table 셀합친 후 높이 속성에 대해
본문


안녕하세요. 테이블 속성을 어떻게 해야 할지 몰라 질문 올립니다.
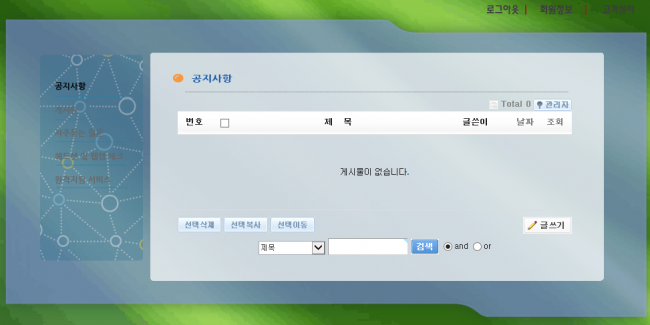
위의 첫번째 이미지에 보이듯이
왼쪽에 메뉴를 넣고 높이를 <td width="200" height="40"> 처럼 고정으로 했고
제일 아래만 <td width="100" background="..image/cs_bg.png"> </td> 로 높이 고정을 안했습니다.
그런데 문제는 게시판의 높이 높아지면
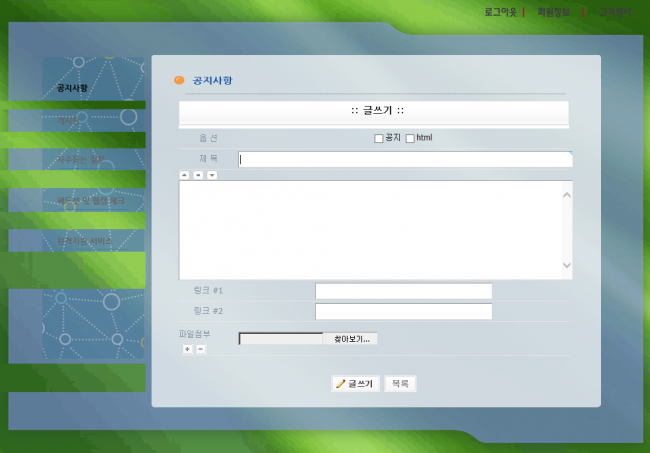
두번째 이미지처럼 왼쪽 테이블이 height 가 깨지고 이미지가 이상하게 보입니다.
게시판의 높이가 길어지더라도
왼쪽 이미지에서 height 를 준 곳은 고정으로 있고, height 을 안준 부분만 길어지게 하고 싶은데
이런 경우 어떻게 해야 할까요?
고수님들의 조언 부탁 드립니다.
답변 2
따로 DIV처리를 안하신다면,
왼쪽 메뉴 부분을
<table><tr><td valign="top"></td></tr></table>로 한번더 감싸주면 될듯하네요.
맨 겉에 있는 테이블에 background 속성을 넣으시고
그 안에 내용물을 위로 정렬해주시면 됩니다.
<table background=" ">
<tr>
<td valign="top">
<table><tr><td>내용</td></tr></table>
</td>
</tr>
</table>
답변을 작성하시기 전에 로그인 해주세요.




