복사버튼을 만들려고 하는데요..
본문
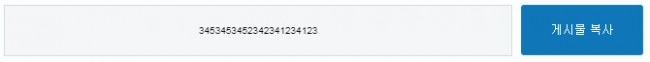
복사버튼을 만들려고 하는데 박스안에 글씨가 아래 그림처럼 잘려서 나오더라구요..
어떻게 하면 박스크기만큼 잘리지 않고 나오게 할 수 있을까요?
그리고 게시물복사 버튼에 마우스를 가져다대면 손가락모양으로 마우스오버 효과가 나오게 하려면 어떻게 해야 하나요?
<div class="side">
<input id="url_field" type="url" value="34534534523423412341234213412341235123412341234" readonly="readonly" class="used" style="color: #000;font-size:
9px;border: 1px solid #d5dcde;border-radius: 1px;margin: -4px 0 0 2px;padding: 20px 200px 20px 200px;background: #f6f6f6;">
<input id="copy_btn" type="button" value="게시물 복사"class="used" style="color: #fff;font-size: 10px;border: 1px solid #007dc1;border-radius: 3px;margin: -4px 0 0 3px;padding: 18px 30px 18px 30px;background: #006db2;font: 12px "굴림", Arial;">
<script>
var copyBtn = document.querySelector('#copy_btn');
copyBtn.addEventListener('click', function () {
var urlField = document.querySelector('#url_field');
urlField.select();
document.execCommand('copy'); // or 'cut'
}, false);
</script>
</div>
답변 3
<input id="url_field" type="url" value="34534534523423412341234213412341235123412341234" readonly="readonly" class="used" style="color: #000;font-size:
9px;border: 1px solid #d5dcde;border-radius: 1px;margin: -4px 0 0 2px;padding: 20px;background: #f6f6f6;">
<input id="copy_btn" type="button" value="게시물 복사"class="used" style="color: #fff;font-size: 10px;border: 1px solid #007dc1;border-radius: 3px;margin: -4px 0 0 3px;padding: 18px 30px 18px 30px;background: #006db2;font: 12px "굴림", Arial; cursor:pointer;">

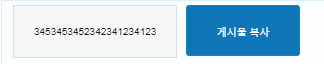
이렇게 되어버립니다 ㅠㅠ
<input id="url_field" type="url" value="34534534523423412341234213412341235123412341234" readonly="readonly" class="used" style="color: #000;font-size:
9px;border: 1px solid #d5dcde;border-radius: 1px;margin: -4px 0 0 2px;padding: 20px;background: #f6f6f6; width:300px;">
<input id="copy_btn" type="button" value="게시물 복사"class="used" style="color: #fff;font-size: 10px;border: 1px solid #007dc1;border-radius: 3px;margin: -4px 0 0 3px;padding: 18px 30px 18px 30px;background: #006db2;font: 12px '굴림, Arial'; cursor:pointer;">