css문제인데요
본문
css문제인데요


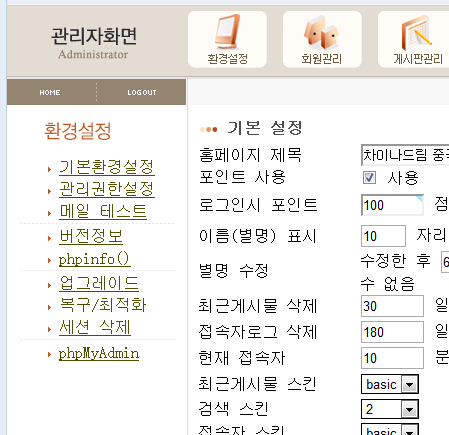
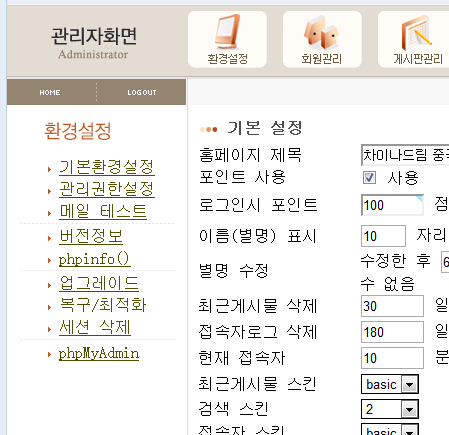
홈페이지 와 css안 맞은거 같아요 아래 이미지 보시면은 글씨체가 크지고 글 밑에 보면 줄이 생게요


body, td, p, textarea, .c1 { font-family:Tahoma,돋움; font-size:9pt; color:#555555; line-height: 150%;}
input, button, select { font-family:Tahoma,돋움; font-size:9pt; color:#555555;}
form { margin:0px; }
img {border:0px;}
a:link, a:visited, a:active { text-decoration:none; color:#466C8A; }
a:hover { text-decoration:underline; }
a.menu:link, a.menu:visited, a.menu:active { text-decoration:none; color:#454545; }
a.menu:hover { text-decoration:underline; }
.member {font-weight:bold;color:#888888;}
.guest {font-weight:normal;color:#888888;}
.lh { line-height: 150%; }
.lh2 { line-height: 200%; }
.jt { text-align:justify; }
.li { font-weight:bold; font-size:18px; vertical-align:-4px; color:#66AEAD; }
.ul { list-style-type:square; color:#66AEAD; }
.ct { font-family: Verdana, 돋움; color:#222222; }
.ed { border:1px solid #CCCCCC; }
.tx { border:1px solid #CCCCCC; }
.small { font-size:8pt; font-family:돋움; }
.cloudy, a.cloudy {color:#888888;}
.submenu_t { font-size:12px; font-family:돋움; color:#444444; font-weight:bold; }
.submenu_t_ov { font-size:12px; font-family:돋움; color:#722fd8; font-weight:bold; }
.submenu_s { font-size:12px; font-family:돋움; color:#777777; }
.submenu_s_ov { font-size:12px; font-family:돋움; color:#722fd8; }
.board_title { color:#4e59e7;font-size:11px;font-family:돋움; }
.title { font-weight:bold; font-size:12px; vertical-align:-4px; color:#4928d5; border-bottom:1px solid #4928d5; line-height: 220%; }
.titles { border-top:2px solid #DDDDDD; border-bottom:2px solid #DDDDDD; background-color:#EEEEEE; }
.left { border-right:1px solid #EEEEEE; border-bottom:1px solid #EEEEEE; }
.center { border-bottom:1px solid #EEEEEE; }
.right { border-left:1px solid #EEEEEE; border-bottom:1px solid #EEEEEE; }
.foot { line-height: 170%; }
/* Fixed Image Col List */
.cListiFixed ul{ position:relative; margin:0; padding:0; border-left:0; border-right:0; list-style:none; overflow:hidden; font-size:12px; font-family:Tahoma, Geneva, sans-serif; *zoom:1;}
.cListiFixed ul:after{ content:""; display:block; clear:both;}
.cListiFixed li{ position:relative; top:1px; float:left; width:146px; height:270px; text-align:center; overflow:hidden; border-bottom:1px solid #eee;}
.cListiFixed .thumb{ position:relative; display:block; width:120px; height:173px; line-height:173px; overflow:hidden; text-align:center; background:#eee; color:#666; white-space:nowrap; border:3px solid #eee; margin:-3px; -moz-box-shadow:0 0 5px #EEE; -webkit-box-shadow:0 0 5px #EEE;}
.cListiFixed .thumb img{ display:block; border:0; width:120px; height:173px;}
.cListiFixed .thumb em{ position:absolute; visibility:hidden; width:1px; height:1px; left:0; bottom:0; text-align:center; background:#000; opacity:.9; filter:alpha(opacity=60); color:#fff; font-weight:bold; font-style:normal;}
.cListiFixed .thumb em{ _width:100%; _height:auto; _line-height:20px; _visibility:visible;}
.cListiFixed a{ display:block; width:120px; padding:20px 0 0 0; margin:0 auto; text-decoration:none; cursor:pointer;}
.cListiFixed a strong{ display:inline-block; margin:8px 0 0 0; color:#333; height:33px; font-size:13px; font-family:돋움;}
.cListiFixed p{ width:120px; height:15px; margin:0 auto; font-size:11px; color:#767676; text-align:center;}
.cListiFixed a:hover strong,
.cListiFixed a:active strong,
.cListiFixed a:focus strong{ text-decoration:none; color:#001EFF;}
.cListiFixed a:hover .thumb,
.cListiFixed a:active .thumb,
.cListiFixed a:focus .thumb{ border:3px solid #eee; margin:-3px; -moz-box-shadow:0 0 5px #666; -webkit-box-shadow:0 0 5px #666;}
.cListiFixed a:hover .thumb em,
.cListiFixed a:active .thumb em,
.cListiFixed a:focus .thumb em{ width:100%; height:auto; visibility:visible;}
.jy_paginate { padding:10px 0; }
.jy_paginate a,
.jy_paginate strong { position:relative; display:inline-block; margin-right:1px; padding:2px 4px 3px 4px; color:#000; text-decoration:none; border:1px solid #ffffff; font:bold 11px/normal Verdana; _width :17px; }
.jy_paginate strong { color:#f23219 !important; border:1px solid #e9e9e9; }
.jy_paginate .pre { margin-right:6px; padding:4px 6px 2px 14px; _padding-bottom:1px; background:url(http://xian808.com/img/bg_page_left_off.gif) no-repeat 6px 6px !important; letter-spacing:-1px; }
.jy_paginate .next { margin-left:4px; padding:4px 14px 2px 6px; _padding-bottom:1px; background:url(http://xian808.com/img/bg_page_right_off.gif) no-repeat 38px 6px !important; letter-spacing:-1px; }
.jy_paginate a.pre { background:url(http://xian808.com/img/bg_page_left_on.gif) no-repeat 6px 6px !important; }
.jy_paginate a.next { background:url(http://xian808.com/img/bg_page_right_on.gif) no-repeat 38px 6px !important; }
.jy_paginate .pre,
.jy_paginate .next { display:inline-block; color:#ccc; border:1px solid #e9e9e9; position:relative; top:0; _top:-2px; font:11px/normal 돋움, Dotum; width:30px; _width :50px; }
.jy_paginate a.pre,
.jy_paginate a.next { color:#565656; }
.jy_paginate a:hover { background-color:#f7f7f7 !important; border:1px solid #e9e9e9; }
답변을 작성하시기 전에 로그인 해주세요.




