swiper slider 질문입니다ㅠㅠ
본문
안녕하세요.. swiper slider 쓰는데 저랑 비슷한건 데모를 찾아봐도 안나와서요 ㅠㅠ

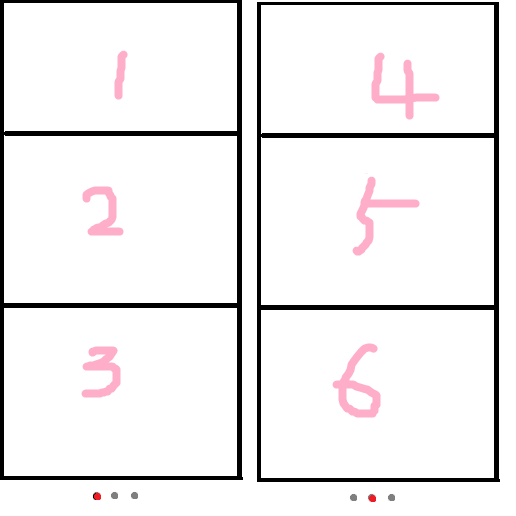
계속 이렇게 나오네요 ㅠㅠ ...

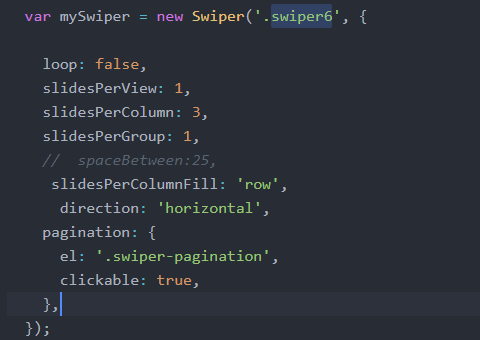
소스는 이건데요.. ㅠㅠ 혹시 저랑 비슷하게 만들어보신 분 있으신가요 ㅠㅠ
답변 1
<style type="text/css">
.swiper-container {
width: 400px;
height: auto;
box-sizing: border-box;
}
.swiper-slide {
display:flex;
align-items:center;
justify-content:center;
width:100%;
height:33%;
background:#333;
color:#fff;
font-size:72px;
}
</style>
<section class="swiper-container">
<div class="swiper-wrapper">
<div class="swiper-slide">1</div>
<div class="swiper-slide">2</div>
<div class="swiper-slide">3</div>
<div class="swiper-slide">4</div>
<div class="swiper-slide">5</div>
<div class="swiper-slide">6</div>
<div class="swiper-slide">7</div>
<div class="swiper-slide">8</div>
<div class="swiper-slide">9</div>
</div>
<!-- If we need pagination -->
<div class="swiper-pagination"></div>
<!-- If we need navigation buttons -->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</section>
<script>
var sliderSelector = '.swiper-container',
options = {
init: false,
speed:800,
slidesPerView: 1, // or 'auto'
slidesPerColumn: 3,
slidesPerGroup:1,
spaceBetween: 5,
grabCursor: true,
autoplay: {
delay:3000
},
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
pagination: {
el: '.swiper-pagination',
clickable: true,
},
};
var mySwiper = new Swiper(sliderSelector, options);
mySwiper.init();
</script>
답변을 작성하시기 전에 로그인 해주세요.





