 → 수정
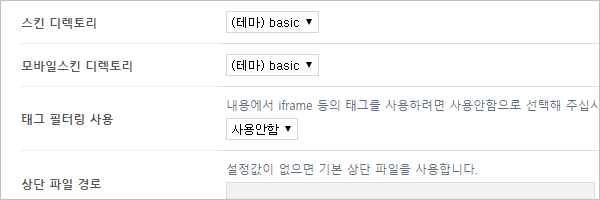
어떤 스킨을 사용하는 지 확인하고, 해당 스킨을 수정합니다.
테마의 스킨이라면...
아래 소스를 'theme/사용 테마/mobile/skin/content/basic/style.css' 파일의 하단에 삽입해 줍니다.
'jquery.mobile.resize.js' 파일을 js 폴더에 넣어주어야 하는데
위 관련 글에서 이미 넣었을테니 생략...
그리고 'theme/사용 테마/mobile/skin/content/basic/content.skin.php' 파일에서
를 삽입해줍니다.

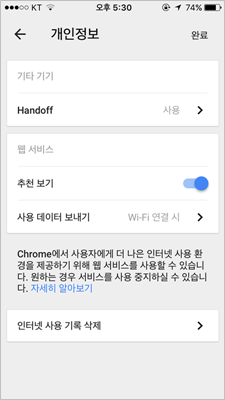
크롬의 경우
모바일 브라우저 설정에서 '인터넷 사용 기록'을 모두 삭제하고 재접속하면 반영됩니다.
예 : http://internationale.kr/bbs/content.php?co_id=2017&device=mobile
http://sir.kr/g5_tip/1733
http://sir.kr/g5_tip/2024
내용은 동일합니다.


관리자 모드 → 게시판 관리 → 내용관리 → 수정
어떤 스킨을 사용하는 지 확인하고, 해당 스킨을 수정합니다.
테마의 스킨이라면...
아래 소스를 'theme/사용 테마/mobile/skin/content/basic/style.css' 파일의 하단에 삽입해 줍니다.
#ctt_con img,
video {
display: inline-block;
width: auto\9 !important; /* ie8 */
width: auto !important;
max-width: 100%;
height: auto !important;
}
.video-container {
position: relative;
height: 0;
padding-top: 30px;
padding-bottom: 56.25%;
overflow: hidden;
}
.video-container iframe,.video-container object,.video-container embed {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}'jquery.mobile.resize.js' 파일을 js 폴더에 넣어주어야 하는데
위 관련 글에서 이미 넣었을테니 생략...
그리고 'theme/사용 테마/mobile/skin/content/basic/content.skin.php' 파일에서
<?php
if (!defined('_GNUBOARD_')) exit; // 개별 페이지 접근 불가
... 중략 ...
?><script src="<?php echo G5_JS_URL; ?>/jquery.mobile.resize.js"></script>를 삽입해줍니다.
크롬의 경우
모바일 브라우저 설정에서 '인터넷 사용 기록'을 모두 삭제하고 재접속하면 반영됩니다.
예 : http://internationale.kr/bbs/content.php?co_id=2017&device=mobile
추천
1
1
댓글 5개
찾던 내용 인데 감사합니다.
감사합니다! 찾던 내용이였습니다!
감사합니다

좋은 자료 감사합니다.
아미나 빌더에서는 안 되네요.
