그누보드 상단이미지 질문합니다..
본문
제가 서브페이지 상단 이미지를 각 페이지마다 다르게 설정 하려고 합니다. head.php
<div id="hd_wrapper"> 아래에
<div class='top_<?php echo $bo_table?>'>
</div>
mobile.css에
.top_notice {background:url('http://주소/theme/grape/img/paral/paral_2.jpg') no-repeat center top;}
이런식으로 공지사항 페이지 이미지를 다르게 설정 했는데 공지사항 페이지도 paral_1.jpg 이미지가 보입니다. 제가 실수한 부분이 있을까요? 공지사항 타이틀은 알맞게 설정 했습니다. ↓ 주소입니다.
http://도메인/bbs/board.php?bo_table=notice
답변 7
일단 <div id="hd_wrapper"> 이코드 바로 밑에 추가하신 것은 삭제하시고요...현재 아래쪽에도 똑같이 들어가 있어요. 이것 삭제하시면 될것 같네요
.top_notice {background:url('http://주소/theme/grape/img/paral/paral_2.jpg') no-repeat center top;height:100px} <<-- 여기에 높이를 넣어주세요 이미지 크기에 맞게끔 넣어주시면 됩니다.
div 사이에 아무것도 없으면 기본적으로 높이가 안보이게 됩니다. 배경으로 이미지 넣어도 높이가 없으니 안보이는것처럼 보여요...div에 높이를 설정하시면 보일겁니다.
로그인 해야 볼 수 있어서 확인은 안됩니다.
수정이 안된 경우 아래와 같은 경우를 체크해보세요.
1. 캐시 문제일 수 있으니 크롬 접속(주소 뒤에 ?device=mobile) 하여 Ctrl+F5로 확인해보세요.
2. head.php가 모바일의 head가 아니거나 theme/mobile의 head가 아닐 수 있습니다.
3. css가 정상적으로 불러와지는지 개발자 도구를 통해 확인해보세요.

1. 캐쉬 삭제 해였습니다
2. theme/mobile/head.php 맞습니다
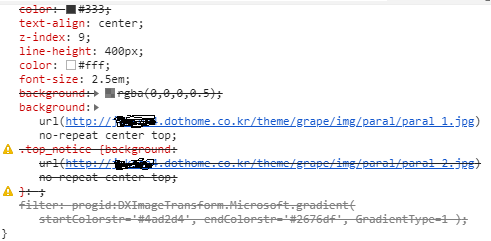
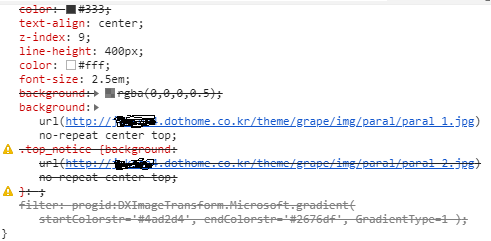
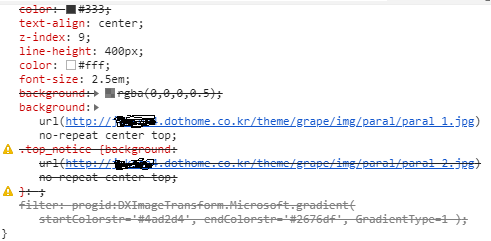
3. f12확인 해보았더니 저렇게 밑줄이 있습니다.

보여주신 이미지로만 파악해보자면 우선
.top_notice 뒤에 { 이것이 아니라 [ 이렇게 되어 있는걸로 보여집니다.
여러가지 방법이 있고, 시행착오를 겪다보면 문제를 찾고 이런 과정을 많이 겪으실 거에요.
사소한 문제로도 잘 표현이 안될 때가 있습니다.
방법을 바꿔볼게요.
<div id="hd_wrapper"> 를
<div id="hd_wrapper" <?php if($bo_table =="notice") echo "class=\"top_notice\""; ?> 이렇게
해주시구요.
css 부분에서는
.top_notice { } 이것을
#hd_wrapper .top_notice { } 이렇게 바꿔줘 보세요.

현재 판단기준이 이미지 뿐이라 이미지로 판단하여 답변 드립니다.
보통의 css 작성은
.abc {
background:url();
}
이렇게 끝나야 합니다만
이미지상에 있는 내용을 보면
.무엇인가 {
background:url(http://aaaaa.dothome.co.kr/어쩌구) no-repeat center top;
.top_notice { back......
처럼 닫는 } 큰괄호 없이 바로 다음 클래스가 이어집니다.
그래서 하나의 동일한 css 클래스 라고 판단하기 때문에 문법이 틀렸다고 판단하고 느낌표가 뜨면서 적용이 안되는겁니다!!!!!!!!!!!!





