line.js 로 라인을 그린후, addClass하려면..?
본문
jquery line.js 와 같은 플러그인 사용해서 line을 그린 후
각 라인 <div>에 addClass("") 하고싶은데 어떻게 해야할까요?
라인을 그린 후, 함수를 실행하거나 할 수 있을까여?
플러그인 잘 쓰고 싶은데 응용이 어렵네요ㅜ 도움감사합니다.
아래 플러그인 주소 첨부드립니다. (__) 꾸벅
https://www.jqueryscript.net/other/Drawing-Customizable-Lines-jQuery-CSS-line-js.html

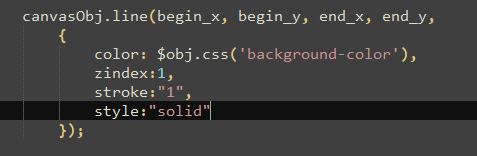
line.js 코드 열어보고
아래와 같이 해결하였습니다~

답변을 작성하시기 전에 로그인 해주세요.
