영카트 왼쪽배너가 가로로 나오게 하고 싶습니다
본문

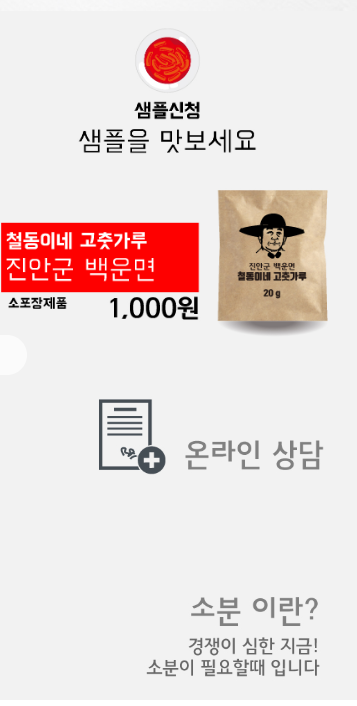
위처럼 세로로 나옵니다
원래 다른테마에 있던 왼쫍배너 소스를 가져왔는데
계속 세로로만 나열됩니다
원래는 가로로 가열되면 pc에서 2개의 배너는 보이고 그 이상 배너는 좌우롤링단추를 눌러 배너를 보는 방식이었습니다
css
#sbn_side3 {position:relative;}
#sbn_side3 .item3{padding:0px}
#sbn_side3 .item3 img{width:100%;height:auto}
#sbn_side3 h3{position:absolute;font-size:0;text-indent:-9999em;line-height:0;overflow:hidden}
/*#sbn_side .owl-buttons{position:relative;height:50px;}*/
#sbn_side3 .owl-prev{position:absolute;top:50%;left:0;background:url(img/btn_pv.png) no-repeat 50% 50% rgba(255,255,255,0.7);display:inline-block;width:50px;height:40px;line-height:30px;text-transform: uppercase;font-size:0.92em;letter-spacing:0.1em;color:#3b4c68;;overflow:hidden;text-indent:-999px ;margin-top:-20px ;border-radius:0 20px 20px 0}
#sbn_side3 .owl-next{position:absolute;top:50%;right:0;background:url(img/btn_nt.png) no-repeat 50% 50% rgba(255,255,255,0.7);display:inline-block;width:50px;height:40px;line-height:30px;text-transform: uppercase;font-size:0.92em;letter-spacing:0.1em;color:#3b4c68;;overflow:hidden;text-indent:-999px ;margin-top:-20px ;border-radius: 20px 0 0 20px }
@media (max-width: 640px){
#sbn_side3 .item3{padding:0}
}
boxbanner.skin
<?php
if (!defined("_GNUBOARD_")) exit; // 개별 페이지 접근 불가
// add_stylesheet('css 구문', 출력순서); 숫자가 작을 수록 먼저 출력됨
add_stylesheet('<link rel="stylesheet" href="'.G5_THEME_CSS_URL.'/banner.css">', 0);
?>
<?php
for ($i=0; $row=sql_fetch_array($result); $i++)
{
if ($i==0) echo '<aside id="sbn_side3" class="sbn"><h3>쇼핑몰 배너</h3><div class="side_bn3">'.PHP_EOL;
//print_r2($row);
// 테두리 있는지
$bn_border = ($row['bn_border']) ? ' class="sbn_border"' : '';;
// 새창 띄우기인지
$bn_new_win = ($row['bn_new_win']) ? ' target="_blank"' : '';
$bimg = G5_DATA_PATH.'/banner/'.$row['bn_id'];
if (file_exists($bimg))
{
$banner = '';
$size = getimagesize($bimg);
echo '<div class="item3">'.PHP_EOL;
if ($row['bn_url'][0] == '#')
$banner .= '<a href="'.$row['bn_url'].'">';
else if ($row['bn_url'] && $row['bn_url'] != 'http://') {
$banner .= '<a href="'.G5_SHOP_URL.'/bannerhit.php?bn_id='.$row['bn_id'].'&url='.urlencode($row['bn_url']).'"'.$bn_new_win.'>';
}
echo $banner.'<img src="'.G5_DATA_URL.'/banner/'.$row['bn_id'].'" alt="'.$row['bn_alt'].'" width="'.$size[0].'" height="'.$size[1].'"'.$bn_border.'>';
if($banner)
echo '</a>'.PHP_EOL;
echo '</div>'.PHP_EOL;
}
}
if ($i>0) echo '</div>
</aside>'.PHP_EOL;
?>
<script>
$(document).ready(function() {
$(".side_bn3").owlCarousel({
items : 5,
itemsDesktop : [1199,2],
itemsDesktopSmall : [971,2],
itemsTablet: [640,1],
itemsMobile: [320,1],
pagination:false,
navigation : true,
});
});
</script>
혹시 위 아닌 다른곳을 수정해야 하는지요?
테마에서 배너부분을 가져다가 쓰려고 하는데 쉽지가 않네요
감사합니다
답변을 작성하시기 전에 로그인 해주세요.




