자바스크립트 mo.js 라이브러리가 동작을 하지 않습니다.
본문
제가 모션그래픽에 유용한 라이브러리를 찾았는데 홈페이지 레퍼런스를 따라해도 작동을 하지 않네요.
무엇을 제가 놓치고 있을까요?
이건 레퍼런스 사이트입니다.
https://mojs.github.io/tutorials/getting-started.html#setup-mo-js-in-your-project
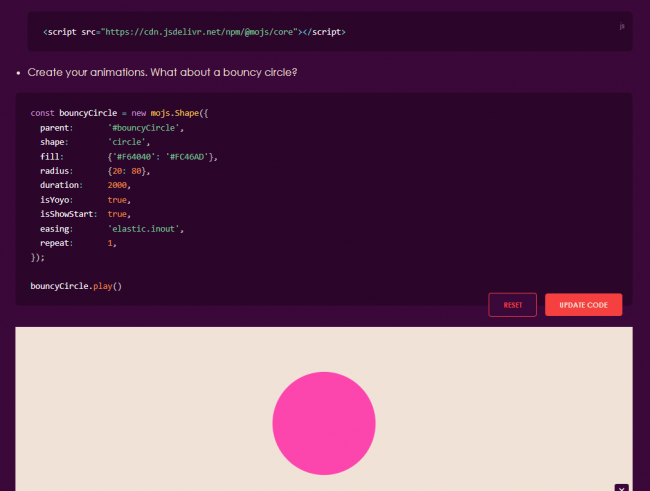
이건 제가 짠 코드입니다.
<!doctype html>
<html>
<body>
<script src="https://cdn.jsdelivr.net/npm/@mojs/core"></script>
<script>
const bouncyCircle = new mojs.Shape({
parent: '#bouncyCircle',
shape: 'circle',
fill: {'#F64040': '#FC46AD'},
radius: {20: 80},
duration: 2000,
isYoyo: true,
isShowStart: true,
easing: 'elastic.inout',
repeat: 1,
});
bouncyCircle.play()
</script>
</body>
</html>
답변을 작성하시기 전에 로그인 해주세요.