세로 정렬 재질문 드립니다...
본문
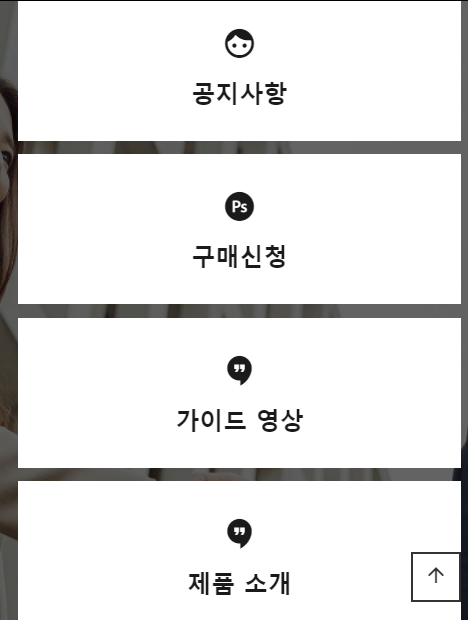
보시다싶이
PC에서 창이 넓을때는 4개다 표시가되지만
좁아지면 1개로 세로정렬 됩니다.
좁아 졌을때 최소 1개씩 정렬이 아니라 2개씩 고정으로 정렬 할 수있는 방법이 있을까요?
.tl_title_box_wrap {width:200; height:auto; padding:150px 20px; clear:both; background-position:center; background-repeat:no-repeat; background-size:cover}
.tl_title_box_wrap li {position:relative; width:23.5%; min-height:150px; background-color:#fff; margin-left:2%; float:left; cursor:pointer; -webkit-transition: all 0.4s; transition: all 0.4s; background-position:center; background-size:cover; background-repeat:no-repeat}
.tl_title_box_wrap li .bg { background-color:#2c3856; color:#fff; opacity:0; position:absolute; width:100%; height:100%; top:0;left:0; z-index:2}
.tl_title_box_wrap li:hover .bg {opacity: 1; -webkit-transition:all .2s ease-out;-moz-transition:all .2s ease-out;-ms-transition:all .2s ease-out;-o-transition:all .2s ease-out;transition:all .2s ease-out; }
.tl_title_box_wrap li:hover {-webkit-box-shadow:4px 4px 9px 0 rgba(0,0,0,.15);-ms-box-shadow:4px 4px 9px 0 rgba(0,0,0,.15);box-shadow:4px 4px 9px 0 rgba(0,0,0,.15);-webkit-transform:translateY(-25px);transform:translateY(-25px)}
.tl_title_box_wrap li .txt_wrap{width:100%;height:100%; position:absolute; top:0; left:0; box-sizing:border-box;overflow:hidden;padding:40px;color:#fff;-webkit-transition:all .2s ease-out;-moz-transition:all .2s ease-out;-ms-transition:all .2s ease-out;-o-transition:all .2s ease-out;transition:all .2s ease-out; opacity:1; display:table; z-index:2;}
.tl_title_box_wrap li:hover .txt_wrap { opacity:1; color:#fff}
.tl_title_box_wrap li:hover .txt_wrap .cell I { color:#FFF}
.tl_title_box_wrap li:hover .txt_wrap .cell h2 { color:#FFF}
.tl_title_box_wrap li:hover .txt_wrap .cell p { color:#fff}
.tl_title_box_wrap li .txt_wrap .cell { text-align:center;width:100%;display: table-cell; vertical-align: middle;}
.tl_title_box_wrap li .txt_wrap .cell i { font-size:35px; padding-bottom:20px; color:#1a1a1a}
.tl_title_box_wrap li .txt_wrap .cell h2 { font-size:24px; color:#1a1a1a; margin:0; font-weight:bold;}
.tl_title_box_wrap li .txt_wrap .cell p { font-size:17px; color:#444; letter-spacing:-0.02em; font-weight:300; padding-top:50px; word-break:keep-all; }
.tl_title_box_wrap li:nth-child(4n+1) { margin-left:0}
답변 2
반응형이면 미디어쿼리 사용하시는거같은데
현재 css 에선 보이지않네요
개발자도구로 해당 요소찾아서 width: 100%로 된걸 50%로 줄이면 2개씩 나올거에요
올려주신 css는 위 이미지 css의 일부입니다.
css전체를 올려주시거나
미디어 쿼리 @media screen and 이 시작되고 그아래쪽에 있을 것으로 예상되는
.tl_title_box_wrap li { width:96%; -> .tl_title_box_wrap li { width:48%;
로 바꾸시면 될듯합니다.
답변을 작성하시기 전에 로그인 해주세요.