홈페이지 화면 오류 확인좀...xp,7,스마트폰화면...re
본문
.m_CONT {padding: 0px 0px 0 34px; vertical-align:top;}
.m_cont1 {padding: 20px 20px 0 20px; vertical-align:top;}
.m_cont2 {padding: 20px 20px 0 20px; vertical-align:top;}
.cospi { padding: 12px 0 0 0px; color:#FFF; font-size:14px; font-weight:bold; vertical-align:top; height:52px; text-align:center; background:url(/img/m2_notice_bg.gif) no-repeat; width:500px}
.cotxt1 {color:#FFF; font-weight:bold; }
.cotxt2 { color:#FFF; font-weight:bold; }
.cotxt3 { color:#FFF; font-weight:bold; }
.m_bbs1 {padding: 0px 0px 0 15px; vertical-align:top;}
.m_bbs_tt {padding: 0px 0px 10px 0; vertical-align:top;}
.m_bbs_line { height:1px; background-color:#e5e5e5;}
.m_bbs_tab { height:26px; background-color:#f8f8f8; text-align:center}
.m_bbs_ht { height:26px;}
.m_bbs_txt { color:#aaa; font-size:11px; }
.notice {padding: 10px 2px 0 2px; vertical-align:top;}
.lineV {width:1px; background:url(/images/lineV.gif) repeat-y;};
.line {height:1px; background: #e2e2e2;};
.line2 {height:2px; background: #79A4CA;};
.line3 {height:1px; background: #cdd9e4;};
.tab1 {height:15px;};
.tdT {height:30px; background: #c3d3e3; vertical-align:middle; text-align:center; color:#0f5096; font-weight:bold;};
.tdTv {width: 1px; background: #79A4CA;};
.td1 {height:24px; background: #ffffff; padding-left:15;};
.td2 {height:24px; background: #f7f7f7; padding-left:15;};
.td1c {height:24px; background: #ffffff; text-align:center;};
.td2c {height:24px; background: #f7f7f7; text-align:center;};
.td1v {width: 1px; background: #e2e2e2;};
.td2v {width: 1px; background: #e2e2e2;};
.sTop {padding: 0px 0 0 0px; vertical-align:top;}
.sBg {vertical-align:top; background-image:url(/images/bgS.jpg); background-repeat:repeat-y;}
.sLeft {padding: 0px 0px 0 0px; vertical-align:top; height:200px; background:url(/images/s_left_bg.gif) repeat-y; width:205px}
.sLeftmn {padding: 0px 0 0px 0px; vertical-align:top; height:290px; background:url(/images/menu/menuS_bg.gif) no-repeat; width:201px}
.sLeftmn2 {padding: 0px 0 0px 0px; vertical-align:top; height:320px; background:url(/images/menu/menuS_bg2.gif) no-repeat; width:201px}
.smn {padding: 0px 0 0 20px ; vertical-align:top}
.sLeftq {padding: 30px 0 10px 20px;}
.sNavi {padding: 0px 15px 0 0; background-color:#231607; height:25px; color:#efefef;};
.LeftBan {padding: 10px 0 0 0px; vertical-align:top;}
.contS {padding: 0px 0 30px 34px; vertical-align:top;}
.sTitle {padding: 25px 0 25px 0px;}
.sCont {padding: 0px 0 0px 0px; vertical-align:top;}
.sContT {padding: 0px 0 0px 0px; vertical-align:top; text-align:center; width:779px}
.sContS {padding: 10px 30px 0px 30px; vertical-align:top; width:720px}
.footer {padding: 20px 0 20px 0px; vertical-align:top; background:url(/images/footerBg.gif) repeat-x;}
/*text*/
.mfont_1 { color:#666666; font-size:9pt}
.mfont_2 { color:#999999; font-size:9pt}
.f_bold { font-weight:bold;}
.f_red { color:#cc3333}
.f_size9 { font-size:9pt}
.m_t_5 { margin-top:5px }
.m_t_10 { margin-top:10px }
.m_t_15 { margin-top:15px }
.m_t_20 { margin-top:20px }
.m_t_30 { margin-top:30px }
.m_b_30 { margin-bottom:30px }
.m_l_5 { margin-left:5px }
.m_l_10 { margin-left:10px }
.m_l_20 { margin-left:20px }
.m_l_30 { margin-left:30px }
.m_r_10 { margin-right:10px }
.m_r_30 { margin-right:30px }
.m_r_40 { margin-right:40px }
.p_t_5 { padding-top:5px }
.p_t_10 { padding-top:10px }
.p_t_15 { padding-top:15px }
.p_t_20 { padding-top:20px }
.p_t_30 { padding-top:25px }
.dot_v { background:url(images/line_dot1.gif) repeat-y; width:3px;}
.line_v1 { background-color:#dfdfdf; width:1px}
.m_notice { padding:20px 0 0px 20px}
.sMember {padding:80px 0 30px 0; background-image: url(/images/sstt_bg.gif);
background-repeat: no-repeat;}
.sppT {padding: 10px 0 20px 0; vertical-align:top;}
.sppN {padding: 1px 0 0 0; vertical-align:top; height:24px; color:#003399; font-weight:bold;}
.sppS {padding: 1px 0 1px 15px; vertical-align:top; font-weight:bold;}
.sppSt {padding: 1px 0 10px 15px; vertical-align:top;}
.sText {padding: 35px 10px 50px 370px;}
.tbLineB {background-color:#969ba9; height:2;}
.tbLine {background-color:#969ba9; height:1;}
.tbLineW {background-color:#969ba9; width:1;}
.tbheight {padding: 5px 10px 5px 15px; color:#666666}
.tbheightT {padding: 5px 0px 5px 25px; color:#666666}
.sPhoto {padding: 18px 0 0 20px; background-image: url(/images/photo_Haenuri.gif);
background-repeat: no-repeat;}
.lh { line-height: 150%; }
.jt { text-align:justify; }
.li { font-weight:bold; font-size:18px; vertical-align:-4px; color:#66AEAD; }
.ul { list-style-type:square; color:#66AEAD; }
.ct { font-family: Verdana, 굴림; color:#222222; }
.ed { border:1px solid #CCCCCC; }
.tx { border:1px solid #CCCCCC; }
.small { font-size:8pt; font-family:돋움; }
.cloudy, a.cloudy {color:#888888;} /* 흐림 */
input.ed { height:20px; border:1px solid #9A9A9A; border-right:1px solid #D8D8D8; border-bottom:1px solid #D8D8D8; padding:3px 2px 0 2px; }
input.ed_password { height:20px; border:1px solid #9A9A9A; border-right:1px solid #D8D8D8; border-bottom:1px solid #D8D8D8; padding:3px 2px 0 2px; font:10px Tahoma; }
textarea.tx { border:1px solid #9A9A9A; border-right:1px solid #D8D8D8; border-bottom:1px solid #D8D8D8; padding:2px; }
.b-button {
display: inline-block;
position: relative;
border: none;
font: bold 12px tahoma;
cursor: pointer;
}
display: inline-block;
position: relative;
border: none;
font: bold 12px tahoma;
cursor: pointer;
}
.b-button-i {
width: 18px;
background: url('/images/form_buttons.png') 100% 0;
height: 47px;
float: left;
}
width: 18px;
background: url('/images/form_buttons.png') 100% 0;
height: 47px;
float: left;
}
.b-button-title {
background: url('/images/form_buttons.png');
height: 35px;
line-height: 37px;
padding: 0 10px 14px;
font-weight: bold;
color: rgba(0, 0, 0, .8);
float: left;
}
background: url('/images/form_buttons.png');
height: 35px;
line-height: 37px;
padding: 0 10px 14px;
font-weight: bold;
color: rgba(0, 0, 0, .8);
float: left;
}
.b-button-title-i {
position: relative;
right: -9px;
}
position: relative;
right: -9px;
}
.b-button input {
border: none;
background: transparent url('/images/e.gif');
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
text-indent: -9999px;
cursor: pointer;
}
border: none;
background: transparent url('/images/e.gif');
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
text-indent: -9999px;
cursor: pointer;
}
.b-button-disabled input {
cursor: default;
}
cursor: default;
}
.b-button:hover .b-button-title { background-position: 0 -53px; color: #333; }
.b-button:hover .b-button-i { background-position: 100% -53px; }
.b-button:active .b-button-title { background-position: 0 -106px; color: #777; }
.b-button:active .b-button-i { background-position: 100% -106px; }
.b-button-disabled .b-button-i { background-position: 100% 0 !important; }
.b-button-disabled .b-button-title { background-position: 0 0 !important; color: #777 !important; }
.b-button:hover .b-button-i { background-position: 100% -53px; }
.b-button:active .b-button-title { background-position: 0 -106px; color: #777; }
.b-button:active .b-button-i { background-position: 100% -106px; }
.b-button-disabled .b-button-i { background-position: 100% 0 !important; }
.b-button-disabled .b-button-title { background-position: 0 0 !important; color: #777 !important; }
.b-button-orange .b-button-title { background-position: 0 -159px; color: #616161; }
.b-button-orange .b-button-i { background-position: 100% -159px; }
.b-button-orange:hover .b-button-title { background-position: 0 -212px; color: #333; }
.b-button-orange:hover .b-button-i { background-position: 100% -212px; }
.b-button-orange:active .b-button-title { background-position: 0 -265px; color: #999; }
.b-button-orange:active .b-button-i { background-position: 100% -265px; }
.b-button-orange .b-button-i { background-position: 100% -159px; }
.b-button-orange:hover .b-button-title { background-position: 0 -212px; color: #333; }
.b-button-orange:hover .b-button-i { background-position: 100% -212px; }
.b-button-orange:active .b-button-title { background-position: 0 -265px; color: #999; }
.b-button-orange:active .b-button-i { background-position: 100% -265px; }
.b-button-lead .b-button-title { background-position: 0 -318px; color: #E7E7E7; }
.b-button-lead .b-button-i { background-position: 100% -318px; }
.b-button-lead:hover .b-button-title { background-position: 0 -371px; color: #333; }
.b-button-lead:hover .b-button-i { background-position: 100% -371px; }
.b-button-lead:active .b-button-title { background-position: 0 -424px; color: rgba(255, 255, 255, .8); }
.b-button-lead:active .b-button-i { background-position: 100% -424px; }
.b-button-lead .b-button-i { background-position: 100% -318px; }
.b-button-lead:hover .b-button-title { background-position: 0 -371px; color: #333; }
.b-button-lead:hover .b-button-i { background-position: 100% -371px; }
.b-button-lead:active .b-button-title { background-position: 0 -424px; color: rgba(255, 255, 255, .8); }
.b-button-lead:active .b-button-i { background-position: 100% -424px; }
.b-button-blue .b-button-title { background-position: 0 -477px; color: #D4E0F0; }
.b-button-blue .b-button-i { background-position: 100% -477px; }
.b-button-blue:hover .b-button-title { background-position: 0 -530px; color: #1B2A42; }
.b-button-blue:hover .b-button-i { background-position: 100% -530px; }
.b-button-blue:active .b-button-title { background-position: 0 -583px; color: rgba(255, 255, 255, .8); }
.b-button-blue:active .b-button-i { background-position: 100% -583px; }
.b-button-blue .b-button-i { background-position: 100% -477px; }
.b-button-blue:hover .b-button-title { background-position: 0 -530px; color: #1B2A42; }
.b-button-blue:hover .b-button-i { background-position: 100% -530px; }
.b-button-blue:active .b-button-title { background-position: 0 -583px; color: rgba(255, 255, 255, .8); }
.b-button-blue:active .b-button-i { background-position: 100% -583px; }
.b-button-green .b-button-title { background-position: 0 -636px; color: #F0F6DC; }
.b-button-green .b-button-i { background-position: 100% -636px; }
.b-button-green:hover .b-button-title { background-position: 0 -689px; color: #303B20; }
.b-button-green:hover .b-button-i { background-position: 100% -689px; }
.b-button-green:active .b-button-title { background-position: 0 -742px; color: rgba(255, 255, 255, .8); }
.b-button-green:active .b-button-i { background-position: 100% -742px; }
.b-button-green .b-button-i { background-position: 100% -636px; }
.b-button-green:hover .b-button-title { background-position: 0 -689px; color: #303B20; }
.b-button-green:hover .b-button-i { background-position: 100% -689px; }
.b-button-green:active .b-button-title { background-position: 0 -742px; color: rgba(255, 255, 255, .8); }
.b-button-green:active .b-button-i { background-position: 100% -742px; }
style css 입니다. 어디가 잘못되었는지좀...
진즉에 대표님이 지시했는데, 차일피일 연말이라고 놀다가 제작사 연락처도 잊어버리고,
무턱대고 다되었다고 말해버리고...대략난감입니다. 고해성사,,,고해성사,,,헬프미미~~~ㅜㅜ

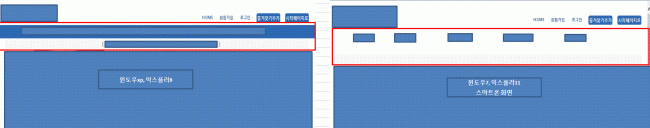
홈페이지xp,7,스마트폰화면...
좌측은 윈도우xp, 익스플러8 화면
우측은 윈도우7, 익스플러11, 스마트폰 화면
상단 네비메뉴부분이 다르게 나오는데, 이유 좀 알려주세요?
죄측은 빈공간없고, 파란색이 잘나오는데, 우측은 빈공간생기고,네비제목만나옵니다.
무었을 수정해야하는지요?
답변을 작성하시기 전에 로그인 해주세요.




