sql GROUP BY 질문입니다.
본문
<?php
$sql = " SELECT wr_7, wr_5, wr_subject, wr_9, wr_3, wr_4 FROM g5_write_exam_location WHERE wr_9 > (NOW() +INTERVAL 3 DAY) GROUP BY wr_7, wr_5, wr_subject, wr_9, wr_3, wr_4 ";
for ($i=0; $row = sql_fetch_array($result); $i++) {
$nm[$i] = $row['wr_7'].'|1|'.$row['wr_5'].'|2|'.$row['wr_subject'].'|3|'.$row['wr_9'].'|4|'.$row['wr_3'].'|5|'.$row['wr_4'].'|6|';
}
?>
<script type="text/javascript">
function getCataAllId(cmd) {
cmd = eval(cmd);
cmd2 = cmd + 1;
initCataID(cmd);
var ch = "";
for (var idx = 1; idx < cmd2; idx++) {
ch = ch + eval("document.fwrite.menu" + idx + ".value") + "|" + idx + "|";
}
var v = 0;
var temp = "";
var tempv = "";
var arg = "";
for (var m = 0; m < menuArr.length; m++) {
arg = menuArr[m].substring(menuArr[m].indexOf("|" + cmd + "|") + 3, menuArr[m].indexOf("|" + cmd2 + "|"));
temp = menuArr[m].substring(0, menuArr[m].indexOf("|" + cmd + "|") + 3);
if (temp == ch && tempv != arg) {
v++;
eval("document.fwrite.menu" + cmd2 + ".length = document.fwrite.menu" + cmd2 + ".length + 1");
eval("document.fwrite.menu" + cmd2 + ".options[" + v + "].value = arg ");
eval("document.fwrite.menu" + cmd2 + ".options[" + v + "].text = arg ");
}
if (temp != ch) {
tempv = "";
} else {
tempv = menuArr[m].substring(menuArr[m].indexOf("|" + cmd + "|") + 5, menuArr[m].indexOf("|" + cmd2 + "|"));
}
}
}
function initCataID(cmd) {
cmd = eval(cmd);
if (cmd == 1) {
document.fwrite.menu2.length = 1;
document.fwrite.menu3.length = 1;
document.fwrite.menu4.length = 1;
document.fwrite.menu5.length = 1;
// document.fwrite.menu6.length = 1;
document.fwrite.menu2.selectedIndex = 0;
document.fwrite.menu3.selectedIndex = 0;
document.fwrite.menu4.selectedIndex = 0;
document.fwrite.menu5.selectedIndex = 0;
// document.fwrite.menu6.selectedIndex = 0;
}
if (cmd == 2) {
document.fwrite.menu3.length = 1;
document.fwrite.menu4.length = 1;
document.fwrite.menu5.length = 1;
// document.fwrite.menu6.length = 1;
document.fwrite.menu3.selectedIndex = 0;
document.fwrite.menu4.selectedIndex = 0;
document.fwrite.menu5.selectedIndex = 0;
// document.fwrite.menu6.selectedIndex = 0;
}
if (cmd == 3) {
document.fwrite.menu4.length = 1;
document.fwrite.menu5.length = 1;
// document.fwrite.menu6.length = 1;
document.fwrite.menu4.selectedIndex = 0;
document.fwrite.menu5.selectedIndex = 0;
// document.fwrite.menu6.selectedIndex = 0;
}
if (cmd == 4) {
document.fwrite.menu5.length = 1;
// document.fwrite.menu6.length = 1;
document.fwrite.menu5.selectedIndex = 0;
// document.fwrite.menu6.selectedIndex = 0;
}
// if (cmd == 5) {
// document.fwrite.menu6.length = 1;
// document.fwrite.menu6.selectedIndex = 0;
// }
}
</script>
.
.
.
.
<?php
// $write['wr_11'] = $menu1;
$wr_data['license_lot'] = $menu1;
$wr_data['exam_lot'] = $menu2;
$wr_data['exam_local'] = $menu3;
$wr_data['exam_day'] = $menu4;
$wr_data['exam_add1'] = $menu5;
// $wr_data['exam_add2'] = $menu6;
?>
<select name='wr_data[license_lot]' id='menu1' OnChange='javascript:getCataAllId(1)' required class="caaok-select">
<option value="<?php echo $wr_data['license_lot'];?>" <?=($wr_data['license_lot'] == $wr_data['license_lot'])? 'selected':'$menu1';?>> 선택하세요 </option>
</select>
</div>
<div class="col-md-2 col-xs-4 t-head border-top">검정종류</div>
<div class="col-md-10 col-xs-8 ts-s-sub border-top">
<select name='wr_data[exam_lot]' id='menu2' OnChange='javascript:getCataAllId(2)' required class="caaok-select">
<option value='<?=$wr_data['exam_lot']?>' <?=($wr_data['exam_lot'] =='' )? 'selected':'';?>> 선택하세요 </option>
</select>
</div>
<div class="col-md-2 col-xs-4 t-head border-top ">검정장선택</div>
<div class="col-md-10 col-xs-8 ts-s-sub border-top">
<select name='wr_data[exam_local]' id='menu3' OnChange='javascript:getCataAllId(3)' required class="caaok-select">
<option value='<?=$wr_data['exam_local']?>' <?=($wr_data['exam_local'] =='' )? 'selected':'';?>> 선택하세요 </option>
</select>
<span name ="exam_add1" id="exam_add1" class="text-danger"></span> <span name ="exam_add2" id="exam_add2" class="text-danger"></span>
</div>
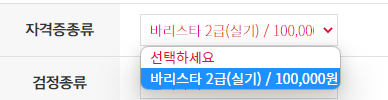
신청서 작성 멀티샐랙터입니다. 총5단계 입니다.
(1단계 )

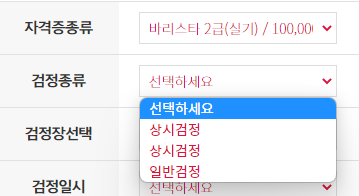
(2단계 )

보시면 아시겠지만 3개의 시험일정을 미리 등록해 두었는데,
sql 호출해서 GROUP BY 를 적용했는데, 1단계는 되는데, 2단계는 적용이 안됩니다.
혹시 아래 스크립트 때문인지 궁금합니다.
<script type="text/javascript">
/* JSON encode, parse */
var stuff = <?php echo json_encode($nm); ?>;
var str = JSON.stringify(stuff);
var menuArr = new Array();
menuArr= JSON.parse(str);
var z1 = 0;
var temp1 = 0;
initCataID(1);
for(var m = 0; m < menuArr.length; m ++) {
if ( menuArr[m].substring(0, menuArr[m].indexOf("|1|")) != temp1 ){
document.fwrite.menu1.length = document.fwrite.menu1.length + 1;
document.fwrite.menu1.options[z1+1].value = menuArr[m].substring(0, menuArr[m].indexOf("|1|")) ;
document.fwrite.menu1.options[z1+1].text = menuArr[m].substring(0, menuArr[m].indexOf("|1|")) ;
temp1 = menuArr[m].substring(0, menuArr[m].indexOf("|1|"));
z1++;
}
/* index 1에 중복 제거입니다. */
}
function gotomenu()
{
location.href = '#';
}
</script>
답변 3
DB 기반 다중 셀렉트박스 처리시에는 ajax 를 활용하는 것이 더 쉬운 편입니다.
https://blog.naver.com/PostView.nhn?blogId=yk89_jeong&logNo=221534316565
https://www.allphptricks.com/dynamic-dependent-select-box-using-jquery-and-ajax/
답변을 작성하시기 전에 로그인 해주세요.
