간격을 줄이고 싶어요..
본문
답변 3
default.css
에서
#aside { float: right; width: 235px; padding: 0; height: 100%; margin: 20px 0 20px 20px; }
#container { position: relative; float: left; min-height: 500px; height: auto !important; margin: 20px 0; font-size: 1em; width: 930px; zoom: 1; }
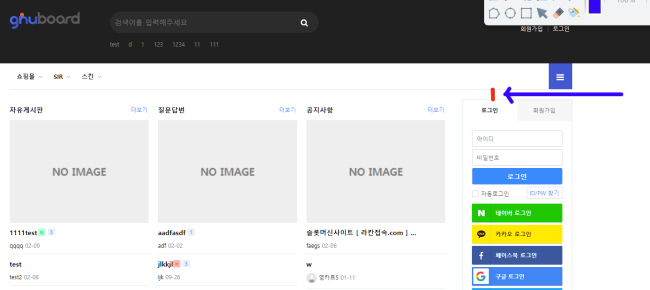
빨간 부분 원하는 높이에 맞추어 수정하시면됩니다.
저부분을 클릭해서 오른쪽버튼 누르면 검사 라고 나와요
거기서 패딩이나 마진을 보고 사이즈를 줄여주던지 해야되요
그대로 사용하시는 걸 권합니다.
메뉴와 본문영역이 너무 붙어있으면 좀 답답해하는 분도 있어요. (사실은, 제가 그렇습니다.)
제 홈페이지도 비슷한 간격으로 떨어져 있습니다.
PS.
CSS 선택자 (찾기/수정/반영) 노하우
답변을 작성하시기 전에 로그인 해주세요.