관련파일은 을 검토 부탁 드립니다
===========
<!DOCTYPE html>
<html lang="ko">
<head>
<title>달력</title>
<link rel="stylesheet" href="http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.13/themes/base/jquery-ui.css" type="text/css" media="all" />
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.5.1/jquery.min.js" type="text/javascript"></script>
<script src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.13/jquery-ui.min.js" type="text/javascript"></script>
<meta charset="utf-8">
<!-- <meta name="viewport" content="font:12px dotum,width=device-width,initial-scale=1.0,minimum-scale=0,maximum-scale=10,user-scalable=yes"> -->
<script>
jQuery(function($) {
$.datepicker.regional['ko']= {
// $.datepicker.regional['en']= {
closeText:'닫기',
prevText:'이전달',
nextText:'다음달',
currentText:'오늘',
monthNames:['1월(JAN)','2월(FEB)','3월(MAR)','4월(APR)','5월(MAY)','6월(JUM)','7월(JUL)','8월(AUG)','9월(SEP)','10월(OCT)','11월(NOV)','12월(DEC)'],
monthNamesShort:['1월','2월','3월','4월','5월','6월','7월','8월','9월','10월','11월','12월'],
dayNames:['일','월','화','수','목','금','토'],
dayNamesShort:['일','월','화','수','목','금','토'],
dayNamesMin:['일','월','화','수','목','금','토'],
weekHeader:'Wk',
dateFormat:'yy-mm-dd',
firstDay:0,
isRTL:false,
showMonthAfterYear:true,
yearSuffix:''
};
$.datepicker.setDefaults($.datepicker.regional['ko']);
$("#s_date").datepicker({
buttonText:"달력",
showOn: "button",
// buttonImage: "images/calendar.gif", //버튼이미지에 사용할 이미지 경로
// bbs 폴더에 images 폴더를 복사
buttonImage: "<?php echo G5_PLUGIN_URL ?>/calanda/images/calendar.gif", //버튼이미지에 사용할 이미지 경로
buttonImageOnly: true, //버튼이미지를 나오게 한다.
// dateFormat: 'yy-mm-dd', //데이터 포멧형식
dateFormat: 'yymmdd', //데이터 포멧형식
minDate: '-3M', //오늘 부터 3달전까지만 선택 할 수 있다.
maxDate: '+36M', //오늘 부터 36개월후까지만 선택 할 수 있다.
yearRange: '2009:2040', // 년도 제한하기
changeMonth: true, //달별로 선택 할 수 있다.
changeYear: true, //년별로 선택 할 수 있다.
showOtherMonths: true, //이번달 달력안에 상/하 빈칸이 있을경우 전달/다음달 일로 채워준다.
selectOtherMonths: true,
// numberOfMonths: 3, //오늘부터 3달치의 달력을 보여준다.
numberOfMonths: 1, //오늘부터 3달치의 달력을 보여준다.
showButtonPanel: true, //오늘 날짜로 돌아가는 버튼 및 닫기 버튼을 생성한다.
beforeShow: customRange //함수호출
});
$("#e_date").datepicker({
buttonText:"달력",
showOn: "button",
// buttonImage: "images/calendar.gif", //버튼이미지에 사용할 이미지 경로
buttonImage: "<?php echo G5_PLUGIN_URL ?>/calanda/images/calendar.gif", //버튼이미지에 사용할 이미지 경로
buttonImageOnly: true, //버튼이미지를 나오게 한다.
// dateFormat: 'yy-mm-dd', //데이터 포멧형식
dateFormat: 'yymmdd', //데이터 포멧형식
minDate: '-3M', //오늘 부터 3달전까지만 선택 할 수 있다.
maxDate: '+36M', //오늘 부터 36개월후까지만 선택 할 수 있다.
yearRange: '2009:2040', // 년도 제한하기
changeMonth: true, //달별로 선택 할 수 있다.
changeYear: true, //년별로 선택 할 수 있다.
showOtherMonths: true, //이번달 달력안에 상/하 빈칸이 있을경우 전달/다음달 일로 채워준다.
selectOtherMonths: true,
// numberOfMonths: 3, //오늘부터 3달치의 달력을 보여준다.
numberOfMonths: 1, //오늘부터 3달치의 달력을 보여준다.
showButtonPanel: true, //오늘 날짜로 돌아가는 버튼 및 닫기 버튼을 생성한다.
beforeShow: customRange //함수호출
});
});
function customRange(input) {
return {
minDate: (input.id == 'e_date' ? $('#s_date').datepicker('getDate') : null),
maxDate: (input.id == 's_date' ? $('#e_date').datepicker('getDate') : null)
};
}
</script>
<body>
<div>
<!-- <p>Date start: <input type="text" name="wr_1" id="s_date" value=""> ~ Date end: <input type="text" name="wr_2" id="e_date" value=""></p> -->
<p>
시작일: <input type="text" name="wr_1" value="<?=$write[wr_1] ? $write[wr_1] : date("Ymd") ?>" id="s_date" >
~ 종료일: <input type="text" name="wr_2" value="<?=$write[wr_2] ? $write[wr_2] : date("Ymd") ?>" id="e_date" > </p>
</p>
</div>
</body>
</html>
<!-- W:\www\plugin\calanda\index.php -->
<!-- 적용방법 -->
<?php // include_once(G5_PLUGIN_PATH.'/calanda/index.php'); ?>
=================
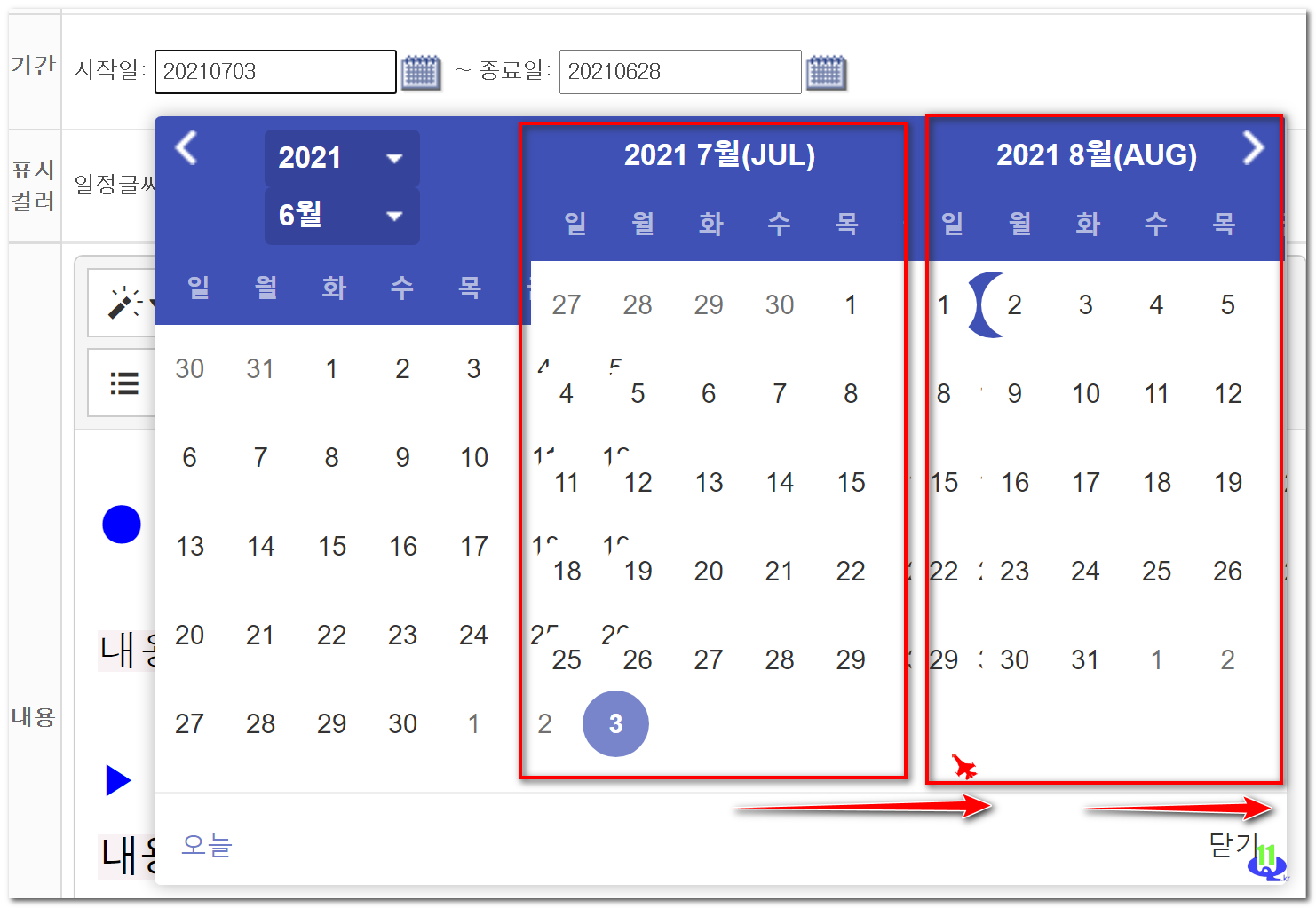
다음을 1달로 하면 문제 없음 1개 나오니 겹치지 않고
2달/3달로 변경시 겹치는 않는 마진을 주는 함수 부탁 드립니다.
numberOfMonths: 1, //오늘부터 3달치의 달력을 보여준다.