제이쿼리로 video태그 동영상 재생,정지 하려는데 오류 뜨네요 왜일까요ㅠㅠ
본문
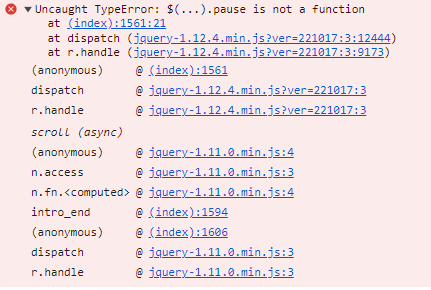
해당 영역에서 동영상 재생되게 하려고 코드 작성했는데 아래와 같은 오류 메시지가 뜹니다.
초보라서 간단한 코드인데도 어렵네요. 도움부탁드립니다ㅠㅠ
'Uncaught TypeError: $(...).pause is not a function'

jquery코드
$(window).scroll(function() {
var bodyOffset = $(window).offset();
if ($(".wrap3").scrollTop() >= $(window).offsetHeight) {
$('.main_video').addClass('start');
$('.start').play();
} else {
$('.start').pause();
$('.main_video').removeClass('start');
}
});
혹시 몰라서 html도 함께 첨부드립니다.
<section class="wrap3">
<div class="movie">
<video class="main_video" preload="none" autoplay loop muted playsinline webkit-playsinline src="<?php echo G5_THEME_URL ?>/main/video/mainvideo.mp4"></video>
</div>
</section>
답변 4
에러 발생을 막기 위해서는 다음처럼 수정되어야 합니다.
if ($('.main_video').hasClass('start') == true) {
$('.start').pause();
$('.main_video').removeClass('start');
}
$('.start')[0].pause(); 으로해보세요
비디오는 main_video라는 클라쓰명을 원래 가지고 있으니 그것으로 계속 접근해 보세요
추가된 클래쓰명으로 제어를 할때 간혹 동적 이벤트 추가가 잘 이뤄지지 않아서 안되는 경우가 있습니다
답변을 작성하시기 전에 로그인 해주세요.
