메뉴 가운데 정렬
본문
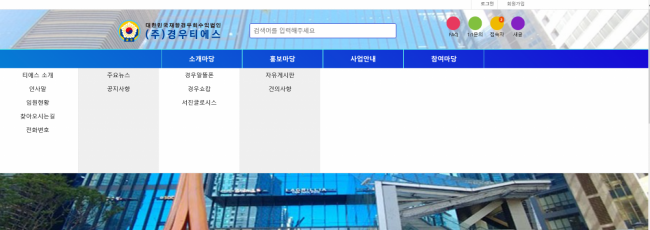
현재 상태가 위 사진과 같습니다.
아래 펼침메뉴도 가운데로 오게 해야하는데
부모 요소에 100% 주고, 해당 요소에 width값 (100% 주면 안 됨) 주고 margin: 0 auto 주면 되고,
인라인 요소는
부묘 요소에 text-align:center 주면 돼요.
메뉴바는 중앙에 위치를 햇는데
아래 펼침 메뉴는 이동을 안하고 요지부동이네요 ㅠㅠㅠ
아래 코드에서 어디부분을 어떻게 해야.. 가운데로 오게 되는지 알려 주세요 ㅠㅠ
.lnb .lnb_depth2 {display:none;position: absolute;top:54px;z-index:100;left: 0;width: 100%;background: #fff;border-bottom: 1px solid #ddd;font-size: 1em;}
.lnb:hover .lnb_depth2{display: block;}
.lnb .lnb_depth2 .wrap >ul {display: block;height: 306px;}
.lnb .lnb_depth2 .wrap >ul >li {display: inline-block;width: 12.4%;text-align: center;line-height: 2em;border-left: 1px dotted #ddd;padding:0;box-sizing: border-box;-ms-filter: "box-sizing:border-box";float: left;height: 100%}
.lnb .lnb_depth2 .wrap >ul >li:first-child {border-left:0;}
.lnb .lnb_depth2 .wrap >ul >li:nth-of-type(even) {background: #f0f0f0;}
.lnb .lnb_depth2 .wrap >ul >li ul li a {padding: 3px 0;display: block;box-sizing: border-box;-ms-filter: "box-sizing:border-box";}
.lnb .lnb_depth2 .wrap >ul >li a:hover {background: #0402A8;color: #fff;}
답변 1
menu.extends.css 24번라인
lnb .lnb_depth2 .wrap >ul {
display: block;
height: 306px;
text-align: center;
}
25번 라인
lnb .lnb_depth2 .wrap >ul >li {
display: inline-block;
width: 12.4%;
text-align: center;
line-height: 2em;
border-left: 1px dotted #ddd;
padding: 0;
box-sizing: border-box;
-ms-filter: "box-sizing:border-box";
height: 100%;
vertical-align: top;
}
으로 수정 하세요
답변을 작성하시기 전에 로그인 해주세요.