아웃로그인 메뉴 왼쪽 오른쪽 간격을 어떻게 줄여야 되나요?
본문

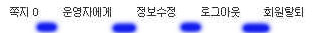
위 보시는것처럼 보라색 위 왼쪽 오른쪽 사이 간격이 큽니다.
간격 줄이는 방법을 알려주세요 ㅠㅠ 위 아웃로그인 소스는 아래 그대로입니다.
<?php
if (!defined("_GNUBOARD_")) exit; // 개별 페이지 접근 불가
// add_stylesheet('css 구문', 출력순서); 숫자가 작을 수록 먼저 출력됨
add_stylesheet('<link rel="stylesheet" href="'.$outlogin_skin_url.'/style.css">', 0);
?>
<aside id="sir_ol2" class="sir_ol" style="margin-left:-75px;">
<div id="ol_nick" style="background-color:#FFFFFF;color:#333333;font-size:11px">
<?php echo $nick ?>님
</div>
<div style="background-color:#FFFFFF;color:#333333;font-size:11px;margin: 0 1px;">
<a href="<?php echo G5_BBS_URL ?>/memo.php" target="_blank" id="ol_after_memo" class="win_memo">쪽지 <i><?php echo $memo_not_read ?></i><span class="sir_sr">통</span></a>
<a href="javascript:win_memo('<?php echo G5_BBS_URL ?>/memo_form.php?me_recv_mb_id=Best');">운영자에게</a>
<a href="<?php echo G5_BBS_URL ?>/member_confirm.php?url=register_form.php" id="out_mod">정보수정</a>
<a href="<?php echo G5_BBS_URL ?>/logout.php?url=<?php echo $urlencode ?>" id="out_out">로그아웃</a>
<a href="javascript:member_leave();" class="btn_cancel">회원탈퇴</a>
</div>
</aside>
<script>
// 탈퇴의 경우 아래 코드를 연동하시면 됩니다.
function member_leave()
{
if (confirm("정말 회원에서 탈퇴 하시겠습니까?"))
location.href = "<?php echo G5_BBS_URL ?>/member_confirm.php?url=member_leave.php";
}
</script>
<!-- 로그인 후 외부로그인 끝 -->
답변 3
add_stylesheet('<link rel="stylesheet" href="'.$outlogin_skin_url.'/style.css">', 0);
해당 css 파일에서
.sir_ol a 의 간격
.sir_ol div 의 간격을 확인해봐야할듯합니다.
theme/해당 테마/skin/outlogin/해당 스킨/style.css
에서 찾아보세요.
전 잘 모르겠어요. 아래 해당 아웃로그 style.css 소스인데 어떻게 수정해야 되나요.
@charset "utf-8";
/* SIR 지운아빠 */
.sir_ol{z-index:1000;position:absolute;left:50%; width:650px; margin-left:-255px;}
#sir_ol{top:-7px}
#sir_ol2{top:-2px}
.sir_ol h2{position:absolute;margin:0 !important;padding:0 !important;font-size:0;text-indent:-9999em;line-height:0;overflow:hidden}
#sir_ol label{font-size:.95em;letter-spacing:-0.1em}
#sir_ol .ol_lblid{position:absolute;top:12px;left:7px;color:#839298}
#sir_ol .ol_lblpw{position:absolute;top:12px;left:102px;color:#839298}
#sir_ol .ol_inp{margin-top:5px;padding:0 5px;width:60px;height:26px;border:1px solid #d5d8dc;vertical-align:middle;line-height:1.5em}
#sir_ol #ol_submit{margin:0;padding:0 7px;height:28px;border:1px solid #d5d8dc;background:url('http://sir.co.kr/theme/common/ol-bg.gif') #fff center bottom repeat-x;color:#484848;font-size:.95em;letter-spacing:-0.1em}
#sir_ol a{display:inline-block;padding:0 7px;height:26px;border:1px solid #d5d8dc;background:#f7f7f7;color:#839298;font-size:.95em;vertical-align:middle;line-height:2.5em;letter-spacing:-0.1em}
#sir_ol2 #ol2_btn{padding:2px 0 0}
#sir_ol2 #ol_nick a,#sir_ol2 #ol2_btn a{display:inline-block;padding:0;font-size:.95em;vertical-align:middle;letter-spacing:-0.1em}
#sir_ol2 a i{font-style:normal;letter-spacing:0}
#sir_ol2 #ol2_btn a{border-left:1px solid #e9e9e9;border-right:0;padding-left:11px;}
#sir_ol2 #out_out a{color:#ff4f91}
#sir_ol2 div{float:left;position:relative}
#sir_ol2 #ol_nick{margin:6px 10px 0 50px;padding:2px 0 0}
#sir_ol2 .ol_btn2 .btn2_li a{letter-spacing:-0.1em}
#sir_ol2 #ol_arm{z-index:10;position:relative;margin:0 4px 0 0}
#sir_ol2 #ol_arm button{margin:0;padding:5px 7px;border:0;background:transparent;font-size:.95em}
#sir_ol2 #ol_arm #arm_cnt{padding:3px 5px;border-radius:10px;color:#fff;font-weight:bold;vertical-align:top}
#sir_ol2 #ol_arm .arm0{background:#859495}
#sir_ol2 #ol_arm .arm1{background:#ee609d}
#sir_ol2 #ol_arm ul{display:none;z-index:1005;position:absolute;top:24px;left:0;margin:0;padding:0;width:198px;border:1px solid #818f98;background:#fff;list-style:none}
#sir_ol2 #ol_arm li{position:relative;margin:0;border:0;border-bottom:1px solid #d4dbe0;background:#fff}
#sir_ol2 #ol_arm li a{display:block;padding:5px 20px 5px 5px;width:173px;background:#fff;color:#69797c;font-size:.95em;letter-spacing:-0.1em}
#sir_ol2 #ol_arm li a:focus,#sir_ol2 #ol_arm li a:hover{background:#d9e1e5;color:#000}
#sir_ol2 #ol_arm .arm_time{display:block;margin:3px 0 0;color:#999;font-size:.95em}
#sir_ol2 #ol_arm li .arm_del{display:inline-block;position:absolute;top:5px;right:5px;padding:0;width:auto;background:#ff4f91}
#sir_ol2 #ol_arm #arm_all a{display:block;padding:7px 0;width:198px;text-align:center}
#sir_ol2 #ol_arm #arm_empty{padding:20px 0;width:100%;text-align:center}
.sir_sr,.sir_sr_msg,.sir_sr_lbl{position:absolute;margin:0 !important;padding:0 !important;font-size:0;text-indent:-9999em;line-height:0;overflow:hidden}
/*
#sir_ol{top:22px}
#sir_ol2{top:24px}
.sir_ol h2{position:absolute;margin:0 !important;padding:0 !important;font-size:0;text-indent:-9999em;line-height:0;overflow:hidden}
#sir_ol label{font-size:.95em;letter-spacing:-0.1em}#sir_ol .ol_lblid{position:absolute;top:8px;left:7px;color:#839298}#sir_ol .ol_lblpw{position:absolute;top:8px;left:102px;color:#839298}#sir_ol .ol_inp{margin:0;padding:0 5px;width:80px;height:26px;border:1px solid #d5d8dc;vertical-align:middle;line-height:1.5em}#sir_ol #ol_submit{margin:0;padding:0 7px;height:28px;border:1px solid #d5d8dc;background:url('common/ol-bg.gif') #fff center bottom repeat-x;color:#484848;font-size:.95em;letter-spacing:-0.1em}#sir_ol a{display:inline-block;padding:0 7px;height:26px;border:1px solid #d5d8dc;background:#f7f7f7;color:#839298;font-size:.95em;vertical-align:middle;line-height:2.5em;letter-spacing:-0.1em}#sir_ol2 #ol2_btn{padding:5px 0 0}#sir_ol2 #ol_nick a,#sir_ol2 #ol2_btn a{display:inline-block;padding:0 7px;font-size:.95em;vertical-align:middle;letter-spacing:-0.1em}#sir_ol2 a i{font-style:normal;letter-spacing:0}#sir_ol2 #ol2_btn a{border-left:1px solid #e9e9e9}#sir_ol2 #out_out a{color:#ff4f91}#sir_ol2 div{float:left;position:relative}#sir_ol2 #ol_nick{margin:0 10px 0 0;padding:2px 0 0}#sir_ol2 .ol_btn2 .btn2_li a{letter-spacing:-0.1em}#sir_ol2 #ol_arm{z-index:10;position:relative;margin:0 4px 0 0}#sir_ol2 #ol_arm button{margin:0;padding:5px 7px;border:0;background:transparent;font-size:.95em}#sir_ol2 #ol_arm #arm_cnt{padding:3px 5px;border-radius:10px;color:#fff;font-weight:bold;vertical-align:top}#sir_ol2 #ol_arm .arm0{background:#859495}#sir_ol2 #ol_arm .arm1{background:#ee609d}#sir_ol2 #ol_arm ul{display:none;z-index:1005;position:absolute;top:24px;left:0;margin:0;padding:0;width:198px;border:1px solid #818f98;background:#fff;list-style:none}#sir_ol2 #ol_arm li{position:relative;margin:0;border:0;border-bottom:1px solid #d4dbe0;background:#fff}#sir_ol2 #ol_arm li a{display:block;padding:5px 20px 5px 5px;width:173px;background:#fff;color:#69797c;font-size:.95em;letter-spacing:-0.1em}#sir_ol2 #ol_arm li a:focus,#sir_ol2 #ol_arm li a:hover{background:#d9e1e5;color:#000}#sir_ol2 #ol_arm .arm_time{display:block;margin:3px 0 0;color:#999;font-size:.95em}#sir_ol2 #ol_arm li .arm_del{display:inline-block;position:absolute;top:5px;right:5px;padding:0;width:auto;background:#ff4f91}#sir_ol2 #ol_arm #arm_all a{display:block;padding:7px 0;width:198px;text-align:center}#sir_ol2 #ol_arm #arm_empty{padding:20px 0;width:100%;text-align:center}
*/





