데이블 필터링 연동이 뭐가 안되어있는 걸까요? 작동이안되네요 ㅠ
본문

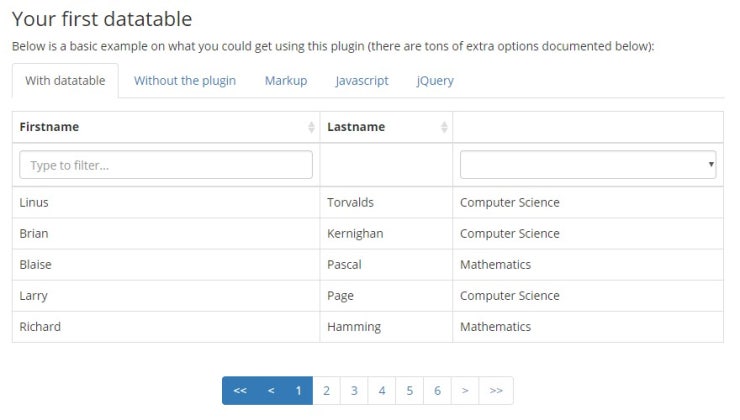
http://holt59.github.io/datatable/
여기에 나온 셈플을 다운받아서 작업 해보려고 하는데
링크 연결과 제이쿼리 연결 다한거 같은데 작동이 안되네요 흠,..
어떤게 잘못 연동이 되어서 또는 빠져서 작동이 안되는걸까요?ㅠㅠ
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>무제 문서</title>
<!-- CSS files (include only one of the two files!) -->
<!-- If you are not using bootstrap: -->
<link rel="stylesheet" type="text/css" href="css/datatable.min.css" media="screen">
<!-- If you are using bootstrap: -->
<link rel="stylesheet" type="text/css" href="css/datatable-bootstrap.min.css" media="screen">
<!-- JS files -->
<script type="text/javascript" src="js/datatable.min.js"></script>
<!-- Add the following if you want to use the jQuery wrapper (you still need datatable.min.js): -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script>
<script type="text/javascript" src="js/datatable.jquery.min.js"></script>
<script>
var datatable = new DataTable(document.querySelector('#first-datatable-output table'), {
pageSize: 5,
sort: [true, true, false],
filters: [true, false, 'select'],
filterText: 'Type to filter... ',
pagingDivSelector: "#paging-first-datatable"
});
</script>
</head>
<body>
<table class="table table-bordered">
<thead>
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th></th>
</tr>
</thead>
<tbody>
<tr>
<td>Linus</td>
<td>Torvalds</td>
<td>Computer Science</td>
</tr>
<tr>
<td>Brian</td>
<td>Kernighan</td>
<td>Computer Science</td>
</tr>
<tr>
<td>Blaise</td>
<td>Pascal</td>
<td>Mathematics</td>
</tr>
<tr>
<td>Larry</td>
<td>Page</td>
<td>Computer Science</td>
</tr>
<tr>
<td>Richard</td>
<td>Hamming</td>
<td>Mathematics</td>
</tr>
<tr>
<td>Grace</td>
<td>Hopper</td>
<td>Computer Science</td>
</tr>
<tr>
<td>Pierre</td>
<td>Bezier</td>
<td>Mathematics</td>
</tr>
<tr>
<td>Shigeru</td>
<td>Miyamoto</td>
<td>Computer Science</td>
</tr>
<tr>
<td>Leslie</td>
<td>Lamport</td>
<td>Computer Science</td>
</tr>
<tr>
<td>Rasmus</td>
<td>Lerdorf</td>
<td>Computer Science</td>
</tr>
<tr>
<td>Xavier</td>
<td>Leroy</td>
<td>Computer Science</td>
</tr>
<tr>
<td>Albert</td>
<td>Einstein</td>
<td>Physics</td>
</tr>
<tr>
<td>Bill</td>
<td>Gates</td>
<td>Computer Science</td>
</tr>
<tr>
<td>Leonard</td>
<td>De Vinci</td>
<td>Mathematics</td>
</tr>
<tr>
<td>Pierre</td>
<td>De Fermat</td>
<td>Mathematics</td>
</tr>
<tr>
<td>René</td>
<td>Descartes</td>
<td>Mathematics</td>
</tr>
<tr>
<td>Alan</td>
<td>Turing</td>
<td>Computer Science</td>
</tr>
<tr>
<td>Ada</td>
<td>Lovelace</td>
<td>Computer Science</td>
</tr>
<tr>
<td>Isaac</td>
<td>Newton</td>
<td>Physics</td>
</tr>
<tr>
<td>Carl Friedrich</td>
<td>Gauss</td>
<td>Mathematics</td>
</tr>
<tr>
<td>John</td>
<td>Von Neumann</td>
<td>Computer Science</td>
</tr>
<tr>
<td>Claude</td>
<td>Shannon</td>
<td>Mathematics</td>
</tr>
<tr>
<td>Tim</td>
<td>Berners-Lee</td>
<td>Computer Science</td>
</tr>
<tr>
<td>Richard</td>
<td>Stallman</td>
<td>Computer Science</td>
</tr>
<tr>
<td>Dennis</td>
<td>Ritchie</td>
<td>Computer Science</td>
</tr>
<tr>
<td>Bjarne</td>
<td>Stroustrup</td>
<td>Computer Science</td>
</tr>
<tr>
<td>Steve</td>
<td>Jobs</td>
<td>Computer Science</td>
</tr>
<tr>
<td>Steve</td>
<td>Wozniak</td>
<td>Computer Science</td>
</tr> <tr>
<td>Mario</td>
<td>Molina</td>
<td>Chemistry</td>
</tr>
</tbody>
</table>
<div id="paging-first-datatable"></div>
</body>
</html>
답변을 작성하시기 전에 로그인 해주세요.




