그누보드 에서 div 에 대한 기본 css속성이 display:block 으로 되어있나본데요
본문
그누보드 설치직후 로고에 대한 css 질문드립니다.
그누보드 에서 div 에 대한 기본 css속성이 display:block 으로 되어있나본데요
(이것 때문에 그간 vertical align설정이안되어서 무지 애먹었는데 원인이 이거네요)
그 지정한 장소를 찾고 싶습니다.
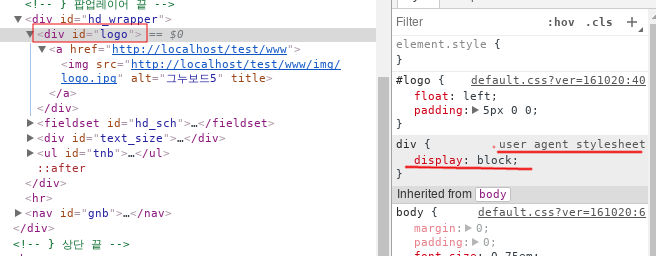
logo에 대한 display속성이 block으로 (inline CSS 설정이 되어있다)
chrome Dev tool에서는 말하는데
정작 해당 소스보면 inline에서 css 설정이 전혀 안되어있습니다.
아마 javascript에서 설정되어있는거 같은데
해당 자바스크립트 소스 위치좀 여쭈어봅니다.(못찾겠네요 ㅎ)
왜 이런 설정이 되어있는지?(오히려 이것 때문에 상당히 불편한거 같은데) 혹시 그 이유도 아시면
알려주시면 정말 감사하겠습니다.

답변 2
div 는 default 가 block 입니다.
개발자 도구에서 user agent stylesheet 라고 나오죠? 이 부분이 브라우저가 css 명세에 따라 default 값으로 랜더링했다는 의미입니다.
(혹은 그에 준하는 의미)
개발자 도구에서 user agent stylesheet 라고 나오죠? 이 부분이 브라우저가 css 명세에 따라 default 값으로 랜더링했다는 의미입니다.
(혹은 그에 준하는 의미)
div,p,h1,h2...li,dd 등등 은 원래가 block 요소들입니다.
inline요소들은 span,strong,em,img,a 등등이구요.
답변을 작성하시기 전에 로그인 해주세요.




