상단배치 서브메뉴 소스가 어디에 있는걸까요..ㅠ
관련링크
본문
서브메뉴를 상단쪽에 배치해서 사용하는 그누보드 소스가 있는데요
전에 개발자분이 그렇게 만들어 놓은걸 ftp로 테마만 그대로 복사해서
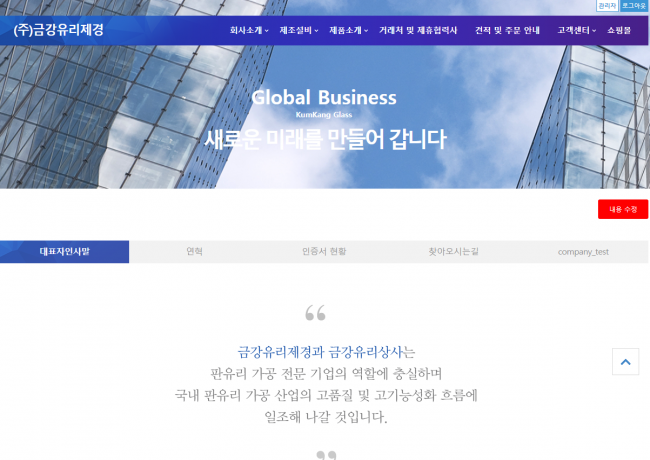
새로 설치한 서버에 업로드하고 서브메뉴 생성을 했는데 아래 화면처럼 서브메뉴가 나와야 하는데
제가 만든 페이지는 서브메뉴가 노출이 안되네요ㅠ
혹시 이부분 DB에 메뉴id 추가해서 하는 그런 작업인가요..?
현재 서브메뉴 구동되는 사이트 주소입니다. http://kumkangglass.cafe24.com/
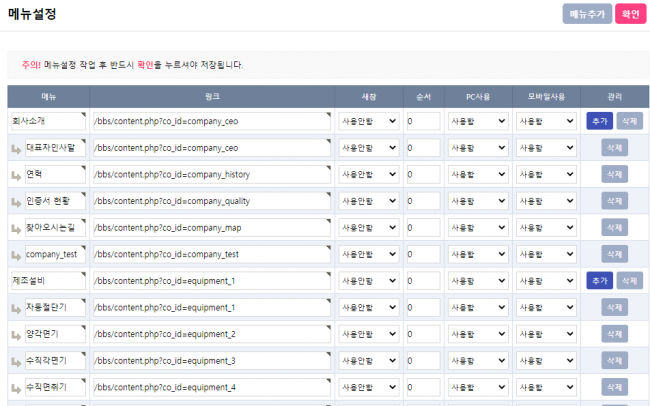
1. 메뉴설정이 아래와 같이 되어있습니다.
2. 화면에서 서브메뉴가 이렇게 나옵니다.
3. 원래 서브메뉴 노출되는 사이트에서 페이지 생성할때 아이디를 company_ceo, company_000, company_000 이런식으로 언더바 _ 를 붙이고 생성을 해야만 저렇게 자동으로 추가가 됩니다.
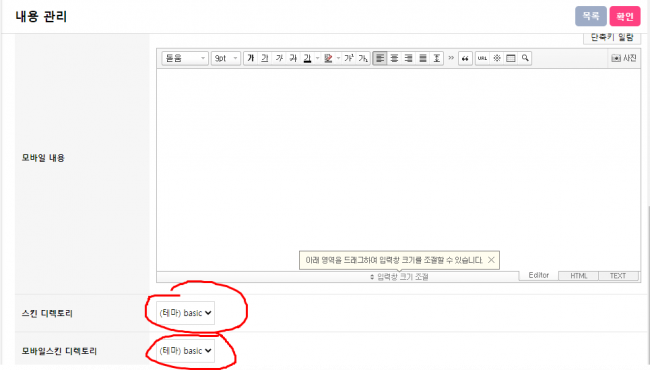
그리고 아래 화면처럼 스킨디렉토리도 테마skin으로 선택해야하구요
4. content.skin.php 파일안에 보면 아래와같은 서브메뉴 css 소스가 들어있습니다.
그런데 메뉴명 id를 추가하거나 하는 파일은 아무리 찾아도 안보이는것 같습니다..ㅠㅠ
제가 퍼블리셔+디자이너 라 프로그래밍 언어는 잘 몰라서 못찾는건지 DB에 생성해서 하는거라 못찾는건지
고수님들... 도움 좀 부탁드립니다!
이 서브메뉴 어떻게 사용할 수 있는건가요? 수정해야하는 파일 위치 아시는분 계실까요?
<style>
/*.sub-content-comm-list{display:table; width:100%; overflow:hidden; border-radius:60px; -moz-border-radius:60px; -webkit-border-radius:60px; -o-border-radius:60px; margin-bottom:70px;}*/
.sub-content-comm-list {
display: table;
width: 100%;
overflow: hidden;
margin-bottom: 36px;
margin-top: 40px;
line-height: 2%;
}
.sub-content-comm-list > li {
display: table-cell;
text-align: center;
background-color: #f2f2f2;
line-height: 2%;
}
.sub-content-comm-list > li.i2 {
width: 50%;
}
.sub-content-comm-list > li.i3 {
width: 33.33%;
/* width: calc(100%/3); */
}
.sub-content-comm-list > li.i4 {
width: 25%;
/* width: calc(100%/3); */
}
.sub-content-comm-list > li.i5f {
width: 20%;
float: left;
}
.sub-content-comm-list > li.i6 {
width: 16.66%;
/* width: calc(100%/6); */
}
.sub-content-comm-list > li {
display: table-cell;
vertical-align: middle;
text-align: center;
background-color: #f2f2f2;
}
/*.sub-content-comm-list.menu2 > li{width:50%;}*/
/*.sub-content-comm-list.menu3 > li{width:33.5%;}*/
.sub-content-comm-list > li > a {
display: block;
padding: 20px 0 22px 0;
}
.sub-content-comm-list > li > a p {
font-size: 16px;
color: #959595;
letter-spacing: -0.5px;
}
.sub-content-comm-list > li.selected {
background:#3952ae url('http://kumkangglass.cafe24.com/theme/company/img/sub_tit_bg.png') no-repeat top left;
}
.sub-content-comm-list > li.selected > a p {
color: #fff;
font-weight:bold;
}
</style>
답변 2
서브페이지 상단에 서브메뉴 말씀하시는 것 같네요
bbs/content.php 파일또는 테마를 쓰시면 해당 컨텐츠 스킨 파일 을 열어보셔야 될것 같아요
<section class="cm-tab-container">
여기이하 소스 찾으셔서 수정하시면 되요 .
원래 메뉴 소스를 내용관리 로 변경해서 그렇습니다.
스타일시트가 아닌
head.php에서 <nav id="gnb"> 이하 내용을 변경하셔야 됩니다.
기본 수정 그누보드 파일을 다운로드 받으시고,
비교하여 교체하시면
1번 스크린샷에 보이시는 메뉴 설정을 하시면 자동으로 노출됩니다.