모바일버전 썸네일 사이즈
본문
우선 게시판 관리에서 모바일 썸네일 사이즈 조절하는것과
mobile- skin-latest-basic-latest.skin.php 에서 썸네일 가로세로 사이즈 조절하는것까지
해봤는데 안됩니다.ㅜ
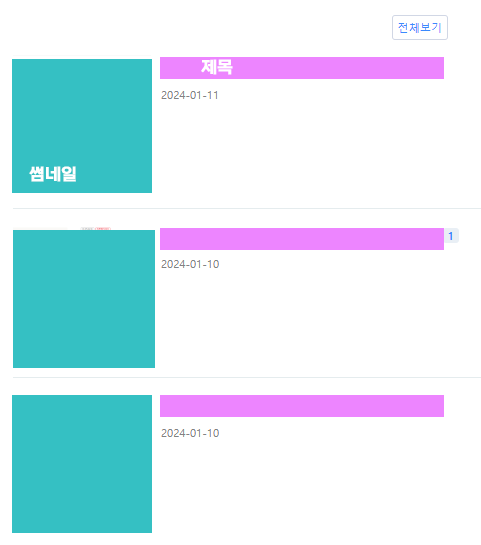
저 위에서 사이즈를 조절하면 아래 사진 썸네일부분의 크기가 바뀌는게 아니라
저 안에서만 사진이 조절됩니다.
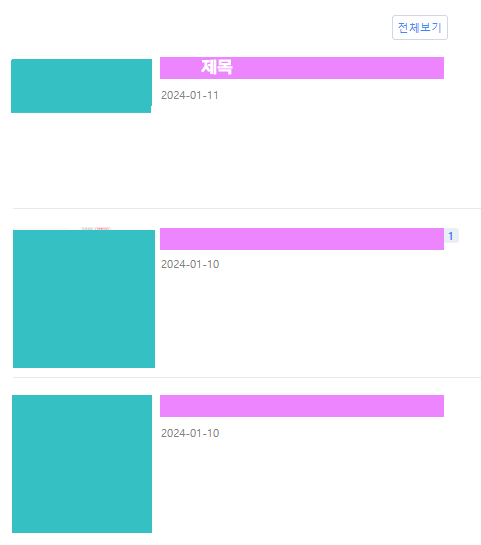
2번째 사진 같이요
그게 아니라면 크기는 그대로인데 해상도가 쓰레기가 되는....
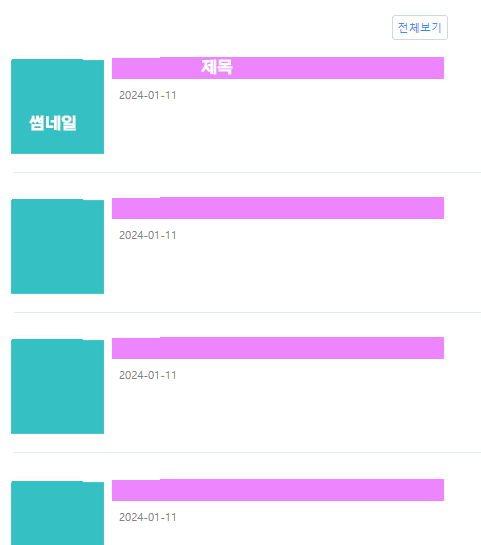
썸네일 크기를 조절해서 제일 마지막 사진같은 형식으로 바꾸고 싶은데
이건 어디를 건들여야할까요?
1번 사진

2번사진

3번사진

답변 3
웹진형태의 스킨같은데 이미지 나오는 부분에 요소 검사 해보시면 div로 이미지 영역과 글출력 영역이 나누어서 사이즈가 고정되어 있을것 같습니다.
스킨의 style.css를 먼저 원하는 크기로 수정하신 후 이미지 썸네일 사이즈를 조절해보시면 좋을것 같습니다.
해당 파일 보시면 썸네일 제작시 해상도 크기가 있습니다.
가로,세로 로 되어있는 수치를 조정하세요.
그리고 background-size:cover; css 조정해보세요.
결론.
URL 오픈 없이는 위 이미지만으론 100% 정답을 제안할수 없음.
제발 노트북 사진 찍고 부팅 안된다고 하지마세요.
사진 크기 나오는 부분 가로 세로가 고정되어 있는건 아닌지 확인해보세요. 질문만으로 정확하게 알기는 힘듭니다.
답변을 작성하시기 전에 로그인 해주세요.




