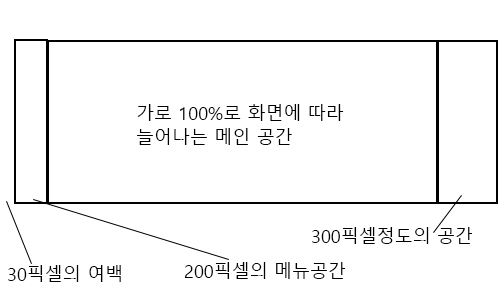
div로 이런 레이아웃 가능한가요?
본문
테이블로 만들면 금방인데 div로 해보려고 합니다.
어떻게 해야 될까요?

답변 4
인터넷에서 calc 함수에 대해 검색해 보세요.
calc(%길이 - px길이)
<!doctype html>
<html lang="kr" style="height:100%;">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body style="margin:0px 300px 0px 230px; height:100%; ">
<div style="width:200px; height:100%; margin-left:-200px; float:left; background-color:yellow;">
200px
</div>
<div style="width:100%; height:100%; float:left; background-color:green;">
100%
</div>
<div style="width:300px; height:100%; margin-right:-300px; float:right; background-color:orange;">
300px
</div>
</body>
</html>
디자이너 아님... 개발자임...
네
<div 스타일 값을주면됩니다>
<div 스타일 값을주면됩니다>
</div>
<div 스타일 값을주면됩니다>
</div>
<div 스타일 값을주면됩니다>
</div>
</div>
이런식도 있습니다
<div 스타일 값을주면됩니다>
<li 스타일 값을주면됩니다></li>
<li 스타일 값을주면됩니다></li>
<li 스타일 값을주면됩니다></li>
</div>
답변을 작성하시기 전에 로그인 해주세요.




