wrap안에 footer적용 문제입니다..도와주세요 ㅠ
본문
모바일페이지 제작중입니다.

우선 스타일은
#wrap { max-width: 640px;
min-width: 320px;
margin: 0 auto 0 auto;
text-align: center;
}
#wrap .header {
width:100%;
height:50px;
background-color:#fff7d7;
#wrap .footer {
max-width: 640px;
min-width: 100%;
margin: 0 auto;
text-align: center;
position:fixed;
bottom:0px;
background-color:#000;
}
이렇구요.
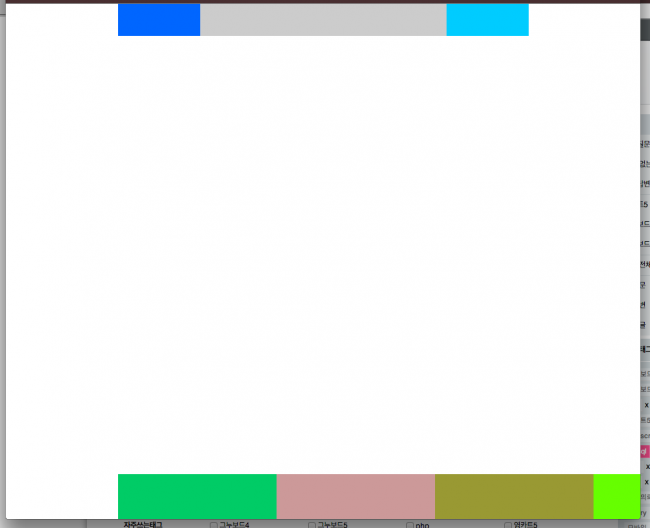
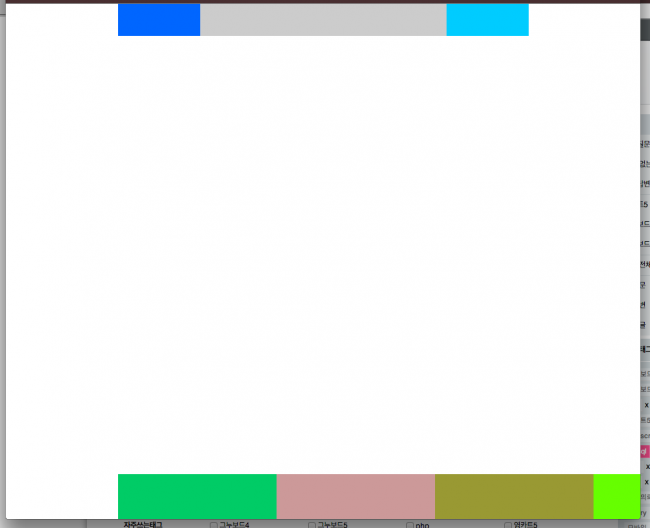
wrap안 헤더와 풋터 잘 감쌌는데
헤더의 가로폭은 wrap에 맞게 잘 먹는데
풋터가 왜 이모양인가요 ㅠ

고수분들 굽신굽신
답변을 작성하시기 전에 로그인 해주세요.




