css문의
본문
#container_box {z-index:4;position:relative;float:left;padding:15px 16px 15px 15px;width:900px;min-height:900px;height:auto !important;height:500px;background:#fff;font-size:1em;zoom:1}
#container_box .container_title {text-align: left;color: #000000;font-size: 44px;font-weight: bold;padding-bottom: 10px;width:auto;}
#container_box .bgtitle {background:url('../img/title_underline.gif') left top no-repeat;background-color: #2076b7;height: 6px;}
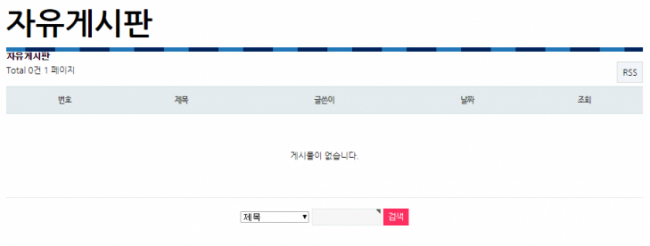
<div class="container_title"><?php echo $board['bo_subject'] ?><div class="bgtitle"></div></div>
이거인데
bgtitle이 container_title 맞춰서 가로 사이즈가 자동으로 만들어지게 하고 싶은데 어떻게 하나요?
답변 4
<div class="container_title"><span>자유게시판</span></div>
.container_title{font-size: 44px;font-weight: bold;padding-bottom: 10px;}
.container_title span{ background: url(../img/title_underline.gif) repeat-x left bottom; }
#container_box .bgtitle {background:url('../img/title_underline.gif') left top no-repeat;background-color: #2076b7;height: 6px;}
아래처럼 수정하세요
#container_box .bgtitle {background:url('../img/title_underline.gif') center repeat-x;background-color: #2076b7;height: 6px;}
#container_box .container_title { display:inline-block; text-align: left;color: #000000;font-size: 44px;font-weight: bold;padding-bottom: 10px;width:auto;}
이렇게 하시면 됩니다.
display를 inline-block으로 지정하시면 되어요