반응형 웹 코딩 시 한개의 이미지를 PC와 스마트폰에서 사이즈를 서로 다르게 지정할 수 있을까요?
본문
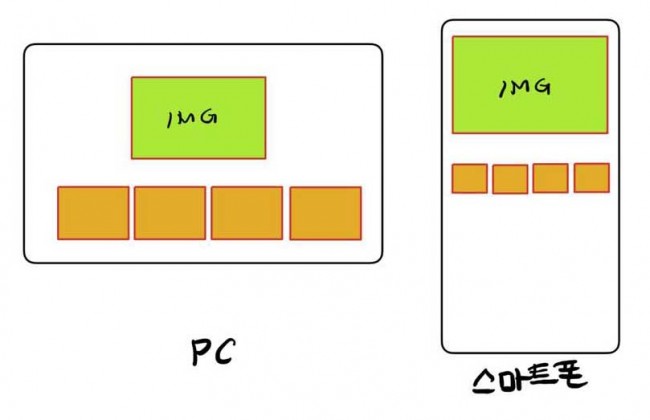
반응형 웹을 공부하면서 작업중인데, 그림처럼 같은 이미지를 PC에서는 원하는 사이즈로 작게,
모바일에서는 가득 차게 표시하게 하고 싶은데.. 방법이 있을까요? ㅜㅜ
(아래 4개의 이미지 사이즈도 PC, 모바일에서의 사이즈가 다르게 지정할 수 있으면 정말 속시원하게 해결되는 문제입니다.)
답변 4
미디어쿼리를 사용하면 됩니다. https://www.w3schools.com/css/css3_mediaqueries.asp
예제입니다. (너비가 768px 이하인 경우에만 이미지 너비를 100% 로..)
<div style="width:100%"><img class="img1" src="test.png" /></div>
<style type="text/css">
@media (max-width: 768px) {
.img1 {width:100%}
}
</style>
미디어 값을 두개 줘야 할듯합니다.
max-width:100%;width:500px;height:auto
이러면 될른지...
위와 아래는 별도로...
아래는 둘다 %로 나눠야 할지...
미디어 쿼리를 하셔도 되시고
부트스트랩 프레임워크을 조금 공부하시면 정말 간단하게 반응형 홈페이지를 만들수 있습니다.
답변을 작성하시기 전에 로그인 해주세요.