상단 6px 여백 좀 봐주세요~
본문
게시판이 들어가지 않는 페이지에서는 상단에 여백이 없는데 게시판이 들어가는 페이지에서는 상단 2px 정도가 떠요~
노트북(윈도우 8, ex10)에서 확인 할때와 크롬, 파이어 폭스 등에선 위 현상이 없는데 pc의 ex8 에선 위 현상이 생겨요~
왜 이럴까요~ ? ㅠ
아래 게시판 header와 footer 소스 첨부하겠습니다~!
고수 분들 확인 부탁드릴게요~!!
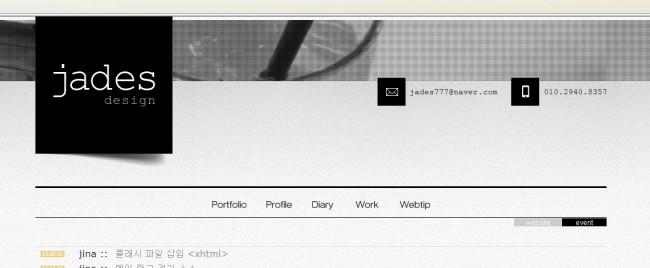
>> - 상단 이상 없는 페이지
- 상단 여백 생기는 페이지
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="page-enter" content="blendtrans(duration=0.2); charset=utf-8" />
<meta http-equiv="page-exit" content="blendtrans(duration=0.2); charset=utf-8" />
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="page-enter" content="blendtrans(duration=0.2); charset=utf-8" />
<meta http-equiv="page-exit" content="blendtrans(duration=0.2); charset=utf-8" />
<title>Untitled Document</title>
<style type="text/css">
* {margin:0; padding:0;}
body {background:url("/img2/bg.gif"); margin:0 auto; }
a,img {border:none; text-decoration:none;}
img {padding:0; margin:0;}
p,span {margin:0; padding:0;}
#wrap {width:100%; margin:0 auto;}
#top {width:100%; height:370px; background:url("/img2/top_bg.jpg") no-repeat; background-position:50% 50%; margin:0 auto; text-align:center;}
#top_bg {width:1000px; height:267px; margin:0 auto; text-align:center;}
#top_bg .logo {float:left; width:240px;}
#top_bg .top_icon {float:right; width:401px;margin-top:107px;}
#navi {width:1000px; height:40px; margin:30px auto; border-top:3px solid #000; border-bottom:1px solid #000; position:relative;}
#navi ul {text-align:center; padding-top:8px;}
#navi ul li {list-style:none; display:inline; line-height:30px; height:30px; padding:8px; }
<style type="text/css">
* {margin:0; padding:0;}
body {background:url("/img2/bg.gif"); margin:0 auto; }
a,img {border:none; text-decoration:none;}
img {padding:0; margin:0;}
p,span {margin:0; padding:0;}
#wrap {width:100%; margin:0 auto;}
#top {width:100%; height:370px; background:url("/img2/top_bg.jpg") no-repeat; background-position:50% 50%; margin:0 auto; text-align:center;}
#top_bg {width:1000px; height:267px; margin:0 auto; text-align:center;}
#top_bg .logo {float:left; width:240px;}
#top_bg .top_icon {float:right; width:401px;margin-top:107px;}
#navi {width:1000px; height:40px; margin:30px auto; border-top:3px solid #000; border-bottom:1px solid #000; position:relative;}
#navi ul {text-align:center; padding-top:8px;}
#navi ul li {list-style:none; display:inline; line-height:30px; height:30px; padding:8px; }
#sub_navi { text-align:right; position:absolute; top:53px; right:0;}
#sub_navi ul {border:2px solid #333;}
#sub_navi ul li {list-style:none; display:inline; }
#sub_navi .sub_navi1 {background:#ccc; color:#fff; padding:13px 20px 13px 20px;margin:0; font-family:돋움, dotum, 맑은고딕, 굴림; font-size:12px; cursor:pointer;}
#sub_navi .sub_navi2 {background:#000; color:#fff; padding:13px 24px 13px 24px; margin:0; font-family:돋움, dotum, 맑은고딕, 굴림; font-size:12px; cursor:pointer;}
#sub_navi ul {border:2px solid #333;}
#sub_navi ul li {list-style:none; display:inline; }
#sub_navi .sub_navi1 {background:#ccc; color:#fff; padding:13px 20px 13px 20px;margin:0; font-family:돋움, dotum, 맑은고딕, 굴림; font-size:12px; cursor:pointer;}
#sub_navi .sub_navi2 {background:#000; color:#fff; padding:13px 24px 13px 24px; margin:0; font-family:돋움, dotum, 맑은고딕, 굴림; font-size:12px; cursor:pointer;}
#sub_navi .sub_navi1:hover {background:#000; color:#fff; padding:13px 20px 13px 20px; margin:0; font-family:돋움, dotum, 맑은고딕, 굴림; font-size:12px; cursor:pointer; }
#content {margin:20px auto; width:100%; text-align:center;}
.con {width:1000px; text-align:center; margin:0 auto; }
.port1 {float:left; width:220px; margin-right:40px; border-bottom:1px solid #ccc; line-height:26px; font-family:돋움, dotum, 맑은고딕, 굴림; font-size:12px; color:#333; margin-bottom:50px;}
.port2 {float:right; width:220px;border-bottom:1px solid #ccc; line-height:26px; font-family:돋움, dotum, 맑은고딕, 굴림; font-size:12px; color:#333; margin-bottom:50px;}
#footer {clear:both;width:1000px; text-align:right; margin:0 auto; padding-top:30px; padding-bottom:30px;}
.port2 {float:right; width:220px;border-bottom:1px solid #ccc; line-height:26px; font-family:돋움, dotum, 맑은고딕, 굴림; font-size:12px; color:#333; margin-bottom:50px;}
#footer {clear:both;width:1000px; text-align:right; margin:0 auto; padding-top:30px; padding-bottom:30px;}
</style>
</head>
<body>
<!-- top start -->
<div id="wrap">
<div id="top">
<!-- top_bg start -->
<div id="top_bg">
<p class="logo"><a href="/j.html"><img src="/img2/logo.jpg" alt="logo" /></a></p>
<p class="top_icon"><img src="/img2/top_icon.png" alt="logo" /></p>
</div><!-- top_bg end -->
<!-- top_bg end -->
<div id="navi">
<ul>
<li class="navi_arrow1"><a href="/j.html"><img src="/img2/navi1.png" alt="포트폴리오" /></a></li>
<li class="navi_arrow2"><a href="/profile.html"><img src="/img2/navi2.png" alt="프로필" /></a></li>
<li class="navi_arrow3"><a href="/bbs/board.php?bo_table=bbs"><img src="/img2/navi3.png" alt="다이어리" /></a></li>
<li class="navi_arrow4"><a href="/bbs/board.php?bo_table=work"><a href="/bbs/board.php?bo_table=work"><img src="/img2/navi4.png" alt="작업" /></a></li>
<li class="navi_arrow5"><a href="/bbs/board.php?bo_table=webtip"><img src="/img2/navi5.png" alt="웹팁" /></a></li>
</ul>
<div id="sub_navi">
<a href="/j.html"><span class="sub_navi1">website</span></a><a href="/j_event.html"><span class="sub_navi2">event</span></a>
</div>
</div><!-- navi end -->
</div><!-- top end -->
<div id="content">
<p class="con">
<div id="wrap">
<div id="top">
<!-- top_bg start -->
<div id="top_bg">
<p class="logo"><a href="/j.html"><img src="/img2/logo.jpg" alt="logo" /></a></p>
<p class="top_icon"><img src="/img2/top_icon.png" alt="logo" /></p>
</div><!-- top_bg end -->
<!-- top_bg end -->
<div id="navi">
<ul>
<li class="navi_arrow1"><a href="/j.html"><img src="/img2/navi1.png" alt="포트폴리오" /></a></li>
<li class="navi_arrow2"><a href="/profile.html"><img src="/img2/navi2.png" alt="프로필" /></a></li>
<li class="navi_arrow3"><a href="/bbs/board.php?bo_table=bbs"><img src="/img2/navi3.png" alt="다이어리" /></a></li>
<li class="navi_arrow4"><a href="/bbs/board.php?bo_table=work"><a href="/bbs/board.php?bo_table=work"><img src="/img2/navi4.png" alt="작업" /></a></li>
<li class="navi_arrow5"><a href="/bbs/board.php?bo_table=webtip"><img src="/img2/navi5.png" alt="웹팁" /></a></li>
</ul>
<div id="sub_navi">
<a href="/j.html"><span class="sub_navi1">website</span></a><a href="/j_event.html"><span class="sub_navi2">event</span></a>
</div>
</div><!-- navi end -->
</div><!-- top end -->
<div id="content">
<p class="con">
게시판
</p>
</div><!-- content end -->
<div id="footer">
<!--<a style="display:scroll; position:fixed; bottom:35px; right:100px;" href="#" title"Back to Top">위로</a>-->
<p style="text-align:right; padding-bottom:20px;"><a href="#top"><img src="img2/top1.png" /></a></p>
<img src="img2/copy.gif" />
</div>
</div><!-- content end -->
<div id="footer">
<!--<a style="display:scroll; position:fixed; bottom:35px; right:100px;" href="#" title"Back to Top">위로</a>-->
<p style="text-align:right; padding-bottom:20px;"><a href="#top"><img src="img2/top1.png" /></a></p>
<img src="img2/copy.gif" />
</div>
</div>
</body>
</html>
</html>
답변 3
어디가.. 스크린샷을 첨부해서 설명좀;;


원글 수정이 안되어서 답변에 스크린 샷 첨부할게요~!!
위 이미지가 상단 6px 정도 떠요~~~ ex8 에서요~~~ㅠ 원래 아래처럼 나오는게 정상이고요~
게시판 들어가는 페이지는 website, event 메뉴 부분의 박스버튼도 css가 안먹히고요~~
왜 그런지 모르겠네요~ ㅠㅠ
많은 도움이 되었습니다. 감사합니다.
답변을 작성하시기 전에 로그인 해주세요.





