HTML 초보적인 질문좀 드릴게요 ㅠㅠ
본문


답변 3
이렇게도 가능합니다.
float 로 하는방법 relative (상위 div 의 position 에 영향받습니다.)
<div style="position:relative; width:100px; height:100px; background:#ddd; float:left;">1</div>
<div style="position:relative; width:100px; height:100px; background:#eee; float:left;">2</div>
<div style="clear:both;"></div>
<div style="position:relative; width:100px; height:100px; background:#eee; float:left;">3</div>
<div style="position:relative; width:100px; height:100px; background:#ddd; float:left;">4</div>
<div style="clear:both;"></div>
절대값으로 하는방법 absolute (div 에 영향받지 않으며 항상 같은 위치에 보여집니다)
<div style="position:absolute; left:50%; margin-left:-100px; width:100px; height:100px; background:#ddd;">1</div>
<div style="position:absolute; left:50%; margin-left:0px; width:100px; height:100px; background:#eee;">2</div>
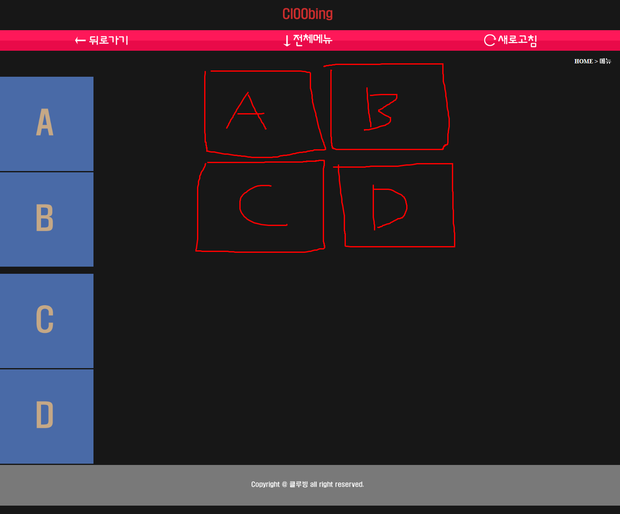
아래 부분처럼 수정이 되어야 합니다.
머가 달라졌는지 비교해보시고 테스트 해보세요.
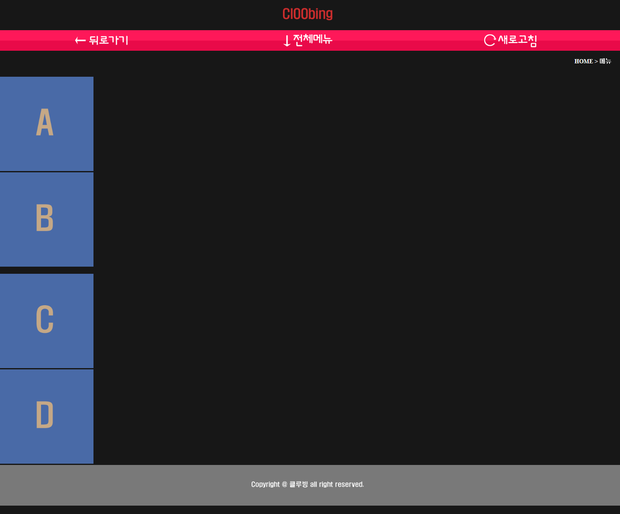
#contents {
text-align:center; /* 컨텐츠 요소 중앙정렬 */
width:100%;
background-color:#171717;
margin:0 auto;
clear:both;
}
#contents ul.inner { /* 그 안에 display:block 으로 요소 한칸씩 출력 */
margin:0 auto;
display:block;
}
#contents ul.inner li { /* 그 안에 이미지 두개 요소는 나란히 출력 */
width:300px;
height:300px;
display:inline-block;
}
빨간 부분이 추가된 부분 입니다.
<div style="width:100%;margin:0 auto; border:0px #CCCCFF solid;text-align:center">
<ul style="width:100%;margin:0 0 0 5% ;" >
<li style="width:20%; display:inline-block;border:0px #99FF00 solid">
<a href=""><img src="A.png" alt="" border="0" /></a>
</li>
<li style="width:20%; display:inline-block;border:0px #99FF00 solid">
<a href=""><img src="B.png" alt="" border="0" /></a>
</li>
</ul>
<ul style="width:100%;margin:0 0 0 5% ;" >
<li style="width:20%; display:inline-block;border:0px #99FF00 solid">
<a href=""><img src="C.png" alt="" border="0" /></a>
</li>
<li style="width:20%; display:inline-block;border:0px #99FF00 solid">
<a href=""><img src="D.png" alt="" border="0" /></a>
</li>
</ul>
</div>
근데,, 그래두 구찬은데 ㅜ,ㅜ,
머 그리 해도...
머그런거죠 .,.,.
근데요 질문자님도 무지 구찬은거죠?




