LESS 사용 시 에디트플러스에서 CSS 설정 및 구문강조 사용하기 정보
CSS LESS 사용 시 에디트플러스에서 CSS 설정 및 구문강조 사용하기
본문
드디어 냑도 반응형 웹 작업에 박차를 가하기 위해 LESS 를 도입했습니다.




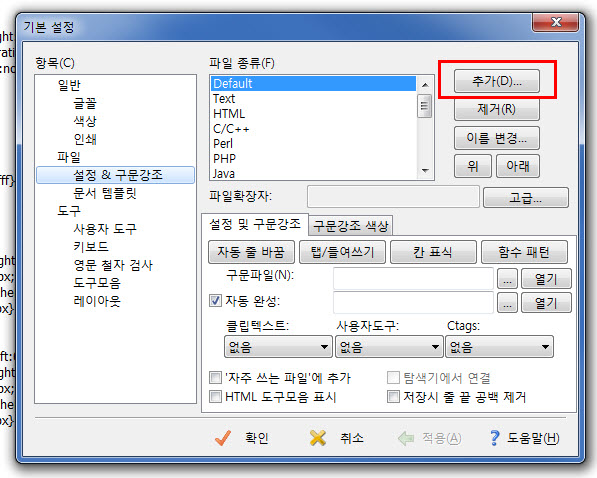
2. 항목 (C) 에서 파일 > 설정 & 구문강조 선택 파일종류에서 추가 버튼 클릭

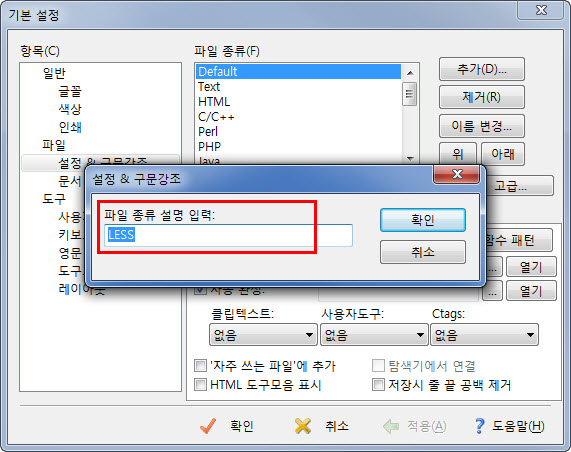
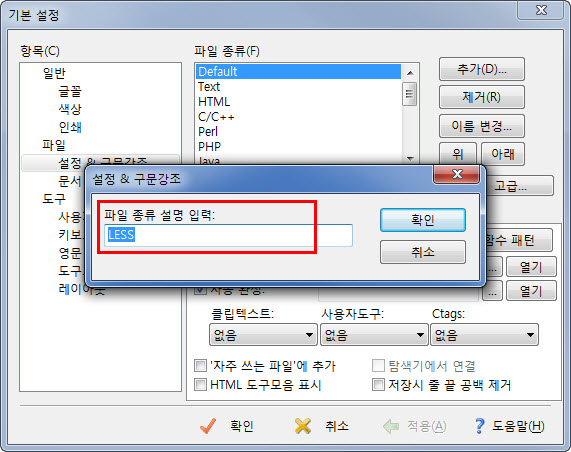
3. 설정 & 구문강조 대화상자에서 파일 종류 설명 입력 에 LESS 입력 후 확인 (다른 이름으로 하셔도 됩니다.)

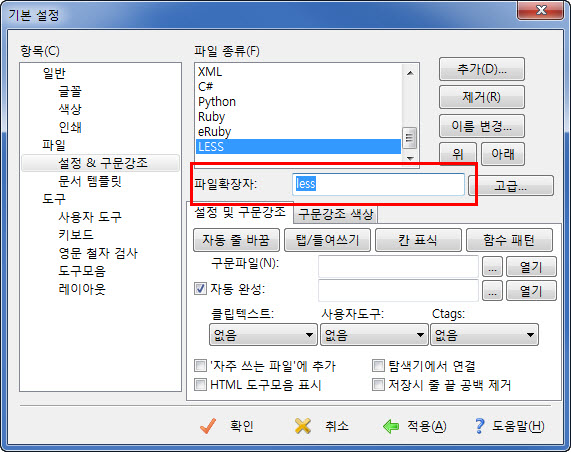
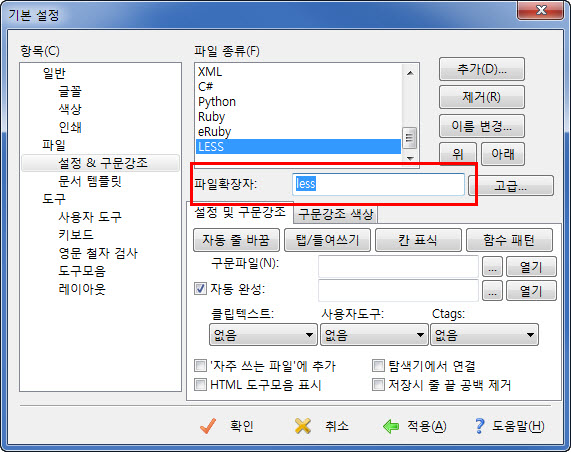
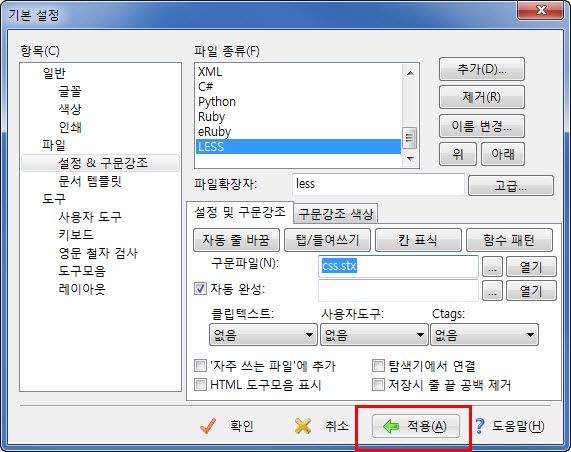
4. 기본설정 대화상자에서 파일확장자에 less 입력 (똑같이 하셔야 합니다.)

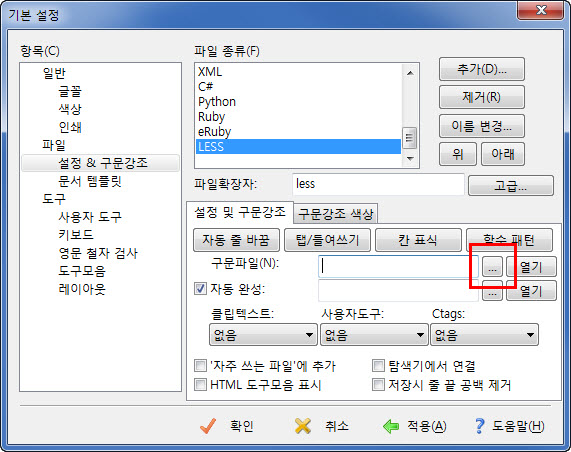
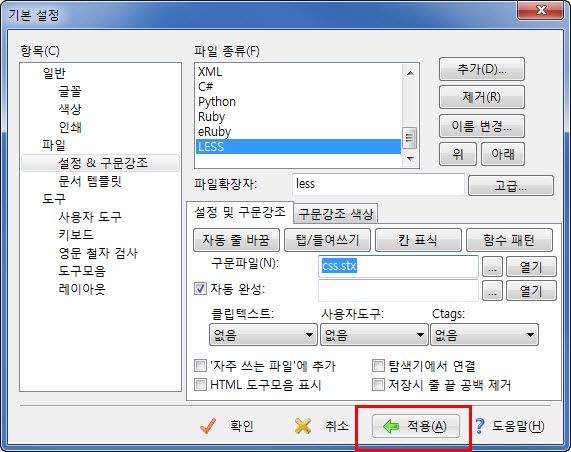
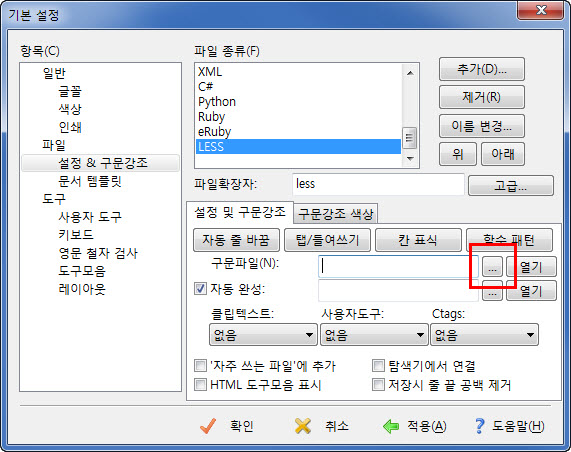
5. 설정 및 구문강조 탭에서 구문파일 입력 [...] 버튼 클릭

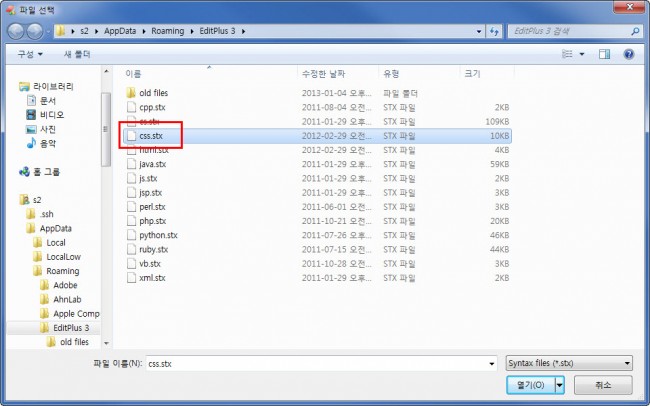
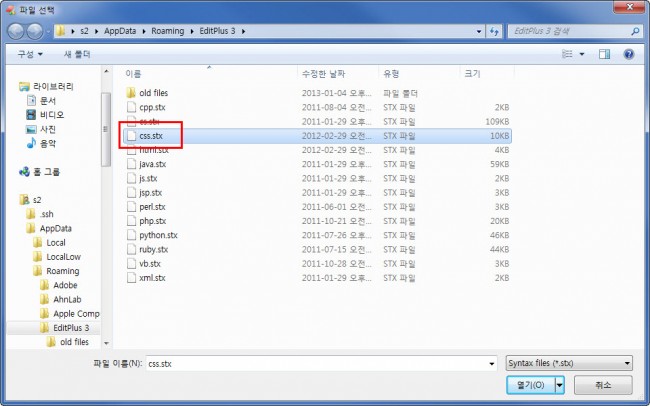
6. 파일 선택 대화상자에서 css.stx 열기

7. 기본설정 대화상자에서 적용 후 확인 클릭

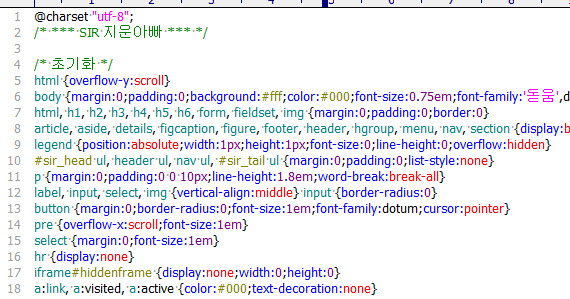
8. 아름다운 LESS 구문강조 확인하기

짜잔!
LESS 도입으로 더 빠르고 안전한 작업이 이루어졌으면 좋겠네요.
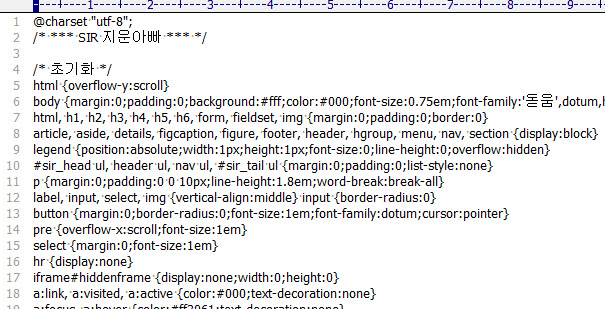
그런데 LESS 파일을 에디트플러스에서 여니, 흰것은 배경이요 검은것은 글씨더라가 되더라는 겁니다.
CSS 구문강조에 익숙해져 있는 제 저급한 눈은 이런 환경을 견딜 수가 없습니다.
그래서 설정을 조금 바꿔 보기로 합니다. 천천히 따라오세요. 금방 할 수 있습니다.
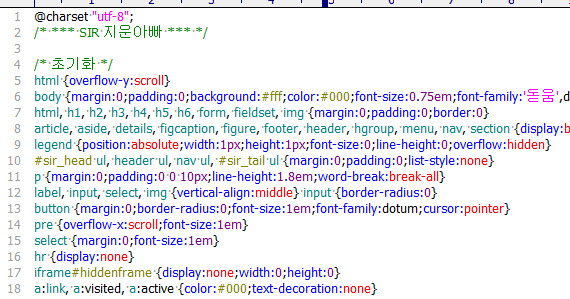
우선 설정하기 전에 LESS 파일을 불러왔을 때의 모습을 먼저 살펴보겠습니다.

아 가뜩이나 일하기 싫은데 더 일하기 싫게 만드는 비주얼이네요.
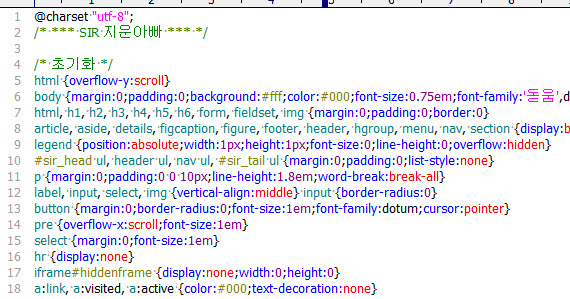
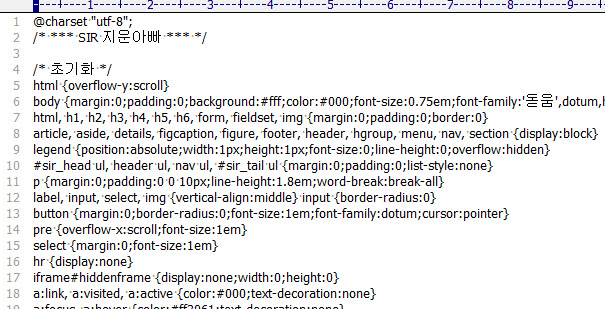
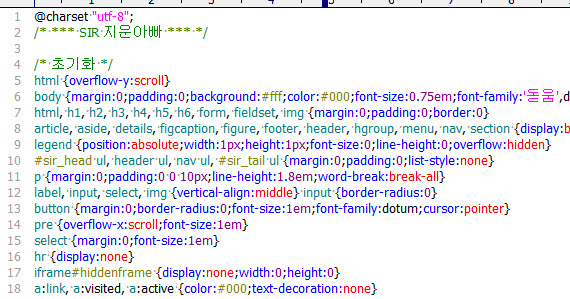
다음은 우리가 흔히 보는 CSS 파일을 불러왔을 때의 모습입니다.

화사한 봄처녀 같은 비주얼의 CSS 구문강조
지금부터 하려는 것이 바로 위의 칙칙한 모습을 아래와 같이 밝고 화사하게 만들어주는 일입니다.
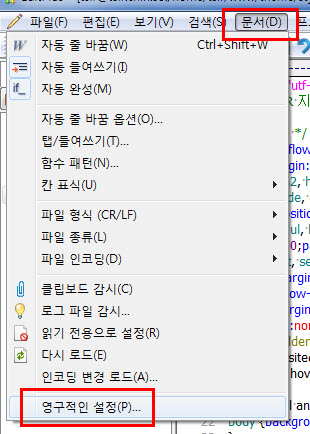
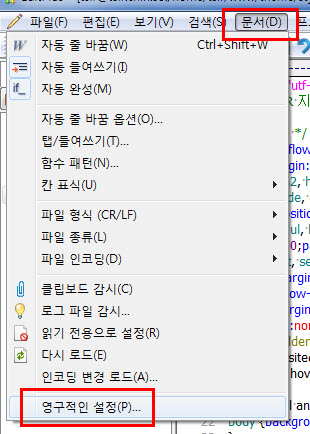
1. 문서 (D) > 영구적인 설정 (P) > 기본설정 대화상자


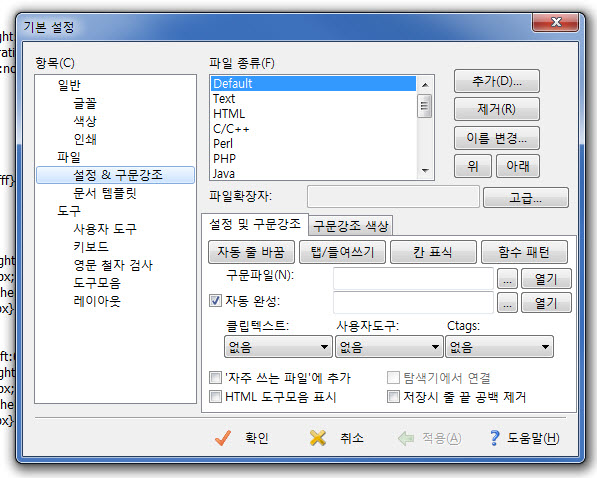
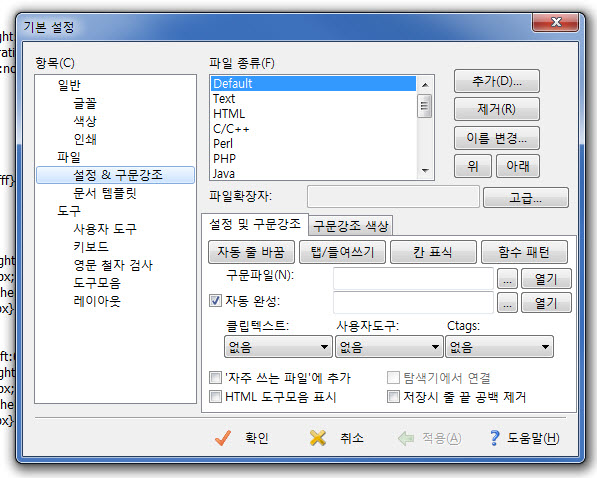
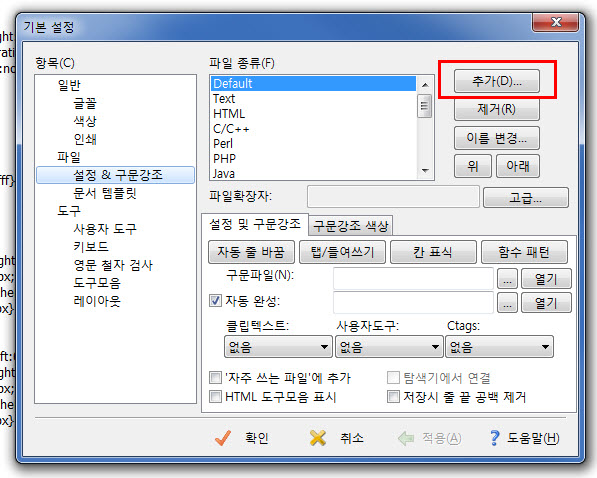
2. 항목 (C) 에서 파일 > 설정 & 구문강조 선택 파일종류에서 추가 버튼 클릭

3. 설정 & 구문강조 대화상자에서 파일 종류 설명 입력 에 LESS 입력 후 확인 (다른 이름으로 하셔도 됩니다.)

4. 기본설정 대화상자에서 파일확장자에 less 입력 (똑같이 하셔야 합니다.)

5. 설정 및 구문강조 탭에서 구문파일 입력 [...] 버튼 클릭

6. 파일 선택 대화상자에서 css.stx 열기

7. 기본설정 대화상자에서 적용 후 확인 클릭

8. 아름다운 LESS 구문강조 확인하기

짜잔!
동일한 방법을 응용하시면 LESS 파일 뿐만 아니라 어떤 파일이라도 원하는 구문강조를 이용하실 수 있습니다.
캄사합니다.
추천
3
3
댓글 9개

구문강조를 적용하면 button, pre, all 같은 건 빨갛게 표시되네요.
오 감사합니다
감사용

와우... 감사합니다... ^^
와우! 감사합니다~
와우! 감사합니다~
와우! 감사합니다~
sublime text 2 추천드려요. 플러그인 설치하면 less포맷 컬러 지원해줍니다.

멋진 팁이네요. 감사합니다.




