텍스트박스문의드립니다
본문
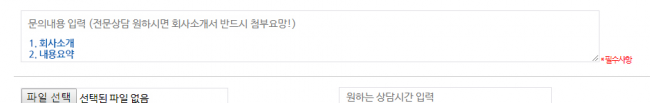
아래 텍스트박스에 파란글씨를 추가하고 싶습니다 (1.회사소개 2.내용요약)
현재 들어가있는것은 포토샵으로 예시를 만들어본건데 소스코드에서 어떻게하나요?
참고로 저기를클릭하면 써져있는건 사라지고 글을쓰게 되는겁니다
<td colspan="4"><textarea name="wr_content" id="wr_content" placeholder="문의내용 입력 (전문상담 원하시면 회사소개서 반드시
첨부요망!)"></textarea> <span style="color:red;font-size:12px;">* 필수사항</span></td>
답변 2
저라면 파란색 글씨 영역은 absolute로 띄우고, 제이쿼리의 focus, blur 이벤트를 사용해서
focus 시 : 파란 글씨 영역 hide
blur 시 : 파란 글씨 영역 show
이런 식으로 구현할 것 같습니다.
간단 예시코드
<table>
<tr>
<td style="position:relative;">
<div id="test_placeholder" style="position:absolute; top:20px; left:10px; color:blue">
1. 문의사항<br>
2. 하이
</div>
<textarea id="test" style="width:300px; height:300px;" placeholder="테스트"></textarea>
</td>
</tr>
</table>
<script src="//code.jquery.com/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("#test").focus(function(){
$("#test_placeholder").hide();
});
$("#test").blur(function(){
$("#test_placeholder").show();
});
});
</script>
일단은 textarea 자체는 HTML 태그를 비쥬얼적으로 보여줄순 없기에 태그만으로는 불가능하고요.
윗분 말씀처럼 다른 방법을 강구하셔야 합니다.
가장 일반적인 방법은 textarea 영역의 크기만한 박스를 만드시고 그안에 넣고 싶은데로 넣고 디자인하시고 그걸 position: absolute와 z-index 값을 이용해 textarea 위로 위치시키는 것입니다.
이때 해당영역을 클릭하면 그 영역은 사라지고 textarea에 foucs()를 주는 것이죠.